तालिका में एक पंक्ति जोड़ने की प्रक्रिया को समझाने के लिए यह मैनुअल जावास्क्रिप्ट का उपयोग करेगा।
जावास्क्रिप्ट का उपयोग करके HTML तालिका में पंक्ति कैसे जोड़ें?
किसी तालिका में एक पंक्ति जोड़ने के लिए, निम्नलिखित प्रक्रियाओं का उपयोग करें:
आइए प्रत्येक प्रक्रिया को व्यक्तिगत रूप से जांचें।
विधि 1: HTML तालिका में पंक्ति जोड़ें insertRow() विधि का उपयोग कर
' सम्मिलित करें पंक्ति () तालिका की शुरुआत में एक नई पंक्ति जोड़ने के लिए 'विधि का उपयोग किया जाता है। यह एक नया
यदि आप तालिका के अंतिम/अंत में पंक्ति जोड़ने का इरादा रखते हैं, तो अनुक्रमणिका पास करें ' -1 'एक तर्क के रूप में।
वाक्य - विन्यास
तालिका में पंक्तियों को जोड़ने के लिए इन्सर्टरो () विधि की मदद से निम्नलिखित सिंटैक्स का उपयोग करें:
मेज़। सम्मिलित करेंपंक्ति ( अनुक्रमणिका ) ;
यहां, ' अनुक्रमणिका ' उस स्थिति को इंगित करता है जहां आप एक नई पंक्ति जोड़ना चाहते हैं, जैसे तालिका के अंत में या शुरुआत में।
उदाहरण 1: तालिका के शीर्ष/प्रारंभ में एक पंक्ति जोड़ना
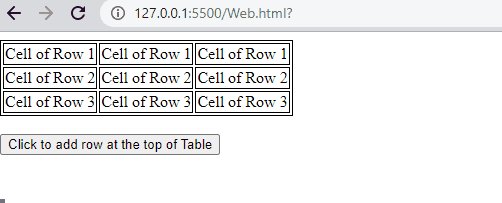
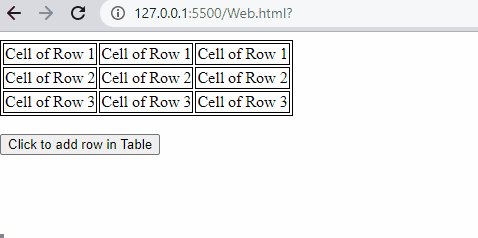
यहां, हम HTML का उपयोग करके एक HTML फ़ाइल में एक टेबल और एक बटन बनाएंगे <तालिका> तथा <बटन> टैग। तालिका में तीन पंक्तियाँ और तीन स्तंभ या कोशिकाएँ होती हैं:
< टेबल आईडी = 'मेज़' >< टीआर >
< टीडी > पंक्ति का सेल 1 टीडी >
< टीडी > पंक्ति का सेल 1 टीडी >
< टीडी > पंक्ति का सेल 1 टीडी >
टीआर >
< टीआर >
< टीडी > पंक्ति का सेल दो टीडी >
< टीडी > पंक्ति का सेल दो टीडी >
< टीडी > पंक्ति का सेल दो टीडी >
टीआर >
< टीआर >
< टीडी > पंक्ति का सेल 3 टीडी >
< टीडी > पंक्ति का सेल 3 टीडी >
< टीडी > पंक्ति का सेल 3 टीडी >
टीआर >
मेज़ >
< बीआर >
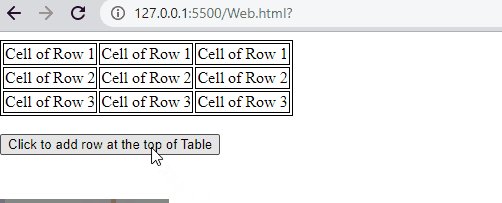
फिर, एक बटन बनाएं जो ' लाइन जोड़ो() 'बटन क्लिक करने पर:
< बटन प्रकार = 'बटन' क्लिक पर = 'लाइन जोड़ो()' > तालिका के शीर्ष पर पंक्ति जोड़ने के लिए क्लिक करें बटन >तालिका को स्टाइल करने के लिए, हम नीचे दिए गए अनुसार प्रत्येक सेल और तालिका की सीमा निर्धारित करेंगे:
टेबल, टीडी {सीमा : 1px ठोस काला ;
}
