नेविगेशनमिक्सिन को 'जावास्क्रिप्ट' फ़ाइल में लाइटनिंग/नेविगेशन से आयात करना होगा। इस मॉड्यूल में नेविगेट उपलब्ध विधि है। यह प्रकार और विशेषताएँ लेता है। प्रकार उस पृष्ठ के प्रकार को निर्दिष्ट करता है जिसे हम नेविगेट कर रहे हैं और विशेषताएँ पृष्ठनाम लेती हैं।
- सेटअप से, 'लाइटनिंग ऐप बिल्डर' खोजें और 'नया' पर क्लिक करें।
- 'ऐप पेज' चुनें और 'अगला' पर क्लिक करें।
- लेबल को 'नेविगेशन सेवाएँ' के रूप में दें।
- एक क्षेत्र के साथ जाएं और 'संपन्न' पर क्लिक करें।
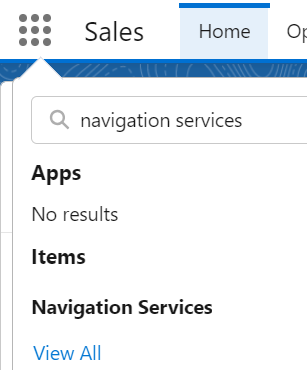
आपका ऐप उपयोग के लिए तैयार है. इसे 'ऐप लॉन्चर' के अंतर्गत खोजें।

इस गाइड में चर्चा किए जाने वाले सभी नेविगेशन सेवा उदाहरणों के लिए, हम उसी 'मेटा-एक्सएमएल' फ़ाइल का उपयोग करते हैं। आप घटकों को अपने ऐप पेज में रख सकते हैं जिसे आपने अभी बनाया है। हम इस फ़ाइल (मेटा-एक्सएमएल) को उदाहरण कोड स्निपेट के अंतर्गत दोबारा निर्दिष्ट नहीं करेंगे।
'1.0' ?>
<लक्ष्य>
<लक्ष्य>lightning__AppPage
होम पेज पर नेविगेट किया जा रहा है
यदि आप Salesforce मानक होम पेज पर नेविगेट करना चाहते हैं, तो निम्नलिखित उदाहरण देखें:
नेविगेशन.एचटीएमएल
हम एक बटन बनाते हैं। इस 'होमनेविगेशन' पर क्लिक करने पर 'जेएस' फ़ाइल में संभाला जाएगा।
<टेम्पलेट><लाइटनिंग-कार्ड शीर्षक = 'होम नेविगेशन' >
< डिव कक्षा = 'slds-var-एम-अराउंड_मीडियम' शैली = 'ऊंचाई: 20px; चौड़ाई: 400px' >
< बी > आपको होम पेज पर पुनः निर्देशित किया जाएगा < / बी < बीआर < / डिव >
<बिजली-बटन लेबल = 'मुखपृष्ठ प्र जाएं' क्लिक पर = { होमनेविगेशन } < / बिजली-बटन>
< / लाइटनिंग-कार्ड>
< / टेम्पलेट>
नेविगेशन.जे.एस
प्रकार 'standard__namedPage' होना चाहिए और पेजनाम 'होम' होना चाहिए। यह होमनेविगेशन() हैंडलर विधि के अंदर निर्दिष्ट है।
आयात { बिजली तत्त्व } से 'भाग्य' ;
आयात { नेविगेशनमिक्सिन } से 'बिजली/नेविगेशन'
निर्यात गलती करना कक्षा मार्गदर्शन का विस्तार नेविगेशनमिक्सिन ( बिजली तत्त्व ) {
// हैंडलर विधि
//पेजनाम होम होना चाहिए
// होम के लिए पेज का प्रकार मानक__नामांकितपेज है
होमनेविगेशन ( ) {
यह [ नेविगेशनमिक्सिन। नेविगेट ] ( {
प्रकार : 'मानक__नामांकितपेज' ,
गुण : {
पन्ने का नाम : 'घर'
}
} )
}
}
आउटपुट:
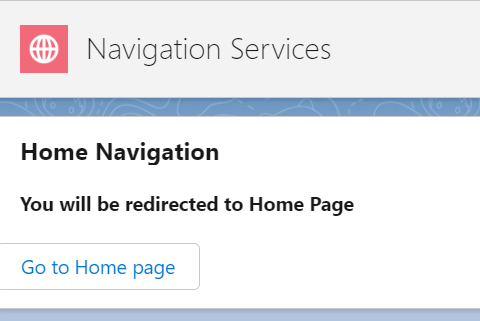
इस घटक को ऐप पेज पर जोड़ें और 'होम पेज पर जाएं' बटन पर क्लिक करें।

