यह मार्गदर्शिका जावास्क्रिप्ट में 'सम्मिलित HTML ()' विधि के उद्देश्य, कार्य और उपयोग की व्याख्या करती है।
जावास्क्रिप्ट में 'insertAdjacentHTML ()' विधि क्या करती है?
' सम्मिलित करें आसन्न HTML () ” विधि उपयोगकर्ताओं को HTML कोड को एक विशेष स्थिति में सम्मिलित करने में सहायता करती है।
वाक्य - विन्यास
तत्व। सम्मिलित करें ( पद , एचटीएमएल )
उपरोक्त सिंटैक्स में:
- तत्व : यह संबंधित HTML तत्व का प्रतिनिधित्व करता है।
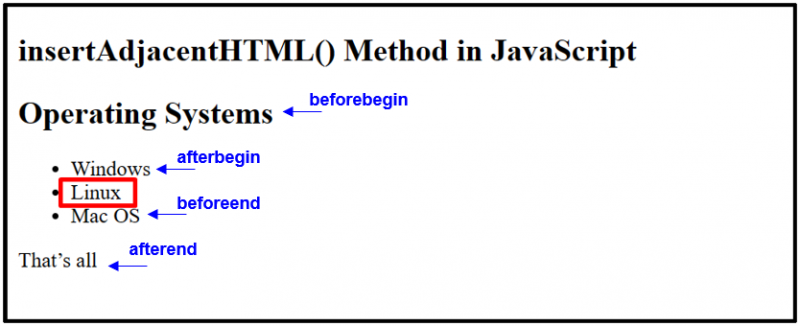
- पद : यह HTML तत्व की चार सापेक्षिक स्थितियों को निम्नानुसार निर्दिष्ट करता है:
- पहले शुरू : HTML तत्व से पहले।
- के बाद शुरू : HTML तत्व के पहले बच्चे के ठीक बाद।
- बाद : HTML तत्व के अंत में।
- preend : HTML तत्व के अंतिम बच्चे के बाद।
- एचटीएमएल : यह सम्मिलित HTML तत्व को संदर्भित करता है।
उदाहरण: सापेक्ष स्थिति में तत्वों को सम्मिलित करने के लिए 'insertAdjacentHTML ()' को लागू करना
यह उदाहरण किसी विशेष तत्व के संबंध में चार विशिष्ट पदों पर तत्वों को सम्मिलित करने के लिए चर्चा की गई विधि को लागू करता है अर्थात, ' <उल> ”।
HTML कोड
सबसे पहले, निम्नलिखित HTML कोड से गुजरें:
< उल पहचान = 'डेमो' >
< वह > लिनक्स < / वह >
< / उल >
उपरोक्त कोड स्निपेट में:
- सबसे पहले, 'का उपयोग करके एक उपशीर्षक बनाएं' <एच2> ' उपनाम।
- अगला, 'का उपयोग करें <उल> 'एक असाइन किए गए आईडी' डेमो 'के साथ अनियंत्रित सूची बनाने के लिए टैग करें।
- ' <वह> 'टैग सूची में बताए गए आइटम को जोड़ता है।
जावास्क्रिप्ट कोड
अब, जावास्क्रिप्ट कोड ब्लॉक पर जाएँ:
चलो सूची = दस्तावेज़। getElementById ( 'डेमो' ) ;
सूची। सम्मिलित करें ( 'शुरुआत से पहले' , '
ऑपरेटिंग सिस्टम
' ) ;सूची। सम्मिलित करें ( 'बाद में' , '
सूची। सम्मिलित करें ( 'पहले' , '
सूची। सम्मिलित करें ( 'आफ्टरेंड' , '
बस इतना ही
' ) ;लिखी हुई कहानी >
उपरोक्त कोड स्निपेट में:
- एक चर घोषित करें ' सूची 'जो' का उपयोग करता है getElementById () 'विधि शामिल लाने के लिए' <उल> 'तत्व जिसमें आईडी शामिल है' डेमो ”।
- अगला, 'लागू करें सम्मिलित करें आसन्न HTML () '
- ' के शुरू होने से पहले '
' टैग के माध्यम से उपशीर्षक डालने की विधि, अर्थात '
- ' पर पहले शुरू ' पद।
- उसके बाद, आइटम को 'के माध्यम से डालें' <वह> ” टैग “
- ” टैग के शुरू होने के बाद यानी “ के बाद शुरू ' पद।
- दोबारा, का प्रयोग करें <वह> '
- ' टैग के अंत से पहले एक सूची आइटम जोड़ने के लिए टैग करें, यानी 'पर' preend ' पद।
- अंत में, '
- ' टैग के अंत में '
' टैग की मदद से एक पैराग्राफ डालें ' बाद ' पद।
उत्पादन

जैसा कि देखा गया है, सभी परिभाषित HTML तत्वों को 'की मदद से उनके निर्धारित स्थान पर डाला गया है' सम्मिलित करें आसन्न HTML () ' तरीका।
निष्कर्ष
जावास्क्रिप्ट एक अच्छी तरह से प्रतिष्ठित बिल्ट-इन प्रदान करता है ' सम्मिलित करें आसन्न HTML () HTML तत्व को चार अलग-अलग स्थितियों में जोड़ने की विधि। यह ब्राउज़र को बताए गए HTML तत्व को 'पर समायोजित करने का निर्देश देता है पहले शुरू ”, “ preend ”, “ के बाद शुरू ', और यह ' बाद ' किसी विशेष तत्व के संबंध में स्थिति। इस मार्गदर्शिका में विस्तार से 'insertAdjacentHTML()' पद्धति के कार्य और उपयोग पर चर्चा की गई है।