यह राइट-अप बूटस्ट्रैप मोडल को स्टाइल करने के तरीके का वर्णन करेगा।
बूटस्ट्रैप मोडल को कैसे स्टाइल करें?
बूटस्ट्रैप मोडल को स्टाइल करने का तरीका जानने के लिए, नीचे दिए गए चरणों का पालन करें।
चरण 1: एक HTML फ़ाइल बनाएँ
सबसे पहले, नीचे दिए गए निर्देशों का पालन करते हुए एक मोडल बनाएं:
- एक बनाने के ' <दिव> 'कंटेनर और इसे एक वर्ग असाइन करें' मुख्य-मोडल-कंटेनर ”।
- फिर, एक बटन जोड़ें जो मोडल विंडो को ट्रिगर करेगा। इसे असाइन करें ' btn ”, “ btn-प्राथमिक ', और ' शो मॉडल 'कक्षाएं। डेटा विशेषताएँ सेट करें ' डेटा-टॉगल 'मूल्य के साथ' मॉडल ' और यह ' डेटा लक्ष्य ' साथ ' #myModal ' कीमत। यह आईडी मोडल विंडो की आईडी की ओर इशारा कर रही है।
- इसके बाद, मोडल विंडो बनाएं। ऐसा करने के लिए, 'जोड़ें' <दिव> 'तत्व और इसे असाइन करें' मॉडल ' और ' हल्का होना ” कक्षाएं, और आईडी सेट करें।
- एक जोड़ना ' <दिव> 'मोडल के डायलॉग बॉक्स के लिए और इसे' असाइन करें मॉडल-संवाद ' कक्षा।
- फिर, मोडल की सामग्री को '' में निर्दिष्ट करें और इसे 'वर्ग' असाइन करें मोडल-सामग्री ”।
- क्लास के साथ क्लोज बटन बनाएं ” बंद करना ”। ' डेटा खारिज 'विशेषता का उपयोग मोडल विंडो को बंद करने के लिए किया जाता है।
- फिर, वर्गों के साथ मोडल बॉडी निर्दिष्ट करें ' मोडल-बॉडी ' और ' पंक्ति ”। इसके अंदर इमेज के लिए 6 ग्रिड और कंटेंट के लिए 6 ग्रिड का कॉलम लें।
- छवि 'का उपयोग करके एम्बेड की गई है
' उपनाम।
- फिर, अंदर ' <दिव> 'तत्व' के साथ संतुष्ट ” वर्ग, शीर्षक, उपशीर्षक और विवरण जोड़ें।
- उसके बाद, बूटस्ट्रैप के साथ एक बटन लगाएं ' btn ”, “ btn-खतरे ', और ' पी 2 'कक्षाएं:
< डिव कक्षा = 'मुख्य-मोडल-कंटेनर' >
< बटन कक्षा = 'बीटीएन बीटीएन-प्राथमिक शो-मोडल' डेटा-टॉगल = 'मोडल' आंकड़े- लक्ष्य = '#myModal' > मोडल देखें < / बटन >
< डिव कक्षा = 'मोडल फीका' पहचान = 'myModal' >
< डिव कक्षा = 'मोडल-संवाद' >
< डिव कक्षा = 'मोडल-सामग्री' >
< बटन कक्षा = 'बंद करना' डेटा खारिज = 'मोडल' >
< अवधि > × < / अवधि < / बटन >
< डिव कक्षा = 'मॉडल-बॉडी पंक्ति' >
< डिव कक्षा = 'col-sm-6 modal-image' < आईएमजी स्रोत = '/आईएमजी/कपड़े.जेपीजी' < / डिव >
< डिव कक्षा = 'सामग्री कॉल-एस.एम.-6' >
< h3 कक्षा = 'शीर्षक' > विशेष पेशकश < / h3 >
< अवधि कक्षा = 'उपशीर्षक' > टेकआउट और डिलीवरी पर 20% की छूट < / अवधि >
< पी कक्षा = 'विवरण' > सर्वोत्तम गुणवत्ता वाले शर्ट। हर आकार उपलब्ध है। आसानी से धोने योग्य। < / पी >
< बटन कक्षा = 'बीटीएन बीटीएन-डेंजर पी-2' > और देखें < / बटन >
