नेविगेटर एक ऑब्जेक्ट है जो वर्तमान वेब ब्राउज़र सुविधाओं और गुणों को पुनः प्राप्त करने के लिए विभिन्न गुण प्रदान करता है जो डेवलपर्स को उनके एप्लिकेशन के लिए सही ब्राउज़र चुनने में मदद करता है। यह ' नाविक ऑब्जेक्ट 'userAgentData' नाम की एक संपत्ति प्रदान करता है जो उपयोगकर्ता के वातावरण के लिए बेहतर अनुकूलता के लिए यूआई डिज़ाइन, फ़ॉन्ट आकार या इंटरैक्शन जैसे वर्तमान वेब ब्राउज़र से संबंधित डेटा प्रदान करता है। नेविगेटर ऑब्जेक्ट द्वारा प्रदान की गई कई अन्य संपत्तियां हैं जिनकी हमारे यहां संक्षेप में चर्चा की गई है अनुच्छेद 1 और आलेख2 .
यह ब्लॉग जावास्क्रिप्ट में नेविगेटर ऑब्जेक्ट userAgentData प्रॉपर्टी की व्याख्या करेगा।
नेविगेटर यूजरएजेंटडेटा प्रॉपर्टी को कैसे समझें?
द्वारा दी गई जानकारी userAgentData “संपत्ति डेवलपर्स को विभिन्न ब्राउज़र परिवेशों को खोजने और विशिष्ट प्लेटफ़ॉर्म पर उत्पन्न होने वाली किसी भी समस्या की पहचान करने की अनुमति देती है। यह ' के माध्यम से पहुंच योग्य है नाविक ' वस्तु। संपत्तियों के लिए मूल्य ' ब्रांड', 'मोबाइल', और 'प्लेटफ़ॉर्म'। ' का उपयोग करके पुनः प्राप्त किया जा सकता है userAgentData 'नेविगेटर ऑब्जेक्ट की संपत्ति।
वाक्य - विन्यास
नाविक ' userAgentData 'संपत्ति में निम्नलिखित सिंटैक्स है:
नाविक. userAgentData