अब, हम जावास्क्रिप्ट का उपयोग करके तालिका के शीर्ष/प्रारंभ में तालिका में पंक्तियाँ जोड़ेंगे। ऐसा करने के लिए, 'नामक एक फ़ंक्शन को परिभाषित करें' लाइन जोड़ो() 'जिसे बटन के ऑनक्लिक () ईवेंट पर कॉल किया जाएगा। फिर, 'का उपयोग करके बनाई गई तालिका प्राप्त करें' getElementById () ' तरीका। उसके बाद, कॉल करें ' सम्मिलित करें पंक्ति () 'पास करने की विधि' 0 'सूचकांक एक पैरामीटर के रूप में जो इंगित करता है कि पंक्ति तालिका की शुरुआत में जोड़ दी जाएगी।
फिर, आह्वान करें ' इंसर्टसेल () 'इंडेक्स पास करके विधि जो दिखाती है कि पंक्ति में कितने सेल जोड़े जाएंगे। अंत में, “का उपयोग करके सेल में टेक्स्ट डेटा या टेक्स्ट जोड़ें” आंतरिक HTML ' संपत्ति:
फंक्शनऐडरो ( ) {वर तालिकापंक्ति = दस्तावेज़। getElementById ( 'मेज़' ) ;
पंक्ति थी = टेबल की पंक्ति। सम्मिलित करेंपंक्ति ( 0 ) ;
जहां सेल1 = पंक्ति। सम्मिलित करेंसेल ( 0 ) ;
जहां सेल2 = पंक्ति। सम्मिलित करेंसेल ( 1 ) ;
जहां सेल3 = पंक्ति। सम्मिलित करेंसेल ( दो ) ;
सेल1. आंतरिक HTML = 'नई पंक्ति का सेल' ;
सेल 2. आंतरिक HTML = 'नई पंक्ति का सेल' ;
सेल3. आंतरिक HTML = 'नई पंक्ति का सेल' ;
}
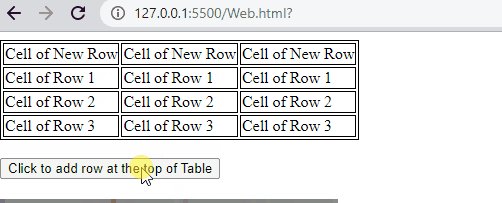
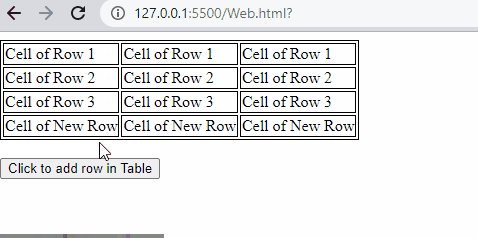
जैसा कि आप आउटपुट में देख सकते हैं, बटन पर क्लिक करके मौजूदा तालिका के शीर्ष पर नई पंक्ति जोड़ी जाती है:

उदाहरण 2: तालिका के अंत में एक पंक्ति जोड़ना
यदि आप तालिका के अंतिम/अंत में एक पंक्ति सम्मिलित करना चाहते हैं, तो ' -1 'सूचकांक' सम्मिलित करें पंक्ति () ' तरीका। बटन क्लिक होने पर यह अंत में पंक्ति जोड़ देगा:
फंक्शनऐडरो ( ) {वर तालिकापंक्ति = दस्तावेज़। getElementById ( 'मेज़' ) ;
पंक्ति थी = टेबल की पंक्ति। सम्मिलित करेंपंक्ति ( - 1 ) ;
जहां सेल1 = पंक्ति। सम्मिलित करेंसेल ( 0 ) ;
जहां सेल2 = पंक्ति। सम्मिलित करेंसेल ( 1 ) ;
जहां सेल3 = पंक्ति। सम्मिलित करेंसेल ( दो ) ;
सेल1. आंतरिक HTML = 'नई पंक्ति का सेल' ;
सेल 2. आंतरिक HTML = 'नई पंक्ति का सेल' ;
सेल3. आंतरिक HTML = 'नई पंक्ति का सेल' ;
}
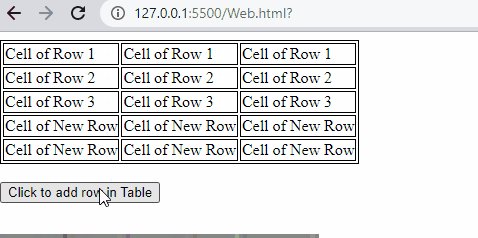
उत्पादन

चलिए दूसरी विधि की ओर बढ़ते हैं!