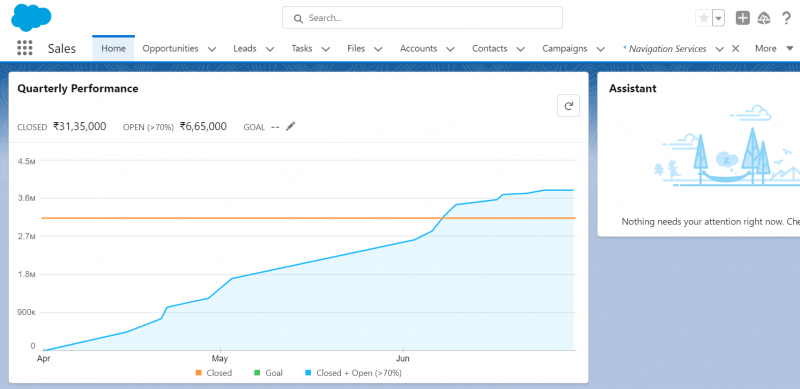
अब, आप होम पेज पर हैं।

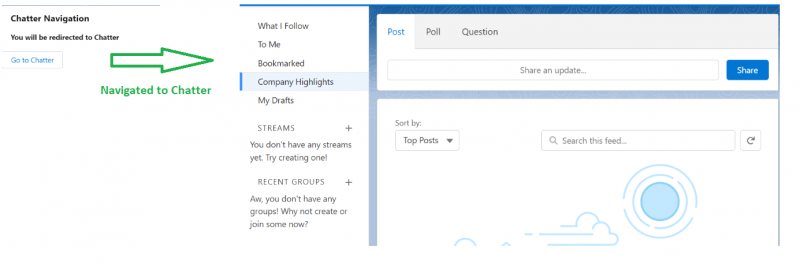
चैटर पर नेविगेट करना
आप Salesforce Chatter का उपयोग करके फ़ाइलें, टेक्स्ट संदेश और लॉग विवरण साझा कर सकते हैं। नेविगेशन सेवा का उपयोग करके सीधे चैटर पर नेविगेट करना संभव हो सकता है।
नेविगेशन.एचटीएमएल
हम एक बटन बनाते हैं। इस 'चैटटरनेविगेशन' पर क्लिक करने पर इसे 'जेएस' फ़ाइल में नियंत्रित किया जाएगा।
<टेम्पलेट><लाइटनिंग-कार्ड शीर्षक = 'चटर नेविगेशन' >
< डिव कक्षा = 'slds-var-एम-अराउंड_मीडियम' शैली = 'ऊंचाई: 20px; चौड़ाई: 400px' >
< बी > आपको चैटर पर पुनः निर्देशित किया जाएगा < / बी < बीआर < / डिव >
<बिजली-बटन लेबल = 'चटर पर जाएँ' क्लिक पर = { बकबक नेविगेशन } < / बिजली-बटन>
< / लाइटनिंग-कार्ड>
< / टेम्पलेट>
नेविगेशन.जे.एस
प्रकार 'standard__namedPage' होना चाहिए और पेजनाम 'बकबक' होना चाहिए। यह चैटरनेविगेशन() हैंडलर विधि के अंदर निर्दिष्ट है। निम्नलिखित स्निपेट को 'js' क्लास के अंदर चिपकाएँ।
// हैंडलर विधि//पेजनाम बकबक होना चाहिए
// बकबक करने वालों के लिए पेज का प्रकार मानक_नामांकितपेज है
बकबक नेविगेशन ( ) {
यह [ नेविगेशनमिक्सिन। नेविगेट ] ( {
प्रकार : 'मानक__नामांकितपेज' ,
गुण : {
पन्ने का नाम : 'बकबक'
}
} )
}
आउटपुट:
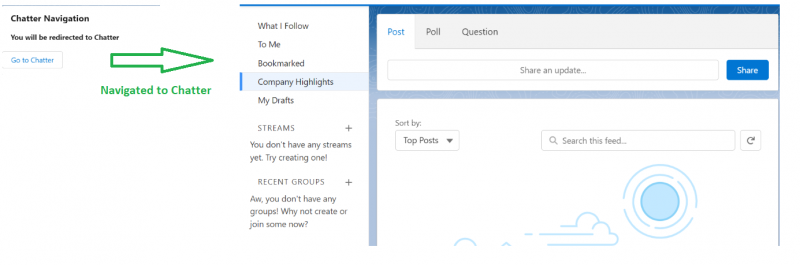
पृष्ठ ताज़ा करें। अब, आप चैटर पर नेविगेट करके अपडेट पोस्ट कर सकते हैं और फ़ाइलें साझा कर सकते हैं।

