जावास्क्रिप्ट में, बड़ी मात्रा में असंरचित डेटा को पढ़ने योग्य और आसान प्रारूप में परिवर्तित करने के लिए पार्सिंग का उपयोग किया जाता है। आप किसी विशेष वेबसाइट के स्ट्रिंग्स, ऑब्जेक्ट्स और URL के रूप में डेटा को पार्स कर सकते हैं। जावास्क्रिप्ट में किसी विशेष यूआरएल को पार्स करने के लिए, 'का उपयोग करें' यूआरएल () ” कंस्ट्रक्टर। यह होस्ट, पाथनेम, सर्च हैश और हैश के गुणों के साथ एक नया URL ऑब्जेक्ट बनाएगा।
यह पोस्ट एक URL को एक होस्टनाम और जावास्क्रिप्ट में पथ में पार्स करने की विधि का वर्णन करेगी।
जावास्क्रिप्ट में होस्टनाम और पथ में यूआरएल (वेब एड्रेस) को पार्स करना
URL को होस्टनाम और जावास्क्रिप्ट में पथ में पार्स करने के लिए, 'की सहायता से वर्तमान पृष्ठ URL का उपयोग करें' window.location.href ' संपत्ति। इसके अलावा, एक विशिष्ट URL को '' का उपयोग करके भी पार्स किया जा सकता है यूआरएल () ' तरीका।
व्यावहारिक प्रभाव के लिए, बताए गए उदाहरण देखें:
उदाहरण 1: वर्तमान पृष्ठ के URL को होस्टनाम और पथ में पार्स करें
आप वर्तमान पृष्ठ यूआरएल को जावास्क्रिप्ट में होस्टनाम और पथ में पार्स कर सकते हैं। उसके लिए, HTML भाग में निम्न कोड का उपयोग करें:
- एक जोड़ना ' 'टैग करें और' का उपयोग करके एक आईडी असाइन करें पहचान ' गुण।
- 'का उपयोग करके एक बटन बनाएं <बटन> 'तत्व और आह्वान' क्लिक पर ” ईवेंट एक विशिष्ट ईवेंट करने के लिए जब उपयोगकर्ता बटन पर क्लिक करता है। इसके अलावा, इस घटना के मूल्य के रूप में एक समारोह का आह्वान करें:
< बटन ऑनक्लिक = 'फंक ()' > यूआरएल को पार्स करें बटन >
< पी आईडी = 'आईडी2' >> पी >
< पी आईडी = 'आईडी3' >> पी >
जावास्क्रिप्ट भाग में, पहली आईडी को 'की मदद से एक्सेस करें' getElementById () 'विधि और सेट' window.location.href ” वर्तमान पृष्ठ के URL को पार्स करने के लिए:
दस्तावेज़। getElementById ( 'आईडी1' ) . innerHTML = खिड़की। जगह . href ;एक समारोह के रूप में परिभाषित किया गया है ' फंक () ” जो “का उपयोग करके दूसरे तत्व तक पहुँचता है” आईडी 2 ”। की मदद से इन-लाइन स्टाइलिंग लागू करें ' <एच2> “HTML टैग और रंग सेट करें। फिर, उपयोग करें ' विंडो.लोकेशन.होस्टनाम 'संपत्ति जो वर्तमान पृष्ठ का यूआरएल वापस कर देगी:
