“ मौन कर दिया गया प्रॉपर्टी डेवलपर्स को उनकी आवश्यकताओं के अनुसार ऑडियो को म्यूट या अनम्यूट करने का विकल्प प्रदान करके ऑडियो प्लेबैक को नियंत्रित करने की अनुमति देती है। अंतिम उपयोगकर्ताओं को ऑडियो को म्यूट या अनम्यूट करने की स्वतंत्रता प्रदान करना उनके ब्राउज़िंग अनुभव को बढ़ाता है। इसके अलावा, जावास्क्रिप्ट का उपयोग गतिशील नियंत्रण को सक्षम बनाता है जो ऑडियो प्लेबैक पर बेहतर नियंत्रण प्रदान करता है।
यह आलेख जावास्क्रिप्ट का उपयोग करके HTML DOM ऑडियो म्यूट प्रॉपर्टी के उपयोग का वर्णन करेगा।
जावास्क्रिप्ट में HTML DOM ऑडियो म्यूटेड प्रॉपर्टी का उपयोग कैसे करें?
“ मौन कर दिया गया प्रॉपर्टी का उपयोग अक्सर किसी वेबपेज पर ऑडियो को म्यूट या अनम्यूट करने के लिए किया जाता है। जब 'का मूल्य ऑडियो.म्यूट किया गया 'संपत्ति को' के रूप में सेट किया गया है सत्य ', ऑडियो म्यूट हो जाता है, और इसे अनम्यूट करने के लिए,' मौन कर दिया गया 'संपत्ति को' के रूप में सेट करने की आवश्यकता है असत्य ”। इसके अलावा, म्यूट की गई संपत्ति का अन्य मीडिया नियंत्रणों के साथ एकीकरण है और क्रॉस-ब्राउज़र संगतता की अनुमति देता है।
वाक्य - विन्यास
जावास्क्रिप्ट में HTML DOM ऑडियो म्यूट प्रॉपर्टी का सिंटैक्स नीचे दिया गया है:
चयनितObj.म्यूटेड = सत्य | असत्य
कहाँ ' चयनितObj 'कोई भी ऑडियो फ़ाइल है जिसका ऑडियो म्यूट किया जाएगा। यह संपत्ति केवल दो मान संग्रहीत कर सकती है: ' सत्य ' या ' असत्य ”। यदि यह गुण सत्य पर सेट है तो ऑडियो फ़ाइल म्यूट हो जाती है और इसके विपरीत भी।
अब, HTML DOM की बेहतर समझ के लिए कुछ उदाहरणों पर चलते हैं। मौन कर दिया गया ' संपत्ति।
उदाहरण 1: ऑडियो फ़ाइल को म्यूट करना
इस उदाहरण में, चयनित फ़ाइल को 'का उपयोग करके म्यूट किया जाएगा मौन कर दिया गया ' संपत्ति। उदाहरण के लिए, नीचे दिए गए कोड ब्लॉक पर जाएँ:
< डिव >< एच 2 शैली = 'रंग: समुद्री हरा;' > DOM ऑडियो म्यूट की गई संपत्ति एच 2 < बीआर >
< ऑडियो पहचान = 'डेमोऑडियो' को नियंत्रित करता है >
< स्रोत स्रोत = 'ऑडियो.mp3' प्रकार = 'ऑडियो/एमपीईजी' >
ऑडियो >
< बीआर >
< बटन क्लिक पर = 'म्यूटसेटर()' > म्यूट पर सेट करें बटन >
डिव >
< लिखी हुई कहानी >
होने देना सी = document.getElementById ( 'डेमोऑडियो' ) ;
समारोह म्यूटसेटर ( ) {
सी.म्यूट = सत्य ;
चेतावनी ( 'सफलतापूर्वक म्यूट कर दिया गया!' )
}
लिखी हुई कहानी >
कोड की व्याख्या:
-
- सबसे पहले, माता-पिता ' डिव 'तत्व बनाया गया है जिसमें' शामिल है <ऑडियो> 'की आईडी के साथ टैग करें' डेमोऑडियो ”। इस तत्व में एक एकल शामिल है ' स्रोत 'तत्व जिसमें चयनित ऑडियो फ़ाइल का पता उसके प्रकार के साथ शामिल है।
- इसके बाद, बटन बनाया जाता है जो 'आह्वान करता है' म्यूटसेटर() '' का उपयोग करके फ़ंक्शन क्लिक पर घटना श्रोता.