नए रिकॉर्ड पर नेविगेट करना
नया रिकॉर्ड बनाने के लिए विशिष्ट ऑब्जेक्ट टैब पर जाए बिना, आप नेविगेशन सेवा का उपयोग करके सीधे किसी विशिष्ट ऑब्जेक्ट के लिए नया रिकॉर्ड बना सकते हैं। इस परिदृश्य में, हमें objectApiName और ActionName को विशेषताओं के रूप में निर्दिष्ट करने की आवश्यकता है।
- objectApiName Salesforce ऑब्जेक्ट API नाम है जैसे 'खाता', 'संपर्क', 'केस', आदि।
- हम एक नया रिकॉर्ड बनाते हैं. तो, कार्रवाई का नाम 'नया' होना चाहिए।
नेविगेशन.एचटीएमएल
आइए एक केस रिकॉर्ड बनाएं। हम एक बटन बनाते हैं। इस 'newRecordNavication' पर क्लिक करने पर इसे 'js' फ़ाइल में प्रबंधित किया जाएगा।
<टेम्पलेट><लाइटनिंग-कार्ड शीर्षक = 'नया रिकॉर्ड नेविगेशन' >
< डिव कक्षा = 'slds-var-एम-अराउंड_मीडियम' शैली = 'ऊंचाई: 20px; चौड़ाई: 400px' >
< बी > आप यहां से केस बना सकते हैं... < / बी < बीआर < / डिव >
<बिजली-बटन लेबल = 'मामला बनाएँ' क्लिक पर = { newRecordनेविगेशन } < / बिजली-बटन>
< / लाइटनिंग-कार्ड>
< / टेम्पलेट>
नेविगेशन.जे.एस
प्रकार 'standard__objectPage' होना चाहिए। यह newRecordNavication() हैंडलर विधि के अंदर निर्दिष्ट है। निम्नलिखित स्निपेट को 'js' क्लास के अंदर चिपकाएँ।
// हैंडलर विधि// केस ऑब्जेक्टएपिनेम है और एक्शननेम नया है।
// पेज का प्रकार मानक__ऑब्जेक्टपेज है
newRecordनेविगेशन ( ) {
यह [ नेविगेशनमिक्सिन। नेविगेट ] ( {
प्रकार : 'मानक__ऑब्जेक्टपेज' ,
गुण : {
objectApiName : 'मामला' ,
क्रियानाम : 'नया'
}
} )
}
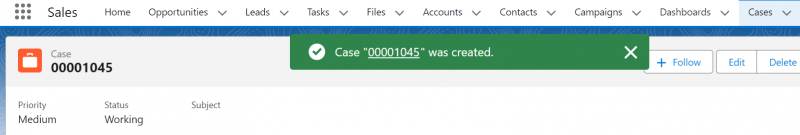
आउटपुट:
पृष्ठ ताज़ा करें। अब, आप केस से संबंधित रिकॉर्ड बनाने में सक्षम हैं।

