निम्नलिखित प्रमुख हैं' नियमों पर 'सीएसएस में:
आइए संक्षेप में तीनों में से प्रत्येक पर चर्चा करें ' नियमों पर ” यह समझने के लिए कि वे कैसे काम करते हैं।
सीएसएस में @import नियम क्या है?
' @आयात CSS में नियम का उपयोग CSS स्टाइल शीट को दूसरी स्टाइल शीट से इम्पोर्ट करने के लिए किया जाता है। यदि कोई CSS स्टाइल शीट है जिसमें किसी वेब पेज के विभिन्न तत्वों के लिए गुण या स्टाइलिंग निर्देश शामिल हैं और उसी स्टाइल को किसी अन्य वेब पेज फ़ाइल में जोड़ने की आवश्यकता है, केवल 'लिखकर' @आयात 'उस स्टाइल शीट के नाम के साथ (जिसमें CSS गुण शामिल हैं) दाईं ओर किसी भी गोल कोष्ठक में' यूआरएल 'या उल्टे अल्पविराम में उस स्टाइल शीट से सभी गुण आयात कर सकते हैं और उन्हें सीधे स्टाइल शीट पर लागू कर सकते हैं जहां' @आयात ” नियम जोड़ा गया है।
वाक्य - विन्यास
सीएसएस स्वरूपित स्टाइल शीट फ़ाइल का नाम 'के बाद लिखा जाना चाहिए' @आयात ”। तो, जोड़ने के लिए वाक्य रचना ' @आयात स्टाइल शीट में नियम इस प्रकार है:
@आयात 'स्टाइलशीटनाम.सीएसएस' ;
