यह मार्गदर्शिका CSS का उपयोग करके क्षैतिज और लंबवत संरेखण की प्रक्रिया को प्रदर्शित करती है।
CSS का उपयोग करके क्षैतिज और लंबवत संरेखित कैसे करें?
डेवलपर्स अधिक व्यवस्थित तरीके से वेब पेज पर तत्वों को व्यवस्थित और व्यवस्थित करने के लिए 'क्षैतिज' और 'ऊर्ध्वाधर' संरेखण का उपयोग करते हैं। वे तत्वों और सामग्री को संरेखित करने, बटन या आइकन की स्थिति निर्धारित करने आदि में उपयोगी हो सकते हैं। बेहतर समझ के लिए नीचे दिए गए उदाहरणों का पालन करें:
क्षैतिज संरेखण
CSS में, text-align गुण का उपयोग text को उसके मूल तत्व के भीतर क्षैतिज रूप से संरेखित करने के लिए किया जाता है। बेहतर समझ के लिए नीचे दिए गए कोड स्निपेट्स पर जाएं:
< शरीर >
< डिव कक्षा = 'खाता' >
< डिव कक्षा = 'बाएं संरेखित करें' > लिनक्सहिंट लेफ्ट एलाइन है < / डिव >
< डिव कक्षा = 'केंद्र संरेखित करें' > Linuxhint केंद्र संरेखित है < / डिव >
< डिव कक्षा = 'सही संरेखित करें' > लिनक्सहिंट राइट एलाइन है < / डिव >
< / डिव >
< / शरीर >
उपरोक्त कोड स्निपेट में:
- सबसे पहले, अभिभावक ' डिव 'तत्व का उपयोग एक वर्ग विशेषता के साथ किया जाता है जिसका मान' होता है खाता ”।
- अगला, तीन बाल तत्व बनाए गए हैं और प्रत्येक डिव को वर्ग विशेषता सौंपी गई है।
- अंत में, 'लेफ्टअलाइन', 'सेंटर एलाइन', और 'राइट एलाइन' के मान कक्षाओं को प्रदान किए जाते हैं।
अब, निम्नलिखित सीएसएस गुणों को “में डालें” <शैली> ' उपनाम:
<शैली >
.बायाँसंरेखित करें {
दिखाना : इनलाइन-ब्लॉक ;
चौड़ाई : 30% ;
गद्दी : 20 पीएक्स ;
पृष्ठभूमि का रंग : हरे जंगल ;
पाठ संरेखित : बाएं ;
}
.centerAlign {
दिखाना : इनलाइन-ब्लॉक ;
चौड़ाई : 30% ;
पृष्ठभूमि का रंग : लाल ;
गद्दी : 20 पीएक्स ;
पाठ संरेखित : केंद्र ;
}
.दाईं ओर संरेखित करें {
दिखाना : इनलाइन-ब्लॉक ;
चौड़ाई : 30% ;
पृष्ठभूमि का रंग : चैती ;
गद्दी : 20 पीएक्स ;
पाठ संरेखित : सही ;
}
>
उपरोक्त कोड ब्लॉक में:
- सबसे पहले, तीनों वर्गों को अलग-अलग चुना जाता है, और फिर CSS गुणों को लागू किया जाता है ” दिखाना ”, “ चौड़ाई ”, “ पृष्ठभूमि का रंग ' और ' गद्दी ' उन्हें। इन गुणों का उपयोग विज़ुअलाइज़ेशन उद्देश्यों को बढ़ाने के लिए किया जाता है।
- अगला, के मान ' बाएं ”, “ केंद्र ' और ' सही 'को प्रदान किया जाता है' पाठ संरेखित 'के लिए संपत्ति' बाएँ संरेखित करें ”, “ केंद्र संरेखित करें ', और ' सही संरेखित करें ” कक्षाएं, क्रमशः।
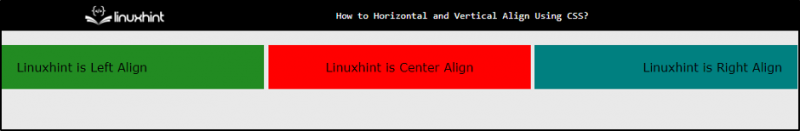
संकलन प्रक्रिया के बाद, HTML तत्व इस तरह दिखते हैं:

ब्राउज़र के उपरोक्त स्नैपशॉट से पता चलता है कि तत्व बाएं, केंद्र और दाएं स्थिति में क्षैतिज रूप से संरेखित हैं।
ऊर्ध्वाधर संरेखण