समारोह समारोह ( ) {
दस्तावेज़। getElementById ( 'आईडी2' ) . innerHTML = ` < एच 2 शैली = 'रंग नीला;' > होस्ट का नाम : एच 2 > ` + खिड़की। जगह . होस्ट का नाम ;
दस्तावेज़। getElementById ( 'आईडी3' ) . innerHTML = ` < एच 2 शैली = 'रंग नीला;' > पथ : एच 2 > ` + खिड़की। जगह . पथ नाम ;
}
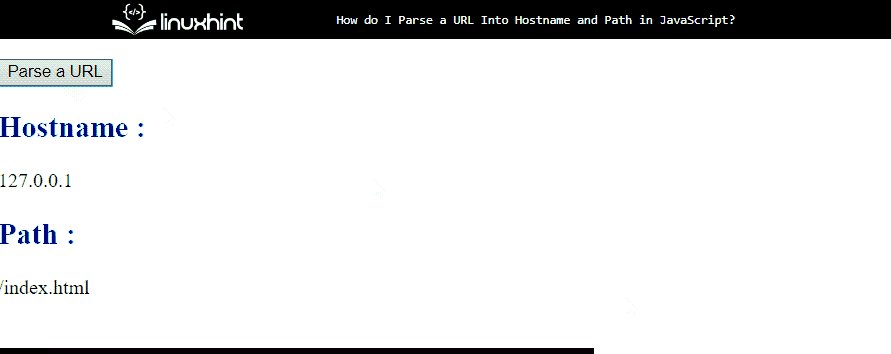
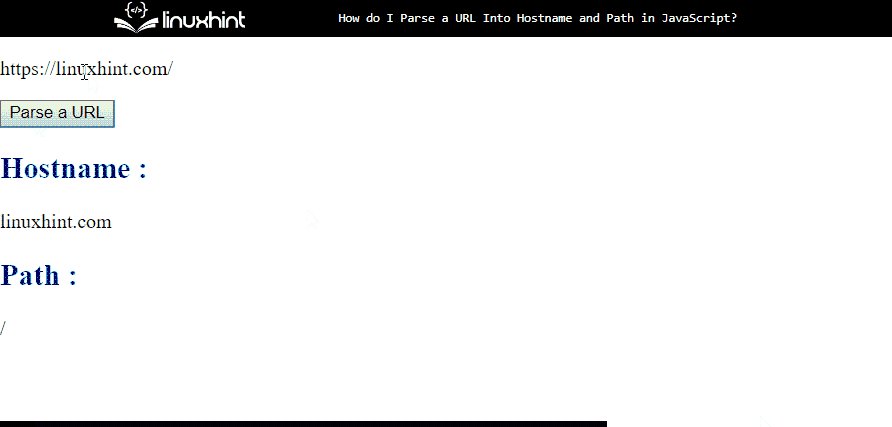
उत्पादन
यह देखा जा सकता है कि बटन पर क्लिक करने के बाद स्क्रीन पर वर्तमान पृष्ठ का होस्टनाम और पथ प्रदर्शित होता है:

उदाहरण 2: URL को होस्टनाम और पथ में URL () विधि का उपयोग करके पार्स करें
आप “का उपयोग करके URL को होस्टनाम और पथ में पार्स कर सकते हैं यूआरएल () ' तरीका। ऐसा करने के लिए, उपरोक्त HTML कोड का उपयोग करें और फिर, नीचे बताए गए JavaScript कोड को जोड़ें। उस प्रयोजन के लिए, किसी वस्तु को प्रारंभ करें और 'का उपयोग करें' यूआरएल () ” कन्स्ट्रक्टर, और विशेष पृष्ठ के यूआरएल को विधि के तर्क के रूप में पास करें:
था my_url = नया यूआरएल ( 'https://linuxhint.com/' ) ;की मदद से इसकी आईडी का उपयोग करके HTML तत्व तक पहुँचें ' getElementById () ' तरीका:
दस्तावेज़। getElementById ( 'आईडी1' ) . innerHTML = my_url ;एक नाम के साथ एक फ़ंक्शन बनाएं और अन्य HTML तत्वों तक पहुंचें:
समारोह समारोह ( ) {दस्तावेज़। getElementById ( 'आईडी2' ) . innerHTML = ` < एच 2 शैली = 'रंग नीला;' > होस्ट का नाम : एच 2 > ` + my_url. होस्ट का नाम ;
दस्तावेज़। getElementById ( 'आईडी3' ) . innerHTML = ` < एच 2 शैली = 'रंग नीला;' > पथ : एच 2 > ` + my_url. पथ नाम ;
}
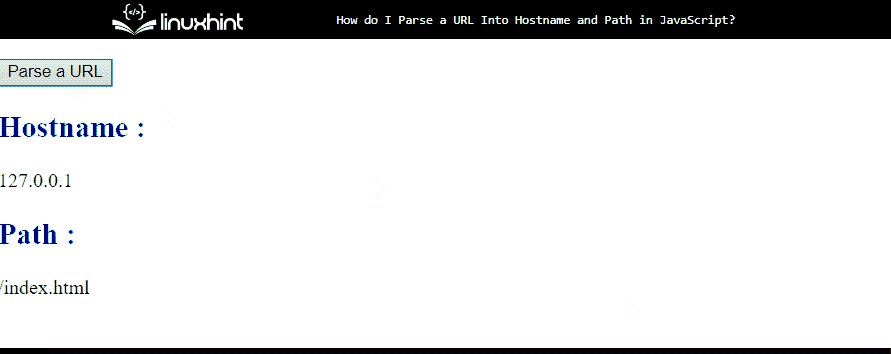
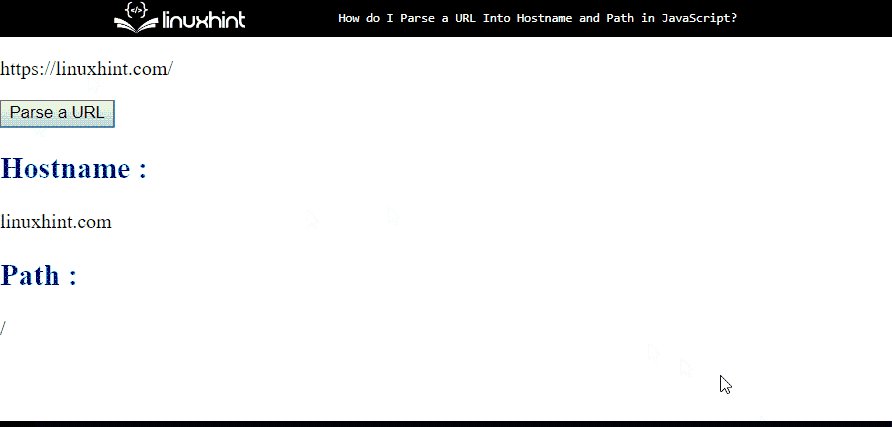
उत्पादन

यह URL/वेब एड्रेस को होस्टनाम और जावास्क्रिप्ट में पथ में पार्स करने के बारे में है।
निष्कर्ष
जावास्क्रिप्ट में, ' window.location.href ” का उपयोग वर्तमान पृष्ठ URL को पार्स करने के लिए किया जा सकता है। इसके अलावा, एक विशिष्ट URL को '' का उपयोग करके भी पार्स किया जा सकता है यूआरएल () ' तरीका। इस ट्यूटोरियल ने विभिन्न तरीकों का उपयोग करके एक होस्टनाम और पथ में URL (वेब एड्रेस) को पार्स करने की विस्तृत प्रक्रिया की व्याख्या की है।