थोक में डेटा के साथ व्यवहार करते समय, डेटा को ठीक से पहचानने के लिए सॉर्ट करने की आवश्यकता होती है। उदाहरण के लिए, एक चरित्र के आधार पर एक विशिष्ट नाम लाने में। इसके अलावा, यह विज़ुअलाइज़ेशन, विश्लेषण को बढ़ाता है और खपत समय को कम करता है। ऐसे मामले में, विशिष्ट डेटा खोजने के लिए जावास्क्रिप्ट में ES6 मानचित्र को छाँटना एक कुशल तकनीक है।
यह ब्लॉग बताएगा कि जावास्क्रिप्ट में ES6 मानचित्र को कैसे क्रमबद्ध किया जाए।
जावास्क्रिप्ट का उपयोग करके ES6 मानचित्र को कैसे क्रमबद्ध करें?
एक ' ES6 नक्शा 'नई मैप ऑब्जेक्ट बनाकर और इसे' के साथ संयोजन में लागू करके जावास्क्रिप्ट में सॉर्ट किया जा सकता है फैला हुआ 'ऑपरेटर और' क्रम से लगाना() ' तरीका।
उदाहरण 1: जावास्क्रिप्ट में एक ES6 मानचित्र को वर्णानुक्रम में क्रमबद्ध करें
यह उदाहरण वर्णन करेगा कि मानचित्र को वर्णानुक्रमिक वर्णों के आधार पर कैसे छाँटा जाए।
वाक्य - विन्यास
समूह ( मौलिक मूल्य ) ;उपरोक्त वाक्यविन्यास में:
' चाभी ' तथा ' मूल्य 'किसी वस्तु या किसी डेटा प्रकार के चर के अनुरूप है।
आइए नीचे दिए गए कोड का पालन करें:
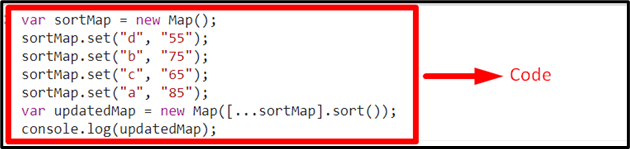
< लिखी हुई कहानी प्रकार = 'पाठ/जावास्क्रिप्ट' >वर सॉर्टमैप = नया नक्शा ( ) ;
सॉर्टमैप.सेट ( 'डी' , '55' ) ;
सॉर्टमैप.सेट ( 'बी' , '75' ) ;
सॉर्टमैप.सेट ( 'सी' , '65' ) ;
सॉर्टमैप.सेट ( 'एक' , '85' ) ;
वर अद्यतन नक्शा = नया नक्शा ( [ ...सॉर्टमैप ] ।क्रम से लगाना ( ) ) ;
कंसोल.लॉग ( अद्यतन नक्शा ) ;
लिखी हुई कहानी >
उपरोक्त कोड स्निपेट में, निम्न चरणों का पालन करें:
- कोई नया बनाएं ' नक्शा 'वस्तु' का उपयोग कर नक्शा() 'निर्माता।
- उसके बाद, 'के रूप में बताए गए मानों के साथ वर्णित वर्णानुक्रमिक वर्णों को सेट करें' मौलिक मूल्य ' जोड़े।
- अगले चरण में, एक नया बनाएँ ' नक्शा 'ऑब्जेक्ट और सेट मानों को इसमें' का उपयोग करके रखें फैला हुआ ' ऑपरेटर।
- इसके अलावा, 'लागू करें' क्रम से लगाना() 'वर्णमाला वर्णों को क्रमबद्ध करने और अद्यतन मानचित्र प्रदर्शित करने की विधि।