सीएसएस ' ऊर्ध्वाधर- align ' संपत्ति चयनित तत्व को ' शाफ़्ट ” उनके मूल तत्व के भीतर। 'ऊर्ध्वाधर-संरेखण' गुण के संभावित मान हैं ' आधारभूत ”, “ विषय ”, “ बहुत अच्छा ”, “ ऊपर ”, “ टेक्स्ट-टॉप ”, “ मध्य ”, “ तल ', और ' पाठ-तल ”। हालाँकि, वेब पेज डिज़ाइन बनाते समय डेवलपर्स ज्यादातर 'शीर्ष', 'मध्य' और 'नीचे' मानों का उपयोग करते हैं। चयनित HTML तत्व को शीर्ष स्थान पर संरेखित करने के लिए, नीचे दिए गए कोड स्निपेट पर जाएं:
< डिव कक्षा = 'गिनती करना' >< आईएमजी स्रोत = 'hiunsplash.jpg' चौड़ाई = '200 पीएक्स' ऊंचाई = '200 पीएक्स' >
< अवधि कक्षा = 'शीर्षक संरेखित करें' > यह पाठ शीर्ष पर छवि के बगल में लंबवत रूप से संरेखित है < / अवधि >
< / डिव >
उपरोक्त कोड स्निपेट में:
- सबसे पहले, माता-पिता बनाएं ' डिव 'तत्व और' का मान असाइन करें गिनती करना ' तक ' कक्षा ' गुण।
- मूल कंटेनर के अंदर, 'का उपयोग करें
'टैग करें और छवि के पथ को मान के रूप में प्रदान करें' स्रोत ' गुण।
- इसके अलावा, का मान प्रदान करें ' 200 पीएक्स 'दोनों को' चौड़ाई ' और ' ऊंचाई 'के गुण'
' उपनाम।
- अगला, 'का उपयोग करें <विस्तार> 'टैग करें और इसे' की श्रेणी प्रदान करें कैप्शनशीर्षसंरेखित करें ”। अंत में इसे डमी डेटा प्रदान करें।
अब, HTML तत्वों को स्टाइल करने के लिए CSS गुण जोड़ें:
।गिनती करना {चौड़ाई : फिट सामग्री ;
दिखाना : अवरोध पैदा करना ;
मार्जिन छोड़ दिया : 100 पीएक्स ;
गद्दी : 10 पीएक्स ;
सीमा : 2 पीएक्स ठोस लाल ;
}
.captionTopAlign {
खड़ा
उपरोक्त कोड ब्लॉक में:
- सबसे पहले, माता-पिता का चयन करें ' गिनती करना ' वर्ग और 'फिट-सामग्री', 'ब्लॉक', '100 पीएक्स', '10 पीएक्स' और '2 पीएक्स ठोस लाल' के मूल्य सीएसएस को प्रदान करें ' चौड़ाई ”, “ दिखाना ”, “ मार्जिन छोड़ दिया ”, “ गद्दी ' और ' सीमा ' गुण। इन गुणों का उपयोग मूल तत्व को स्टाइल करने के लिए किया जाता है।
- अगला, 'का चयन करें कैप्शनशीर्षसंरेखित करें 'वर्ग और' का मान प्रदान करें ऊपर 'सीएसएस के लिए' ऊर्ध्वाधर- align ' संपत्ति। यह HTML तत्व को शीर्ष स्थान पर संरेखित करता है।
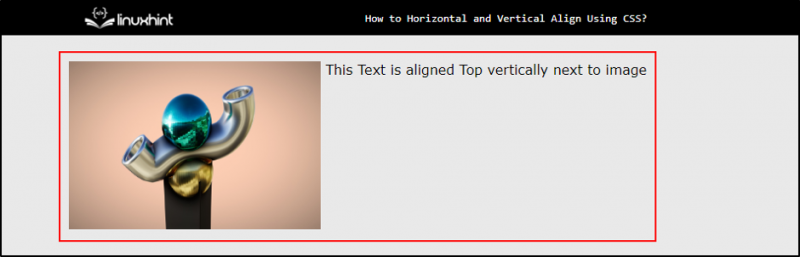
कोड की उपरोक्त पंक्तियों के निष्पादन के बाद, वेबपेज इस तरह दिखाई देता है:

उपरोक्त स्नैपशॉट दिखाता है कि चयनित HTML तत्व अब शीर्ष-संरेखित है। उसी तरह, तत्व को मध्य, नीचे की दिशाओं आदि में संरेखित किया जा सकता है।
निष्कर्ष
क्षैतिज और लंबवत संरेखण के लिए, ' पाठ संरेखित ' और ' ऊर्ध्वाधर- align ” CSS गुण क्रमशः उपयोग किए जाते हैं। 'पाठ्य-संरेखण' गुण 'के मान की अनुमति देता है' बाएं ”, “ सही ”, “ केंद्र ' और ' न्यायोचित ठहराना ”। दूसरी ओर, 'ऊर्ध्वाधर-संरेखण' संपत्ति के लिए संभावित मान हैं ' आधारभूत ”, “ विषय ”, “ बहुत अच्छा ”, “ ऊपर ”, “ टेक्स्ट-टॉप ”, “ मध्य ”, “ तल ', और ' पाठ-तल ”। क्षैतिज और लंबवत संरेखण स्वच्छ और पेशेवर वेब डिज़ाइन बनाने में मदद करता है।