उपरोक्त सिंटैक्स 'जैसे गुणों वाले मान लौटाता है ब्रांड', 'मोबाइल', और 'प्लेटफ़ॉर्म'। वेब ब्राउज़र के सापेक्ष।
आइए व्यावहारिक प्रदर्शन देखने के लिए एक कार्यक्रम बनाएं:
< शरीर >< एच 1 शैली = 'रंग: कैडेटब्लू;' > लिनक्स < / एच 1 < बटन क्लिक पर = 'ब्रांड()' > ब्रांड पुनः प्राप्त करें < / बटन >
< बटन क्लिक पर = 'गतिमान()' > मोबाइल पुनः प्राप्त करें < / बटन >
< बटन क्लिक पर = 'प्लैटफ़ॉर्म()' > ब्रांड पुनः प्राप्त करें < / बटन >
< लिखी हुई कहानी >
फ़ंक्शन ब्रांड(){
कंसोल.लॉग (नेविगेटर.यूजरएजेंटडेटा.ब्रांड्स)
}
फ़ंक्शन मोबाइल(){
कंसोल.लॉग ('आप मोबाइल पर देख रहे हैं:' + navigator.userAgentData.mobile)
}
फ़ंक्शन प्लेटफ़ॉर्म(){
कंसोल.लॉग ('आप जिस प्लेटफ़ॉर्म या ऑपरेटिंग सिस्टम का उपयोग कर रहे हैं:\n' + नेविगेटर.यूज़रएजेंटडेटा.प्लेटफ़ॉर्म)
}
< / लिखी हुई कहानी >
< / शरीर >
उपरोक्त कोड ब्लॉक में प्रदर्शित कोड का विवरण इस प्रकार है:
- सबसे पहले, तीन “< बटन >' टैग का उपयोग किया जाता है जो ' को कॉल करते हैं ब्रांड()', 'मोबाइल()', और 'प्लेटफ़ॉर्म() 'ऑनक्लिक' इवेंट श्रोता का उपयोग करके कस्टम-निर्मित फ़ंक्शन।
- '< के अंदर लिखी हुई कहानी >' टैग, परिभाषित करें ' ब्रांडों ()' फ़ंक्शन जो 'नेविगेटर.यूजरएजेंटडेटा.ब्रांड्स' प्रॉपर्टी का उपयोग करके वेब ब्राउज़र ब्रांड जानकारी पुनर्प्राप्त करता है। साथ ही, इस प्रॉपर्टी द्वारा प्राप्त परिणाम को कंसोल पर प्रदर्शित करें।