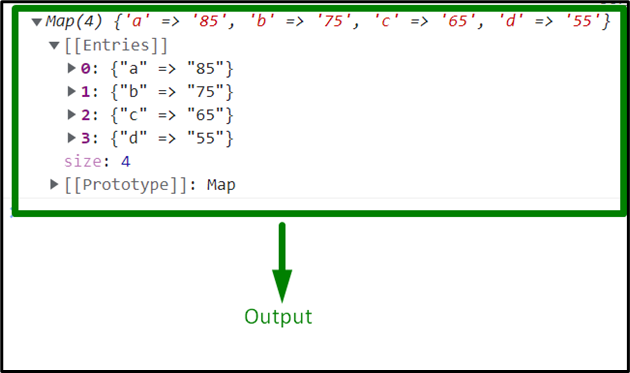
उत्पादन


उपरोक्त आउटपुट से, यह देखा जा सकता है कि मानचित्र को वर्णानुक्रम के आधार पर क्रमबद्ध किया गया है।
उदाहरण 2: जावास्क्रिप्ट में ES6 मानचित्र को संख्याओं के आधार पर क्रमित करें
यह उदाहरण संख्याओं के आधार पर मानचित्र को छाँटने की ओर ले जाएगा।
आइए नीचे दिए गए उदाहरण को देखें:
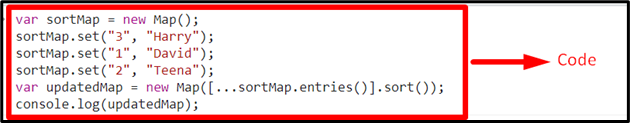
< लिखी हुई कहानी प्रकार = 'पाठ/जावास्क्रिप्ट' >वर सॉर्टमैप = नया नक्शा ( ) ;
सॉर्टमैप.सेट ( '3' , 'हैरी' ) ;
सॉर्टमैप.सेट ( '1' , 'डेविड' ) ;
सॉर्टमैप.सेट ( 'दो' , 'अस्वीकार' ) ;
वर अद्यतन नक्शा = नया नक्शा ( [ ...सॉर्टमैप.प्रविष्टियां ( ) ] ।क्रम से लगाना ( ) ) ;
कंसोल.लॉग ( अद्यतन नक्शा ) ;
लिखी हुई कहानी >
उपरोक्त कोड स्निपेट में:
- नया बनाने के लिए पिछले उदाहरण में चर्चा किए गए चरणों को दोहराएं ' नक्शा 'ऑब्जेक्ट और उसमें मान सेट करना' का उपयोग करना समूह() ' तरीका।
- अगले चरण में, इसी तरह, 'लागू करें' फैला हुआ 'ऑपरेटर और' क्रम से लगाना() 'सेट नंबरों के आधार पर मानचित्र को छाँटने की विधि।
- अतिरिक्त ' प्रविष्टियां () 'विधि यहाँ परिणाम के रूप में नक्शा लौटाता है' मौलिक मूल्य ' जोड़े।
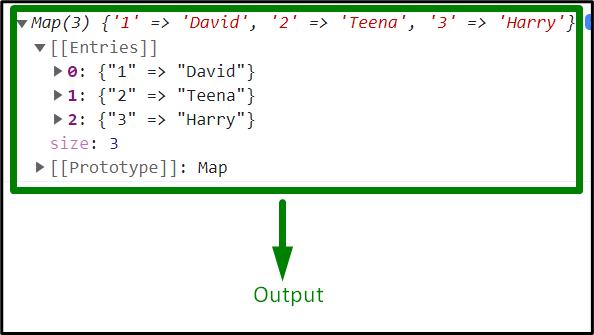
उत्पादन


उपरोक्त आउटपुट में, यह स्पष्ट है कि मानचित्र को संख्याओं के आधार पर क्रमबद्ध किया गया है।
निष्कर्ष
एक ' ES6 नक्शा 'के साथ संयुक्त मानचित्र वस्तु को लागू करके जावास्क्रिप्ट में सॉर्ट किया जा सकता है' फैला हुआ 'ऑपरेटर और' क्रम से लगाना() 'अक्षरों और संख्याओं पर विधि। यह एक नया नक्शा ऑब्जेक्ट बनाकर और उसमें मानों को 'के रूप में सेट करके प्राप्त किया जा सकता है' मौलिक मूल्य 'जोड़ें और फिर उन्हें पहले उदाहरण में निहित वर्णमाला वर्णों और दूसरे उदाहरण में संख्याओं के आधार पर क्रमबद्ध करें। यह ब्लॉग बताता है कि जावास्क्रिप्ट में ES6 मानचित्र को कैसे क्रमबद्ध किया जाए।