यदि आप इसे सहेजते हैं, तो आप इसके रिकॉर्ड पृष्ठ पर नेविगेट करेंगे।

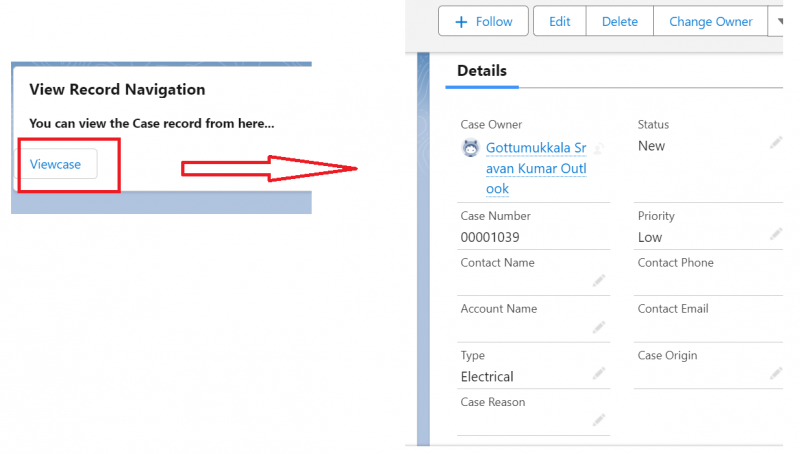
रिकॉर्ड पृष्ठ पर नेविगेट करना
पिछले नेविगेशन (उदाहरण 3) के समान, हम विशिष्ट रिकॉर्ड पर जा सकते हैं और विवरण देख या संपादित कर सकते हैं। एक और संपत्ति जिसे आपको विशेषताओं में पारित करने की आवश्यकता है वह है 'रिकॉर्डआईडी' (मौजूदा रिकॉर्ड की आईडी)। इस परिदृश्य में कार्रवाई का नाम 'देखें' होना चाहिए।
नेविगेशन.एचटीएमएल
आइए केस रिकॉर्ड पर जाएँ। हम एक बटन बनाते हैं। इस 'व्यूरिकॉर्डनेविगेशन' पर क्लिक करने पर इसे 'जेएस' फ़ाइल में नियंत्रित किया जाएगा।
<टेम्पलेट><लाइटनिंग-कार्ड शीर्षक = 'रिकॉर्ड नेविगेशन देखें' >
< डिव कक्षा = 'slds-var-एम-अराउंड_मीडियम' शैली = 'ऊंचाई: 20px; चौड़ाई: 400px' >
< बी > आप केस रिकॉर्ड यहां से देख सकते हैं... < / बी < बीआर < / डिव >
<बिजली-बटन लेबल = 'व्यूकेस' क्लिक पर = { viewRecordनेविगेशन } < / बिजली-बटन>
< / लाइटनिंग-कार्ड>
< / टेम्पलेट>
नेविगेशन.जे.एस
प्रकार 'standard__recordPage' होना चाहिए। यह viewRecordNavication() हैंडलर विधि के अंदर निर्दिष्ट है। निम्नलिखित स्निपेट को 'js' क्लास के अंदर चिपकाएँ।
// हैंडलर विधि// केस ऑब्जेक्टएपिनेम है और एक्शननेम व्यू है।
// पेज का प्रकार मानक__रिकॉर्डपेज है
viewRecordनेविगेशन ( ) {
यह [ नेविगेशनमिक्सिन। नेविगेट ] ( {
प्रकार : 'मानक__रिकॉर्डपेज' ,
गुण : {
रिकॉर्डआईडी : '5002t00000PRrXkAAL' ,
objectApiName : 'मामला' ,
क्रियानाम : 'देखना'
}
} )
}
आउटपुट:
आप नेविगेशन के बाद मामले का विवरण देख सकते हैं। यहां, आप मामले का विवरण देख और संपादित कर सकते हैं।