- इसी तरह, परिभाषित करें ' मोबाइल()' और 'प्लेटफ़ॉर्म() ' कार्य करता है और ' का उपयोग करता है navigator.userAgentData.mobile' और 'navigator.userAgentData.platform 'क्रमशः गुण।
- ये गुण कंसोल पर संबंधित डेटा लौटाते हैं।
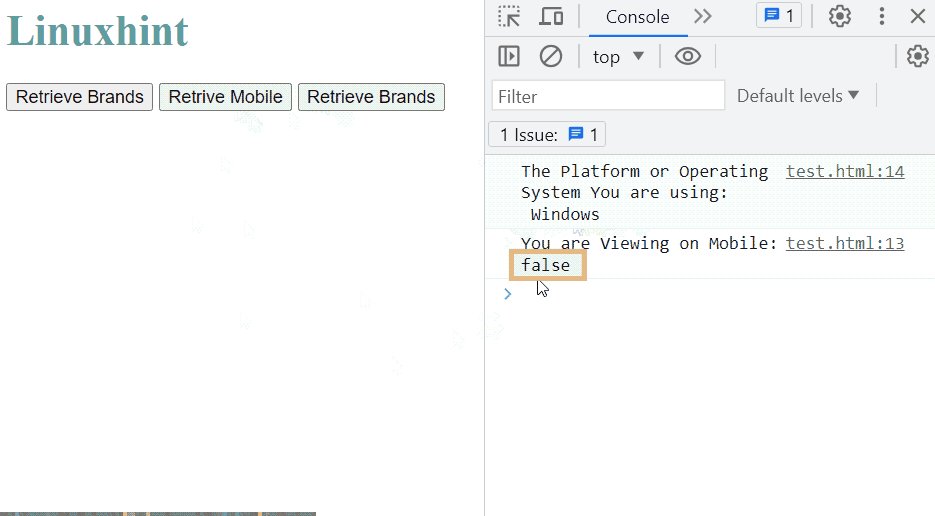
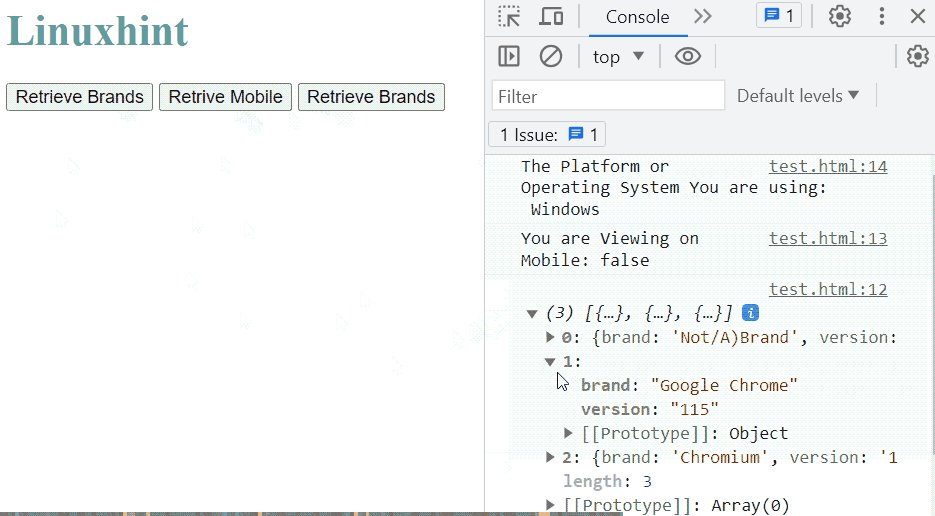
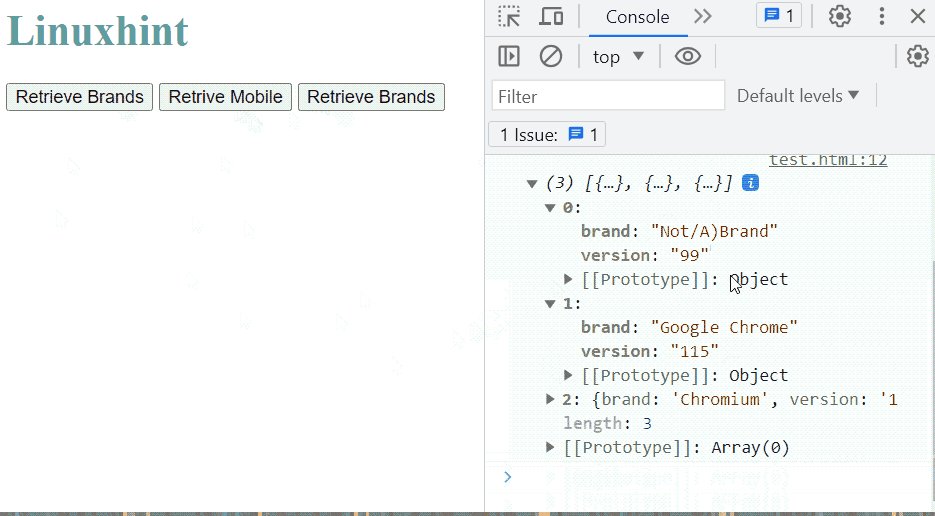
अंतिम परिणाम इस प्रकार दिखाई देता है:

आउटपुट से पता चलता है कि बटन पर क्लिक करने से संबंधित मान पुनर्प्राप्त हो जाता है और कंसोल विंडो पर प्रदर्शित होता है।
बोनस टिप: नेविगेटर यूजरएजेंट प्रॉपर्टी का उपयोग
“ उपयोगकर्ता एजेंट 'संपत्ति भी' द्वारा प्रदान की जाती है नाविक 'ऑब्जेक्ट, यह वर्तमान ब्राउज़र के लिए नाम, संस्करण और प्लेटफ़ॉर्म लौटाता है जिसका उपयोग उपयोगकर्ता द्वारा किया जा रहा है। इस नेविगेटर संपत्ति का व्यावहारिक प्रदर्शन नीचे दिया गया है:
< शरीर >< एच 1 शैली = 'रंग: कैडेटब्लू;' > लिनक्सहिंट < / एच 1 >
< बटन क्लिक पर = 'ब्राउज़रडेटा()' > ब्राउज़र संबंधित डेटा < / बटन >
< पी पहचान = 'लक्ष्य' < / पी < लिखी हुई कहानी >
फ़ंक्शन ब्राउज़रडेटा ( ) { कंसोल.लॉग ( नेविगेटर.यूजरएजेंट ) }
< / लिखी हुई कहानी >
< / शरीर >
उपरोक्त कोड इस प्रकार वर्णित है:
- सबसे पहले, '< बटन >' टैग का प्रयोग ' के साथ किया जाता है क्लिक पर ” इवेंट श्रोता जो “ब्राउज़रडेटा ()” फ़ंक्शन को कॉल करता है।