आयात नियम को उसी उद्देश्य के लिए निम्नलिखित रूप में भी लिखा जा सकता है क्योंकि यह भी वही परिणाम उत्पन्न करेगा:
@आयात यूआरएल ( स्टाइलशीटनाम.सीएसएस ) ;सीएसएस में @मीडिया नियम क्या है?
' @मीडिया वेब पेज पर मीडिया निर्देशों को जोड़ने के लिए नियम का उपयोग किया जाता है। यह नियम इस नियम को जोड़ते समय लागू शर्त के अनुसार कार्य करता है। शर्त को जोड़ने के ठीक बाद जोड़ा जाता है ' @मीडिया 'दाईं ओर और फिर घुंघराले कोष्ठक में नियम के अंदर वे गुण या निर्देश होते हैं जिन्हें स्थिति के सही होने पर लागू करने की आवश्यकता होती है।
उदाहरण: @मीडिया नियम लागू करना
एक उदाहरण के माध्यम से समझने के लिए हम वेब पेज में कुछ सामग्री जोड़ सकते हैं:
< डिव कक्षा = 'मेरी कक्षा' >< एच 1 > LinuxHint ट्यूटोरियल में आपका स्वागत है! < / एच 1 >
< / डिव >
उपरोक्त कोड स्निपेट में, इसे वेब पेज सामग्री के रूप में प्रदर्शित करने के लिए एक शीर्षक बनाया गया है।
आयाम या पृष्ठ की चौड़ाई बढ़ने या घटने पर मीडिया निर्देशों को जोड़ने का एक उदाहरण लेते हैं। पहले लिखो ' @मीडिया 'और फिर शर्त जोड़ें और फिर घुंघराले कोष्ठक में CSS गुणों को परिभाषित करें जिन्हें लागू किया जाना चाहिए यदि स्थिति' के साथ @मीडिया सच हो जाता है:
@मीडिया ( अधिकतम चौड़ाई : 700 पीएक्स ) {।मेरी कक्षा {
रंग : काला ;
पृष्ठभूमि : हरा ;
}
}
@मीडिया ( न्यूनतम-चौड़ाई : 700 पीएक्स ) और ( अधिकतम चौड़ाई : 900 पीएक्स ) {
।मेरी कक्षा {
रंग : काला ;
पृष्ठभूमि : पीला ;
}
}
@मीडिया ( न्यूनतम-चौड़ाई : 900 पीएक्स ) {
।मेरी कक्षा {
रंग : काला ;
पृष्ठभूमि : सियान ;
}
}
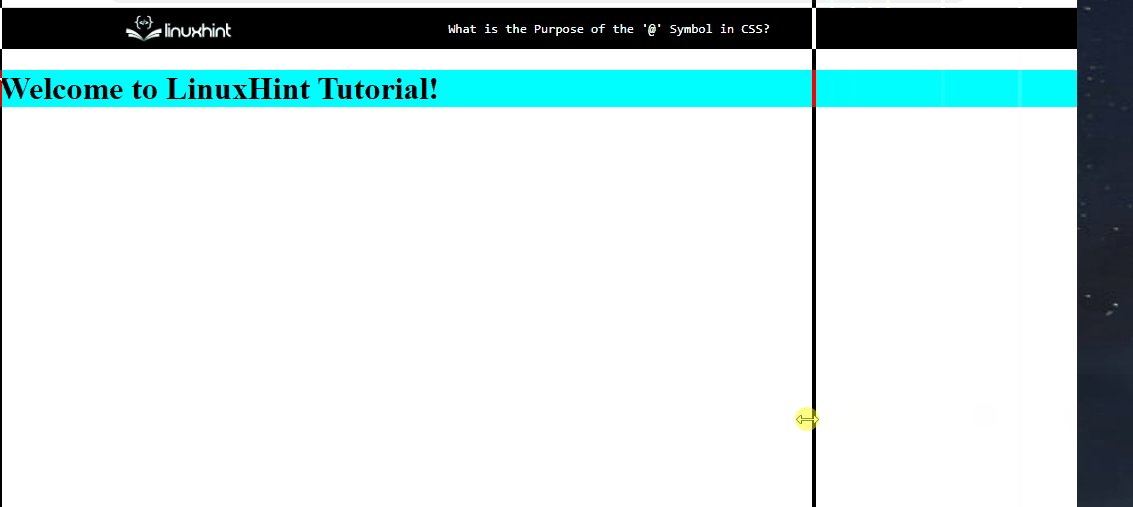
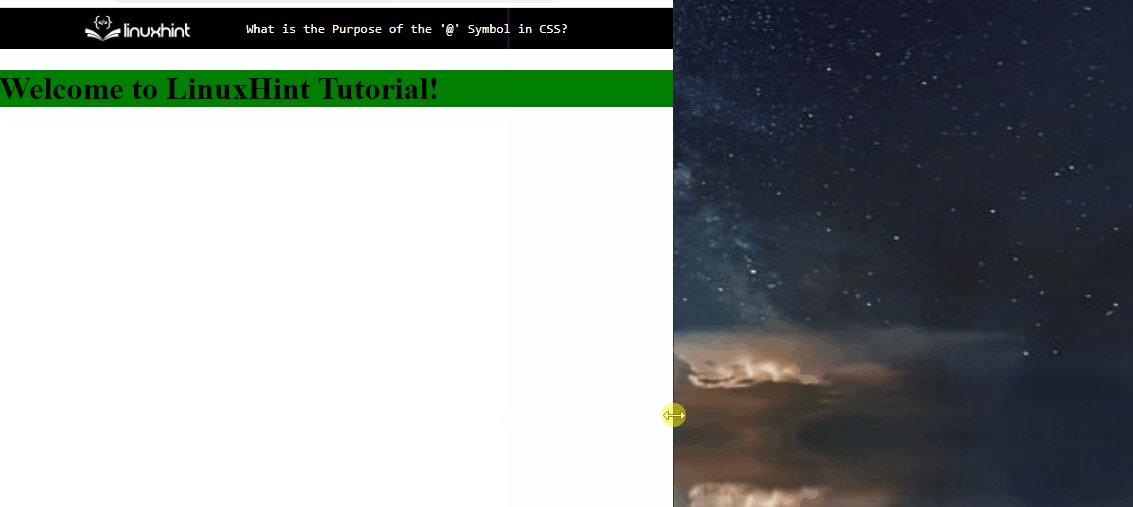
उपरोक्त कोड में, तीन अलग-अलग मीडिया नियमों के अनुसार निष्पादित करने के लिए शर्त के रूप में चौड़ाई के विभिन्न आकारों का उल्लेख किया गया है। उदाहरण के लिए, ऊपर दिए गए कोड के अनुसार, जब न्यूनतम चौड़ाई 700px होगी, तो टेक्स्ट की पृष्ठभूमि का रंग बदलकर पीला हो जाएगा।
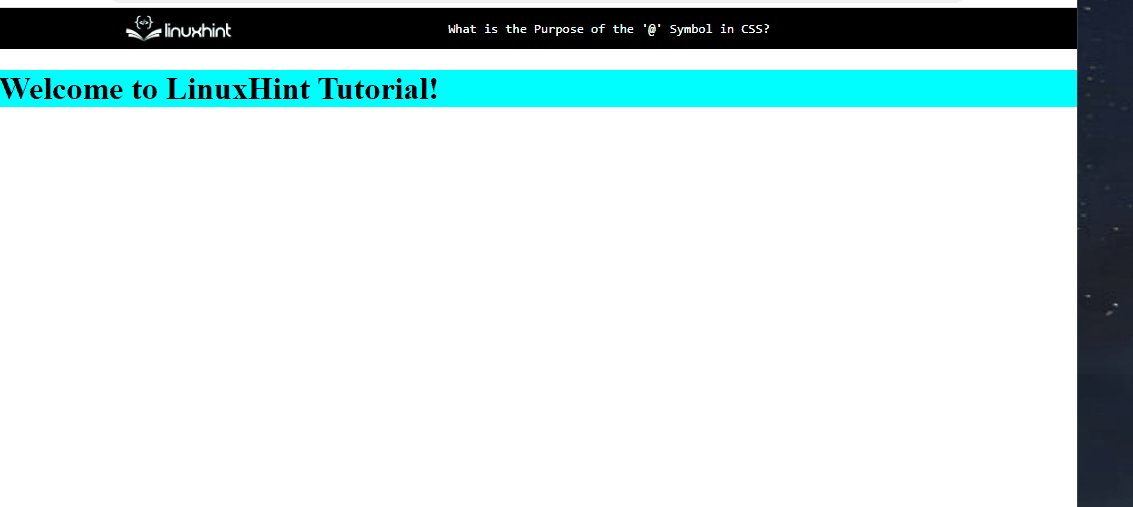
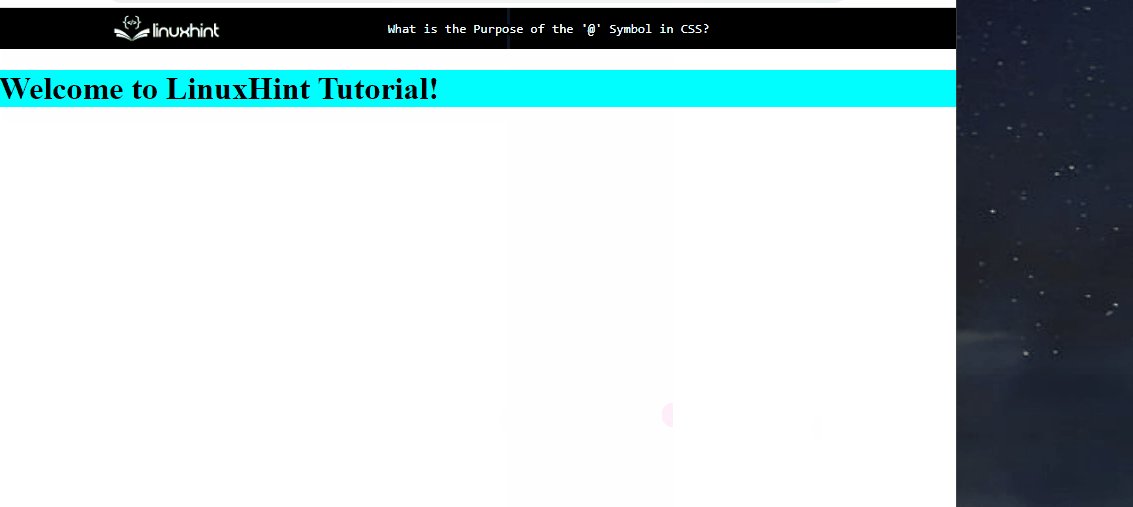
उपरोक्त कोड के माध्यम से उत्पन्न परिणाम निम्नलिखित होंगे। स्क्रीन का आकार बदलने से टेक्स्ट की पृष्ठभूमि का रंग बदल जाएगा:

CSS में @ फॉन्ट-फेस नियम क्या है?