- फिर, ' दर्ज करें <स्क्रिप्ट> 'ऑडियो' तत्व के संदर्भ को 'नाम वाले वेरिएबल में टैग और संग्रहीत करें' सी ”।
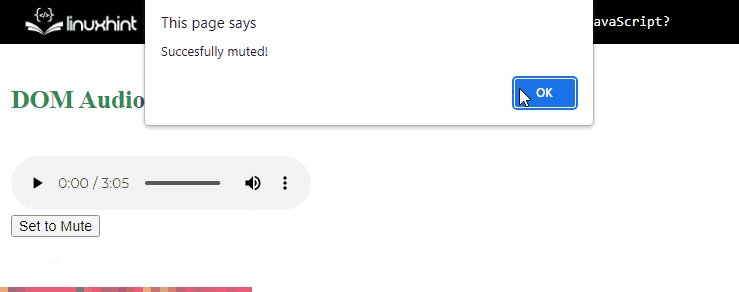
- उसके बाद, ' म्यूटसेटर() 'फ़ंक्शन' के लिए मान सेट करने के लिए बनाया गया है मौन कर दिया गया 'संपत्ति को' सत्य ”। यह ऑडियो को म्यूट करने के लिए सेट करता है और अलर्ट बॉक्स में तदनुसार संदेश भी प्रदर्शित करता है।
संकलन के बाद:

उपरोक्त GIF से पता चलता है कि म्यूट प्रॉपर्टी का उपयोग करके ऑडियो को म्यूट कर दिया गया है।
उदाहरण: म्यूट प्रॉपर्टी का उपयोग करके ऑडियो को म्यूट और अनम्यूट करें
इस उदाहरण में, चयनित ऑडियो फ़ाइल को म्यूट, अनम्यूट किया जाएगा, और इसकी वर्तमान स्थिति 'का उपयोग करके पुनर्प्राप्त की जाएगी' मौन कर दिया गया ' संपत्ति। उदाहरण के लिए, नीचे दिए गए कोड पर जाएँ:
< डिव >< ऑडियो पहचान = 'डेमोऑडियो' को नियंत्रित करता है >
< स्रोत स्रोत = 'ऑडियो.mp3' प्रकार = 'ऑडियो/एमपीईजी' >
ऑडियो < बीआर >
< बटन क्लिक पर = 'आवाज़ बंद करना()' > ऑडियो म्यूट करें बटन >
< बटन क्लिक पर = 'अनम्यूट()' > ऑडियो अनम्यूट करें बटन >
< बटन क्लिक पर = 'म्यूटस्टैटस()' > म्यूट स्थिति बटन >
डिव >
< लिखी हुई कहानी >
var z = document.getElementById ( 'डेमोऑडियो' ) ;
समारोह आवाज़ बंद करना ( ) {
z.म्यूटेड = सत्य ;
}
समारोह अनम्यूट ( ) {
z.म्यूटेड = असत्य ;
}
समारोह म्यूट स्थिति ( ) {
चेतावनी ( z.म्यूट किया गया ) ;
}
लिखी हुई कहानी >
उपरोक्त कोड की व्याख्या इस प्रकार है:
-
- सबसे पहले, ऑडियो फ़ाइल को HTML का उपयोग करके वेबपेज पर डाला जाता है। <ऑडियो> ' और ' <स्रोत> टैग.
- फिर, तीन बटन बनाए जाते हैं जो 'नाम वाले फ़ंक्शन को कॉल करते हैं आवाज़ बंद करना() ”,“ अनम्यूट() ', और ' म्यूटस्टेटस() ”। जब उपयोगकर्ता संबंधित बटन पर क्लिक करता है तो ये फ़ंक्शन सक्रिय हो जाते हैं।
- इसके बाद, 'के लिए सही और गलत का मान सेट करके इन कार्यों को परिभाषित करें' आवाज़ बंद करना() ' और ' अनम्यूट() 'कार्य करता है। के लिए ' म्यूटस्टेटस() 'फ़ंक्शन, केवल' संलग्न करें मौन कर दिया गया म्यूट संपत्ति की वर्तमान स्थिति को पुनः प्राप्त करने के लिए ऑडियो संदर्भ के साथ संपत्ति।
संकलन के बाद, आउटपुट इस प्रकार होगा:

आउटपुट से पता चलता है कि ऑडियो फ़ाइल को म्यूट, अनम्यूट किया जा रहा है, और इसकी स्थिति भी 'का उपयोग करके जांची जा रही है' मौन कर दिया गया ' संपत्ति।
निष्कर्ष
HTML DOM ऑडियो म्यूट प्रॉपर्टी का उपयोग पहले HTML का उपयोग करके वेबपेज पर ऑडियो फ़ाइल डालकर किया जाता है। ऑडियो ' और ' स्रोत 'तत्व. उसके बाद, इस ऑडियो का संदर्भ जावास्क्रिप्ट कोड के अंदर एक वेरिएबल में संग्रहीत किया जाता है और ' मौन कर दिया गया “संपत्ति इससे जुड़ी हुई है।” ऑडियो को म्यूट करने के लिए, यह प्रॉपर्टी 'पर सेट है' सत्य ' और ' असत्य अनम्यूट परिदृश्यों के लिए। इस ब्लॉग ने DOM ऑडियो म्यूट प्रॉपर्टी की कार्य प्रक्रिया का प्रदर्शन किया है।