- अगला, यह ' ब्राउज़रडेटा ()'' फ़ंक्शन को '<' के अंदर परिभाषित किया गया है लिखी हुई कहानी >” टैग. यह फ़ंक्शन 'का उपयोग करता है नेविगेटर.यूजरएजेंट '' संपत्ति और परिणाम कंसोल पर प्रदर्शित हो जाता है।
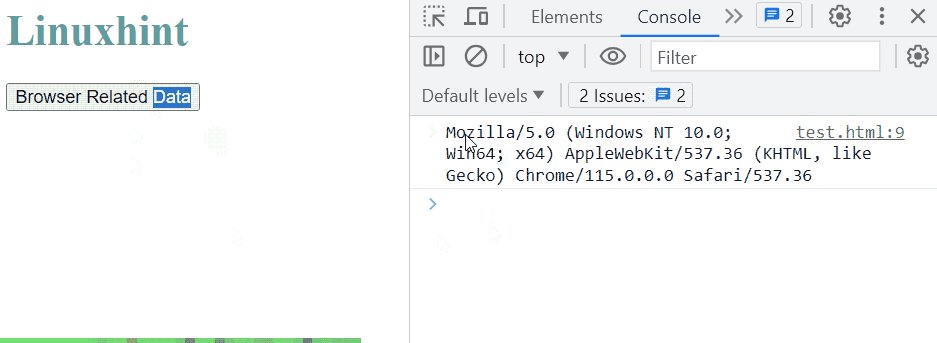
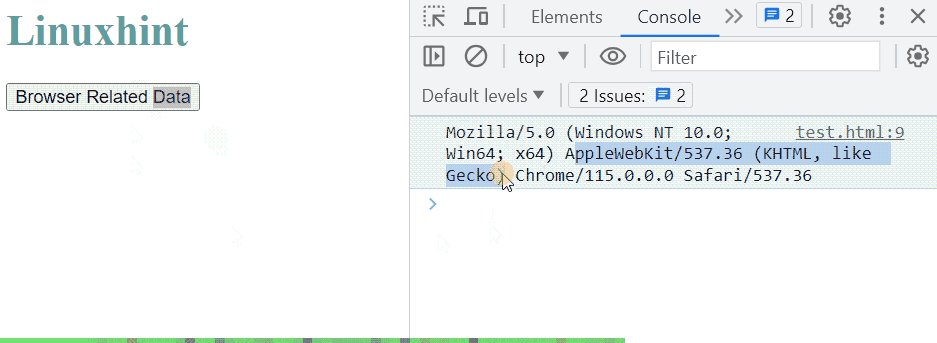
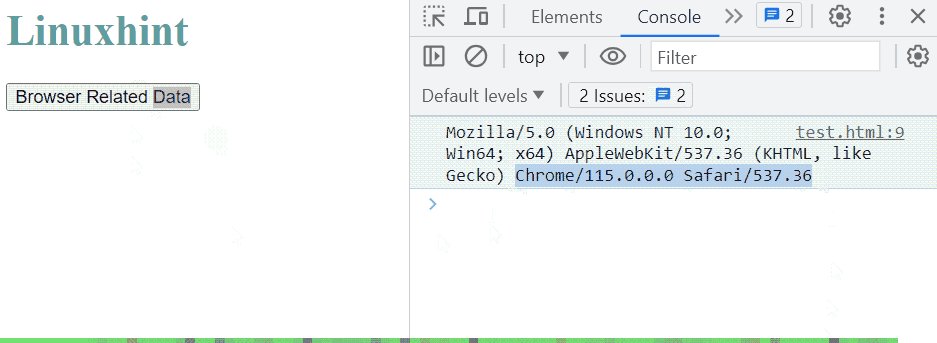
उपरोक्त कोड के पूरा होने के बाद वेबपेज का पूर्वावलोकन:

आउटपुट दिखाता है कि वेब ब्राउज़र से संबंधित डेटा पुनर्प्राप्त कर लिया गया है और कंसोल विंडो पर प्रदर्शित किया गया है।
आपने नेविगेटर userAgentData प्रॉपर्टी को समझने की प्रक्रिया सीख ली है।
निष्कर्ष
“ नेविगेटर.यूजरएजेंटडेटा 'संपत्ति ब्राउज़र-विशिष्ट मानों को पुनः प्राप्त करती है जो तब बहुत मदद करती है जब डेवलपर्स विशेष रूप से एकल या एकाधिक वेब ब्राउज़र के लिए एप्लिकेशन बना रहे होते हैं। यह संपत्ति 'के लिए मान पुनः प्राप्त कर सकती है' ब्रांड', 'मोबाइल', और 'प्लेटफ़ॉर्म'। 'स्ट्रिंग्स, लौटाए गए मान ब्राउज़र से ब्राउज़र में भिन्न होते हैं। स्ट्रिंग को 'के बगल में संलग्न करने की आवश्यकता है नेविगेटर.यूजरएजेंटडेटा 'संपत्ति केवल उस स्ट्रिंग के लिए मान लौटाने के लिए। इस ब्लॉग ने जावास्क्रिप्ट में navigator.userAgentData प्रॉपर्टी का उपयोग करने की प्रक्रिया को सफलतापूर्वक समझाया है।