विधि 2: नया तत्व बनाकर HTML तालिका में पंक्ति जोड़ें
तालिका में एक पंक्ति जोड़ने का एक और तरीका है जो जावास्क्रिप्ट विधियों का उपयोग करके नए तत्व बना रहा है, जिसमें ' क्रिएट एलिमेंट () 'विधि और' अपेंड चाइल्ड() ' तरीका। createElement()
वाक्य - विन्यास
जावास्क्रिप्ट का उपयोग करके तालिका में एक पंक्ति जोड़ने के लिए एक नया तत्व बनाने के लिए दिए गए सिंटैक्स का पालन करें:
दस्तावेज़। क्रिएट एलिमेंट ( 'ट्र' ) ;यहां ही ' टीआर 'तालिका पंक्ति है।
उदाहरण
अब हम HTML में उसी पहले बनाई गई तालिका का उपयोग CSS फ़ाइल के साथ करेंगे, लेकिन JavaScript फ़ाइल में, हम “ क्रिएट एलिमेंट () ' तरीका। फिर, 'का उपयोग करके सेल में डेटा या टेक्स्ट जोड़ें' आंतरिक HTML ' संपत्ति। अंत में, 'आह्वान करें' अपेंड चाइल्ड() 'विधि जो एक पंक्ति में कोशिकाओं को जोड़ देगी और फिर एक तालिका में पंक्ति:
फंक्शनऐडरो ( ) {वर तालिकापंक्ति = दस्तावेज़। getElementById ( 'मेज़' ) ;
पंक्ति थी = दस्तावेज़। क्रिएट एलिमेंट ( 'ट्र' ) ;
जहां सेल1 = दस्तावेज़। क्रिएट एलिमेंट ( 'टीडी' ) ;
जहां सेल2 = दस्तावेज़। क्रिएट एलिमेंट ( 'टीडी' ) ;
जहां सेल3 = दस्तावेज़। क्रिएट एलिमेंट ( 'टीडी' ) ;
सेल1. आंतरिक HTML = 'नई पंक्ति का सेल' ;
सेल 2. आंतरिक HTML = 'नई पंक्ति का सेल' ;
सेल3. आंतरिक HTML = 'नई पंक्ति का सेल' ;
पंक्ति। अपेंड चाइल्ड ( सेल1 ) ;
पंक्ति। अपेंड चाइल्ड ( सेल2 ) ;
पंक्ति। अपेंड चाइल्ड ( सेल3 ) ;
टेबल की पंक्ति। अपेंड चाइल्ड ( पंक्ति ) ;
}
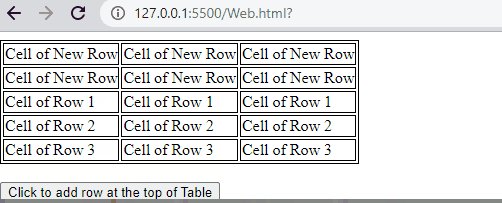
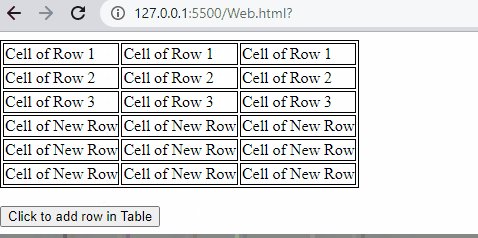
आउटपुट से पता चलता है कि तालिका के अंत में नई पंक्ति को सफलतापूर्वक जोड़ा गया है:

हमने जावास्क्रिप्ट का उपयोग करके तालिका में एक पंक्ति जोड़ने के लिए सभी विधियों को संकलित किया है।
निष्कर्ष
तालिका में एक पंक्ति जोड़ने के लिए, दो दृष्टिकोणों का उपयोग करें: insertRow() विधि या जावास्क्रिप्ट पूर्वनिर्धारित विधियों का उपयोग करके एक नया तत्व बनाएं, जिसमें एपेंडचाइल्ड() विधि और createElement() विधि शामिल है। आप अनुक्रमणिका को पास करके insertRow() विधि का उपयोग करके तालिका के अंत की शुरुआत में एक पंक्ति जोड़ सकते हैं। इस मैनुअल ने जावास्क्रिप्ट का उपयोग करके एक बटन पर क्लिक करके एक तालिका में एक नई पंक्ति जोड़ने की प्रक्रियाओं को समझाया।