< / डिव >
< / डिव >
< / डिव >
< / डिव >
< / डिव >
< / डिव >चरण 2: स्टाइल 'मेन-मोडल-कंटेनर' क्लास
पूरे कंटेनर को CSS के साथ स्टाइल किया गया है ' फुहारा परिवार ' संपत्ति:
मुख्य-मोडल-कंटेनर {
फुहारा परिवार : 'पॉपपिन' , सान्स सेरिफ़ ;
}चरण 3: स्टाइल 'शो-मोडल' क्लास
' शो मॉडल ” वर्ग को निम्नलिखित गुणों के साथ घोषित किया गया है:
मुख्य-मोडल-कंटेनर .शो-मोडल {
रंग : #फफ्फ ;
पृष्ठभूमि का रंग : #3a97c9 ;
पाठ बदलना : मूल बनाना ;
गद्दी : 10 पीएक्स 15 पीएक्स ;
अंतर : 80 पीएक्स ऑटो 0 ;
दिखाना : अवरोध पैदा करना ;
}यहाँ:
- ' रंग 'फ़ॉन्ट रंग सेट करता है।
- ' पृष्ठभूमि का रंग ' तत्व की पृष्ठभूमि का रंग सेट करता है।
- ' पाठ बदलना ” पाठ को बड़ा करता है।
- ' गद्दी 'तत्व की सामग्री के चारों ओर स्थान समायोजित करता है।
- ' अंतर ” तत्व के चारों ओर जगह बनाता है।
- ' दिखाना 'मूल्य के साथ' अवरोध पैदा करना 'तत्व की चौड़ाई को 100% पर सेट करता है।
चरण 4: फेड पर स्टाइल 'मोडल-डायलॉग' क्लास
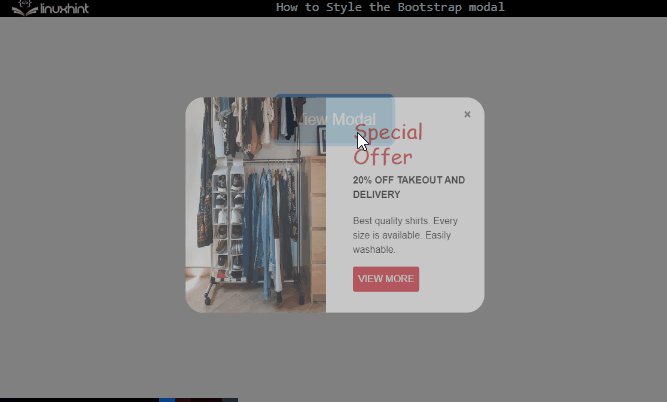
मोडल ।हल्का होना मॉडल-संवाद {
परिवर्तन : पैमाना ( 0 ) ;
संक्रमण : सभी 450 मि.से घन-बेज़ियर ( .47 , 1.64 , .41 , .8 ) ;
}जब मोडल फ़ेड हो जाता है, तो निम्न CSS गुण 'पर लागू होते हैं' मॉडल-संवाद ' कक्षा:
- ' परिवर्तन 'के साथ संपत्ति' पैमाना() 'मान तत्व के आकार को लंबवत या क्षैतिज रूप से बढ़ाता या घटाता है।
- ' संक्रमण ” तत्व धीरे-धीरे चलता है। ' क्यूबिक-बेज़ियर () 'फ़ंक्शन घन बेज़ियर वक्र लागू करता है। यह चार बिंदुओं से निर्धारित होता है।
चरण 5: शो पर स्टाइल 'मोडल-डायलॉग' क्लास
मोडल ।दिखाना मॉडल-संवाद {
परिवर्तन : पैमाना ( 1 ) ;
}सीएसएस ' परिवर्तन 'मूल्य के साथ संपत्ति' पैमाना(1) ”संवाद बॉक्स का आकार बढ़ाता है।
चरण 6: स्टाइल 'मोडल-कंटेंट' क्लास
मुख्य-मोडल-कंटेनर मॉडल-संवाद मोडल सामग्री {
बॉर्डर-त्रिज्या : 30 पीएक्स ;
सीमा : कोई नहीं ;
अतिप्रवाह : छिपा हुआ ;
}' मोडल-सामग्री ” निम्नलिखित गुणों से सजाया गया है:
- ' बॉर्डर-त्रिज्या 'तत्व के किनारों को गोल करता है।
- ' सीमा 'मूल्य के साथ' कोई नहीं ” सीमा को छुपाता है।
- ' अतिप्रवाह ” सामग्री के प्रवाह को नियंत्रित करता है।
चरण 7: स्टाइल 'क्लोज़' क्लास
मुख्य-मोडल-कंटेनर मॉडल-संवाद मोडल सामग्री ।बंद करना {
रंग : #747474 ;
पृष्ठभूमि का रंग : rgba ( 255 , 255 , 255 , 0.5 ) ;
ऊंचाई : 27 पीएक्स ;
चौड़ाई : 27 पीएक्स ;
गद्दी : 0 ;
अस्पष्टता : 1 ;
अतिप्रवाह : छिपा हुआ ;
पद : शुद्ध ;
सही : 15 पीएक्स ;