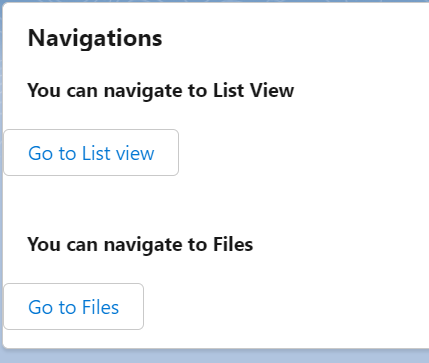
अन्य नेविगेशन
आइए सूची दृश्य और फ़ाइलों पर जाएँ। सूची दृश्य के लिए, आपको ऑब्जेक्ट नाम और फ़िल्टरनाम की आवश्यकता होगी। यह आपको यूआरएल में मिलेगा. हम इसे उदाहरण में विस्तार से बताएंगे।
फ़ाइलें contentDocument ऑब्जेक्ट में संग्रहीत हैं। तो, फ़ाइलों के लिए, objectApiName 'ContentDocument' होगा और ActionName 'home' होगा।
लिस्ट व्यू:

फ़ाइलें:

नेविगेशन.एचटीएमएल
<टेम्पलेट><लाइटनिंग-कार्ड शीर्षक = 'नेविगेशनल' >
< डिव कक्षा = 'slds-var-एम-अराउंड_मीडियम' शैली = 'ऊंचाई: 20px; चौड़ाई: 400px' >
< बी > आप सूची दृश्य पर नेविगेट कर सकते हैं < / बी < बीआर < / डिव >
<बिजली-बटन लेबल = 'सूची दृश्य पर जाएँ' क्लिक पर = { दृश्य सूची नेविगेशन } < / बिजली-बटन> < बीआर < बीआर >
< डिव कक्षा = 'slds-var-एम-अराउंड_मीडियम' शैली = 'ऊंचाई: 20px; चौड़ाई: 400px' >
< बी > आप फ़ाइलों पर नेविगेट कर सकते हैं < / बी < बीआर < / डिव >
<बिजली-बटन लेबल = 'फ़ाइलों पर जाएँ' क्लिक पर = { फ़ाइल नेविगेशन देखें } < / बिजली-बटन>
< / लाइटनिंग-कार्ड>
< / टेम्पलेट>
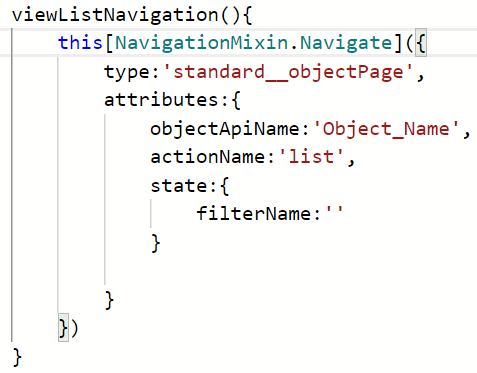
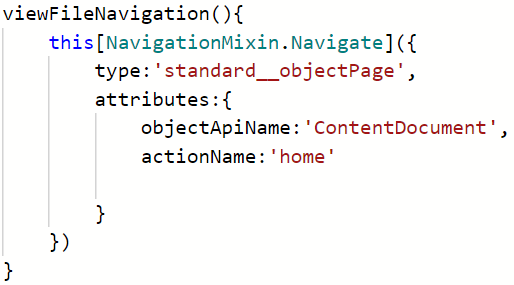
नेविगेशन.जे.एस
