यह पोस्ट पूरी तरह से सीएसएस का उपयोग करके एचटीएमएल से सीमाओं को हटाने का तरीका बताएगी।
HTML टेबल से बॉर्डर्स को पूरी तरह से कैसे हटाएं?
यदि उपयोगकर्ता HTML तालिका से सीमाओं को पूरी तरह से हटाना चाहते हैं, तो निर्देशों को देखें।
स्टेप 1: बॉर्डर के साथ टेबल बनाएं
HTML में तालिका बनाने के लिए, निर्देशों का पालन करें:
- सबसे पहले, एक तालिका तत्व जोड़ें ' <टेबल> ' इसके साथ ' सीमा ' विशेषता।
- फिर '
” पंक्तियों की वांछित संख्या बनाने के लिए टैग जोड़ा गया है। - शीर्षक कक्ष 'का उपयोग करके निर्दिष्ट किए गए हैं' <वें> ” टैग।
- इसके बाद, ' <टीडी> 'टैग अन्य में शामिल हैं'
” डेटा सेल जोड़ने के लिए टैग: < मेज़ सीमा = '1 पीएक्स' >
< टीआर > < वां > नाम < / वां > < वां > पहचान < / वां > < वां > वर्ग < / वां < / टीआर >
< टीआर > < टीडी > जेनी < / टीडी > < टीडी > 001 < / टीडी > < टीडी > ए < / टीडी < / टीआर >
< टीआर > < टीडी > महासागर < / टीडी > < टीडी > 002 < / टीडी > < टीडी > बी < / टीडी < / टीआर >
< टीआर > < टीडी > बड़ा < / टीडी > < टीडी > 003 < / टीडी > < टीडी > सी < / टीडी < / टीआर >
< / मेज़ >HTML तालिका को स्टाइल करने के लिए, हम निम्नलिखित CSS गुणों का उपयोग करेंगे:
<शैली >
मेज़ {
गद्दी : 10 पीएक्स ;
अंतर : ऑटो ;
सीमा : 1 पीएक्स ठोस काला :
}
>के अंदर ' <शैली> ” टैग, इसके टैग का उपयोग करके <तालिका> तत्व तक पहुंचें। फिर, निम्नलिखित गुणों को लागू करें:
- ' अंतर 'मूल्य के साथ संपत्ति' ऑटो ” का उपयोग तत्व के चारों ओर समान स्थान निर्धारित करने के लिए किया जाता है।
- ' गद्दी 'मूल्य के साथ संपत्ति' 10 पीएक्स 'तत्व की सामग्री के चारों ओर 10px का स्थान सेट करता है।
- ' सीमा ” संपत्ति तालिका के चारों ओर सीमा लागू करती है।
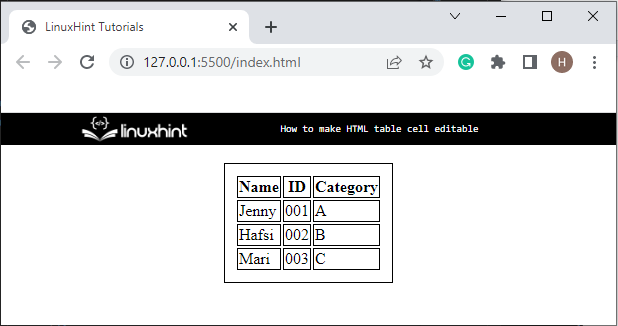
उत्पादन

चरण 2: CSS में बॉर्डर निकालें
तालिका से बॉर्डर हटाने के लिए, उपयोगकर्ताओं को 'सेट करने की आवश्यकता होती है' सीमा 'के रूप में संपत्ति' कोई भी नहीं ':
मेज़ {
गद्दी : 10 पीएक्स ;
अंतर : ऑटो ;
सीमा : कोई भी नहीं ;
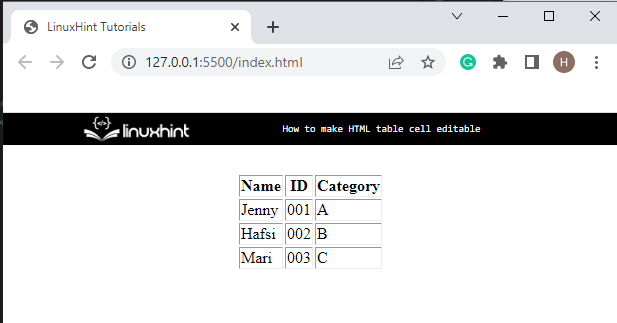
}यह देखा जा सकता है कि तालिका से बाहरी सीमा को सफलतापूर्वक हटा दिया गया है:

चरण 3: टेबल बॉर्डर को पूरी तरह से हटा दें
इसके अलावा, यदि आप तालिका के साथ-साथ कक्षों से भी संपूर्ण बॉर्डर हटाना चाहते हैं, तो 'सेट करें' सीमा 'के रूप में संपत्ति' कोई भी नहीं ” सभी तत्वों पर, “सहित” मेज़ ”, “ टीआर ”, “ वां ', और ' टीडी ':
टेबल, टीआर, टीडी, वें {
पैडिंग: 10 पीएक्स;
मार्जिन: ऑटो;
सीमा: कोई नहीं;
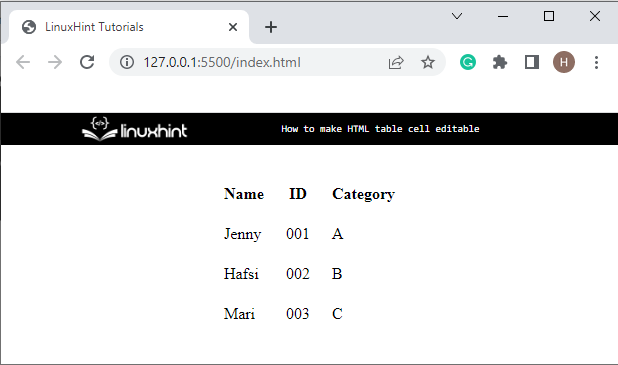
}नीचे दिया गया आउटपुट बताता है कि हमने HTML टेबल से बॉर्डर को पूरी तरह से हटा दिया है:

हमने HTML टेबल से बॉर्डर को पूरी तरह से हटाने की विधि का प्रदर्शन किया है।
निष्कर्ष
HTML टेबल से बॉर्डर को पूरी तरह से हटाने के लिए पहले एक टेबल बनाएं। उसके बाद CSS गुण लागू करें ” सीमा ”, “ गद्दी ', और ' अंतर ' मेज़ पर। फिर, सीमा संपत्ति को 'के रूप में सेट करें' कोई भी नहीं ' सभी तालिका तत्वों पर, जैसे ' मेज़ ”, “ टीआर ”, “ टीडी ', और ' वां ”। इस ट्यूटोरियल ने HTML टेबल से बॉर्डर को पूरी तरह से हटाने की विधि का प्रदर्शन किया है।