ऊपर : 15 पीएक्स ;
Z- इंडेक्स : 2 ;
}यहाँ:
- ' अस्पष्टता 'तत्व के पारदर्शिता स्तर को परिभाषित करता है।
- ' पद 'मूल्य के साथ' शुद्ध ' तत्व की स्थिति को उसकी मूल स्थिति के सापेक्ष सेट करता है।
- ' सही ' और ' ऊपर 'बंद करें बटन के दाईं ओर और शीर्ष पर स्थान सेट करें।
- ' Z- इंडेक्स 'तत्व के ढेर क्रम को निर्दिष्ट करता है। बड़ा ढेर क्रम तत्व को सामने लाता है।
चरण 8: स्टाइल 'मोडल-बॉडी' क्लास
मुख्य-मोडल-कंटेनर मॉडल-संवाद मोडल सामग्री मोडल-बॉडी {
गद्दी : 0 !महत्वपूर्ण ;
}संपूर्ण मोडल बॉडी के चारों ओर का स्थान CSS द्वारा समायोजित किया जाता है ” गद्दी ' संपत्ति। इसके अलावा, ' !महत्वपूर्ण “कीवर्ड का उपयोग तत्व के महत्व को निर्धारित करने के लिए किया जाता है।
चरण 9: शैली 'आईएमजी' तत्व
मुख्य-मोडल-कंटेनर मॉडल-संवाद मोडल सामग्री मोडल-बॉडी मॉडल-छवि आईएमजी {
ऊंचाई : 100% ;
चौड़ाई : 100% ;
}चरण 10: 'सामग्री' वर्ग को स्टाइल करें
मुख्य-मोडल-कंटेनर मॉडल-संवाद मोडल सामग्री मोडल-बॉडी ।संतुष्ट {
गद्दी : 35 पीएक्स 30 पीएक्स ;
}'का उपयोग करके गद्दी 'संपत्ति, अंतरिक्ष' के आसपास जोड़ा गया है संतुष्ट 'कक्षा की सामग्री।
चरण 11: शैली 'शीर्षक' वर्ग
मुख्य-मोडल-कंटेनर मॉडल-संवाद मोडल सामग्री मोडल-बॉडी ।शीर्षक {
रंग : #fb3640 ;
फुहारा परिवार : 'सैक्रामेंटो' , कर्सिव ;
फ़ॉन्ट आकार : 35 पीएक्स ;
}यहाँ:
- ' फुहारा परिवार 'फ़ॉन्ट की शैली को परिभाषित करता है।
- ' फ़ॉन्ट आकार 'फ़ॉन्ट का आकार सेट करता है।
चरण 12: शैली 'उप-शीर्षक' वर्ग
मुख्य-मोडल-कंटेनर मॉडल-संवाद मोडल सामग्री मोडल-बॉडी उप-शीर्षक {
फ़ॉन्ट वजन : 600 ;
पाठ बदलना : अपरकेस ;
अंतर : 0 0 20 पीएक्स ;
दिखाना : अवरोध पैदा करना ;
}दिए गए कोड स्निपेट के अनुसार:
- ' फ़ॉन्ट वजन 'फ़ॉन्ट की मोटाई सेट करता है।
- ' पाठ बदलना 'फ़ॉन्ट केस सेट करता है।
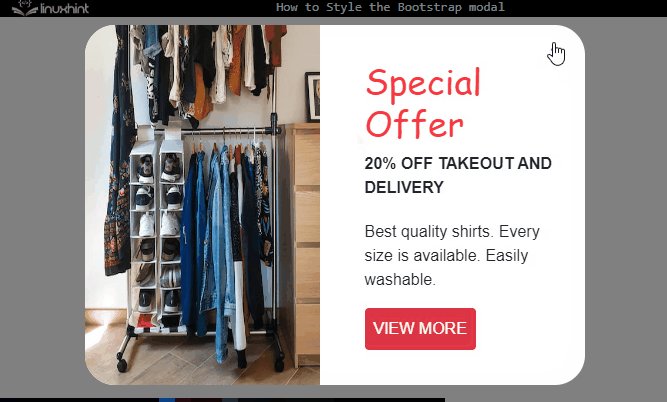
उत्पादन

इस तरह आप बूटस्ट्रैप मोडल को स्टाइल कर सकते हैं।
निष्कर्ष
बूटस्ट्रैप मोडल विंडो को स्टाइल करने के लिए, पहले वह बटन जोड़ें जो मोडल को ट्रिगर करेगा। फिर, HTML तत्वों का उपयोग करके मोडल विंडो बनाएं। उसके बाद, कई CSS गुण जोड़ें, जिनमें “ गद्दी ”, “ अंतर ”, “ रंग ”, “ संक्रमण ”, और मोडल विंडो को स्टाइल करने के लिए और भी बहुत कुछ। अधिक विशेष रूप से, ' घन-बेज़ियर 'फ़ंक्शन का उपयोग मोडल विंडो पर चार बिंदुओं वाले वक्र में संक्रमण प्रभाव को लागू करने के लिए किया जाता है। इस पोस्ट में बूटस्ट्रैप मोडल को स्टाइल करने की प्रक्रिया की व्याख्या की गई है।