// सूचीदृश्य हैंडलरदृश्य सूची नेविगेशन ( ) {
यह [ नेविगेशनमिक्सिन। नेविगेट ] ( {
प्रकार : 'मानक__ऑब्जेक्टपेज' ,
गुण : {
objectApiName : 'मामला' ,
क्रियानाम : 'सूची' ,
राज्य : {
फ़िल्टरनाम : '00B2t000002oWELEA2'
}
}
} )
}
// फाइलव्यू हैंडलर
फ़ाइल नेविगेशन देखें ( ) {
यह [ नेविगेशनमिक्सिन। नेविगेट ] ( {
प्रकार : 'मानक__ऑब्जेक्टपेज' ,
गुण : {
objectApiName : 'सामग्री दस्तावेज़' ,
क्रियानाम : 'घर'
}
} )
}
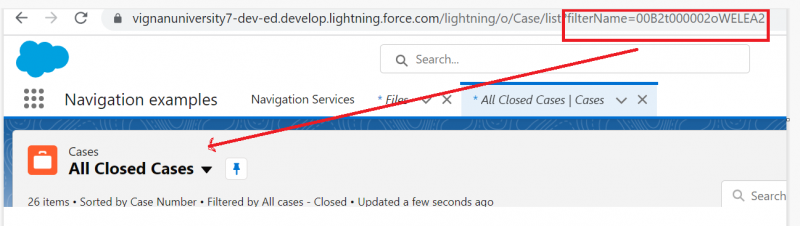
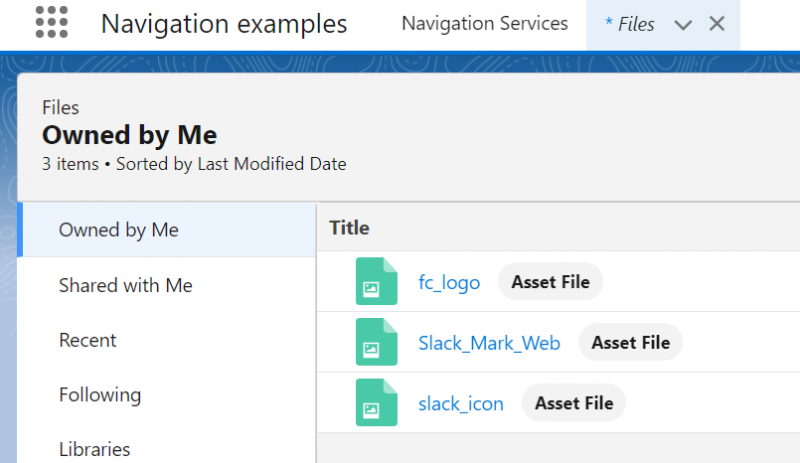
आउटपुट:

आप अपने केस सूची दृश्य पर नेविगेट करेंगे। हमारे द्वारा निर्दिष्ट फ़िल्टरनाम 'सभी बंद मामले' है।

आप 'फ़ाइलों पर जाएँ' बटन पर क्लिक करके इस ऐप पेज से अपनी फ़ाइलें देख सकते हैं।

निष्कर्ष
सेल्सफोर्स एलडब्ल्यूसी सीधा नेविगेशन प्रदान करता है जिसमें आप एक विशिष्ट पृष्ठ पर रहकर नेविगेट कर सकते हैं। इस गाइड में, हमने लाइटनिंग वेब कंपोनेंट नेविगेशन सेवा का उपयोग करके विभिन्न नेविगेशन सीखा। ऐसे कई अन्य नेविगेशन मौजूद हैं लेकिन हमने महत्वपूर्ण नेविगेशन पर चर्चा की जिसे सभी एलडब्ल्यूसी डेवलपर्स को अवश्य जानना चाहिए। सभी नेविगेशन में, नेविगेशनमिक्सिन को लाइटनिंग/नेविगेशन से आयात करना पड़ता है।