फॉन्टफेस नियम फॉन्ट स्टाइल को सीधे वेब पेज पर जोड़ने का एक आसान तरीका है। इस नियम के माध्यम से फोंट सीधे डाउनलोड किए जाते हैं और टेक्स्ट पर लागू होते हैं।
उदाहरण: @ फॉन्ट-फेस नियम लागू करना
आइए 'जोड़ने की विधि को समझते हैं' @फॉन्ट फ़ेस ' एक साधारण उदाहरण के माध्यम से शासन करें:
< डिव कक्षा = 'मेरी कक्षा' >< एच 1 > LinuxHint ट्यूटोरियल में आपका स्वागत है! < / एच 1 >
< / डिव >
उपरोक्त कोड स्निपेट में वही पाठ शीर्षक है जैसा कि इस पोस्ट के पिछले भाग में वर्णित है।
आइए लागू करें ' @फॉन्ट फ़ेस 'के लिए नियम' <एच1> इसका फ़ॉन्ट बदलने के लिए शीर्षक:
@फॉन्ट फ़ेस {फुहारा परिवार : 'देजावु संस' ;
स्रोत : यूआरएल ( './fonts/DejaVuSans.ttf' ) प्रारूप ( 'टीटीएफ' ) ;
फ़ॉन्ट वजन : 500 ;
}
एच 1 {
फुहारा परिवार : 'देजावु संस' ;
फ़ॉन्ट वजन : 500 ;
}
उपरोक्त कोड स्निपेट में, आवश्यक फ़ॉन्ट परिवार का नाम है और फिर ' यूआरएल ”लिंक जहां से फॉन्ट डाउनलोड किया जाना है और फिर फॉन्ट-वेट। जब फ़ॉन्ट चेहरा 'के माध्यम से निर्दिष्ट किया जाता है @फॉन्ट फ़ेस नियम के अनुसार फॉन्ट फेस के नाम का प्रयोग किसी भी अवयव के साथ किया जा सकता है, जैसे इस कोड में इसका प्रयोग “ एच 1 शीर्षक।
इस कोड को चलाने से 'में उल्लिखित निर्देशों के अनुसार फ़ॉन्ट बदल जाएगा' @फॉन्ट फ़ेस ' नियम। उपरोक्त कोड स्निपेट का आउटपुट निम्न होगा:

यह 'के उद्देश्य को पूरा करता है' @ 'सीएसएस में प्रतीक।
निष्कर्ष
' @ “CSS में सिंबल का प्रयोग” जोड़ने के लिए किया जाता है नियमों पर 'सीएसएस में। दस्तावेज़ों को स्टाइल करने के लिए CSS का उपयोग करते समय ये नियम बहुत उपयोगी कार्य करते हैं अर्थात वे “के माध्यम से एक और css फ़ाइल से संपूर्ण स्टाइल शीट आयात करते हैं” @आयात ' नियम, ' के माध्यम से शर्तों के अनुसार परिभाषित मीडिया पर सीएसएस गुणों को लागू करें' @मीडिया ” के माध्यम से वेबपेज में उपयोग करने के लिए नियम, और सीधे फोंट डाउनलोड करें” @फॉन्ट फ़ेस ' नियम।