यह आलेख टेलविंड में स्थिति गुणों के साथ होवर, फ़ोकस और अन्य स्थितियों के उपयोग को दर्शाता है।
टेलविंड में स्थिति संपत्ति के साथ होवर, फोकस और अन्य राज्यों का उपयोग कैसे करें?
टेलविंड में होवर, फ़ोकस और अन्य स्थितियों का उपयोग टेलविंड में तत्वों को स्टाइल करने के लिए किया जाता है, जो उपयोगकर्ताओं को एक आकर्षक और उपयोगकर्ता-अनुकूल इंटरफ़ेस और आकर्षक अनुभव प्रदान करता है। कभी-कभी, अनुभव को उसके उच्चतम मानकों पर बनाए रखने के लिए स्थिति संपत्ति को लागू करना पड़ता है।
विधि 1: स्थिति संपत्ति के साथ होवर वेरिएंट का उपयोग करना
जब उपयोगकर्ता उस चयनित तत्व पर कर्सर ले जाता है तो होवर वैरिएंट का उपयोग चयनित तत्वों को स्टाइल करने के लिए किया जाता है। “ पद 'विशेषता का उपयोग' के साथ संयोजन में किया जा सकता है मंडराना होवर से पहले और बाद की स्थिति सेट करने के लिए। इस जोड़ी का उपयोग उपयोगकर्ता के लिए एक आकर्षक अनुभव बनाने के लिए किया जाता है।
चरण 1: HTML में स्थिति के साथ होवर प्रॉपर्टी जोड़ें
नीचे दिए गए कोड में, होवर प्रॉपर्टी को स्थिति प्रॉपर्टी के साथ '' पर लागू किया जाता है। बटन ' तत्व:
< शरीर >
< बटन कक्षा = 'सापेक्ष w-40 h-12 bg-blue-500 होवर:एब्सोल्यूट होवर:ट्रांसलेट-x-4 होवर:ट्रांसलेट-y-4' >
< पी कक्षा = 'पाठ-श्वेत पाठ-केंद्र' > मुझे घुमाओ < / पी >
< / बटन >
< / शरीर >
इस कोड में:
- “ रिश्तेदार क्लास मूल पृष्ठ के सापेक्ष बटन सेट करता है।
- “ w-40 ”चौड़ाई को 40px पर सेट करता है।
- “ एच-12 ऊंचाई को 12px पर सेट करता है।
- “ बीजी-नीला-500 'पृष्ठभूमि का रंग नीला पर सेट करता है।
- “ होवर: पूर्ण जब माउस कर्सर बटन पर जाता है तो बटन की सापेक्ष स्थिति को पूर्ण में बदल देता है।
- “ होवर: अनुवाद-x-4 बटन को x अक्ष पर 4px दाईं ओर ले जाता है और साथ ही 'बटन को 4px नीचे ले जाता है' होवर: अनुवाद-वाई-4 ”।
- पाठ को '' द्वारा केंद्र में संरेखित किया गया है पाठ-केंद्र ”।
चरण 2: सत्यापन
उपरोक्त कोड द्वारा बनाए गए वेबपेज का पूर्वावलोकन करें, जो इस तरह दिखता है:

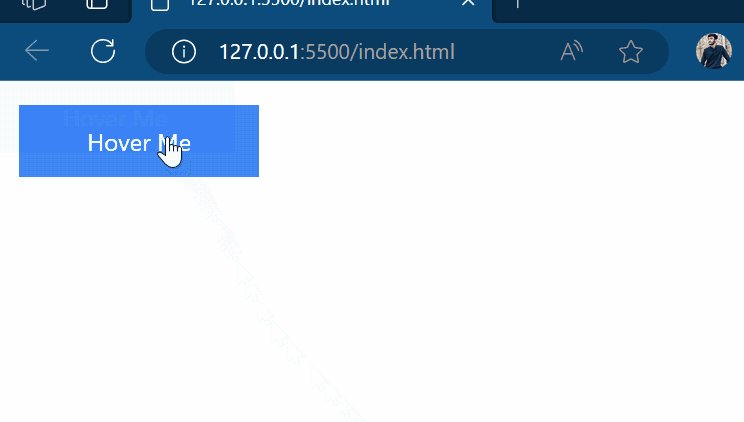
आउटपुट से पता चलता है कि तत्व को 4px तक दाईं और नीचे की दिशा में ले जाया गया है।
विधि 2: स्थिति संपत्ति के साथ फोकस वेरिएंट का उपयोग करना
उपयोगकर्ता का ध्यान आकर्षित करने और कुछ तत्वों पर जोर देने के लिए HTML तत्वों को स्टाइल करने के लिए फोकस वेरिएंट का उपयोग किया जाता है। स्थिति को मूल पृष्ठ के सापेक्ष या निरपेक्ष वस्तु की स्थिति के लिए संयोजन के रूप में भी लागू किया जा सकता है। यह उपयोगकर्ता को व्यस्त रखने के लिए किया जाता है।
चरण 1: HTML में स्थिति के साथ फोकस प्रॉपर्टी जोड़ें
एक HTML फ़ाइल बनाएं और फ़ोकस प्रॉपर्टी को उपयुक्त स्थिति में लागू करें। उदाहरण के लिए, सापेक्ष स्थिति नीचे दिए गए कोड में इनपुट बॉक्स पर लागू होती है:
< / शरीर >
इस कोड में:
- 'की स्थिति निर्धारित करें इनपुट 'तत्वों को' रिश्तेदार ”।
- “ फोकस: अनुवाद-x-4 बटन को x अक्ष पर 4px दाईं ओर ले जाता है और साथ ही 'बटन को 4px नीचे ले जाता है' फोकस: अनुवाद-वाई-4 जब उपयोगकर्ता इनपुट बॉक्स पर क्लिक करता है।
- “ फोकस: रूपरेखा-2 उपयोगकर्ता द्वारा क्लिक करने पर टेक्स्ट बॉक्स के चारों ओर एक रूपरेखा तैयार हो जाती है।
चरण 2: आउटपुट सत्यापित करें
परिवर्तन पर ध्यान देने के लिए कोड द्वारा बनाए गए वेबपेज का पूर्वावलोकन करें:

उपरोक्त आउटपुट दिखाता है कि शैली को चयनित तत्व पर लागू किया गया है जब यह केंद्रित हो जाता है।
स्थिति संपत्ति के साथ सक्रिय संस्करण का उपयोग करना।
जब उपयोगकर्ता किसी बटन या किसी अन्य तत्व को क्लिक करके रखता है तो स्थिति को परिभाषित करने के लिए HTML तत्वों को स्टाइल करने के लिए सक्रिय संस्करण का उपयोग किया जाता है। स्थिति संपत्ति अधिक गतिशील अनुभव बनाने वाले उपयोगकर्ताओं के लिए आउटपुट को अधिक आकर्षक बना सकती है।
चरण 1: HTML में स्थिति के साथ होवर प्रॉपर्टी जोड़ें
एक HTML फ़ाइल बनाएं और स्थिति संपत्ति के साथ संयोजन में सक्रिय संस्करण लागू करें। उदाहरण के लिए, ये गुण नीचे दिए गए कोड उदाहरण में एक बटन पर लागू होते हैं:
< बटन कक्षा = 'सापेक्ष w-48 h-12 bg-नीला-500 सक्रिय:अनुवाद-y-2 सक्रिय:bg-हरा-400' >
< अवधि कक्षा = 'पाठ-सफ़ेद' >मुझे क्लिक करें< / अवधि >
< / बटन >
< / शरीर >
उपरोक्त कोड में:
- 'की स्थिति निर्धारित करें बटन 'तत्व से' रिश्तेदार ”।
- “ बीजी-नीला-500 बटन का पृष्ठभूमि रंग नीला पर सेट करता है।
- “ सक्रिय: अनुवाद-वाई-2 'बटन को 2px नीचे की ओर ले जाता है और बटन का रंग बदलकर हरा कर देता है' सक्रिय: बीजी-हरा-400 ”।
चरण 2: आउटपुट सत्यापित करें
उपरोक्त कोड द्वारा बनाए गए वेबपेज का पूर्वावलोकन करें, और परिवर्तन देखने के लिए बटन को क्लिक करके रखें:

उपरोक्त GIF से पता चलता है कि सक्रिय होने पर चयनित बटन तत्व की शैली बदल जाती है।
टेलविंड में स्थिति संपत्ति के साथ होवर, फ़ोकस और अन्य स्थितियों को लागू करने के लिए बस इतना ही।
निष्कर्ष
होवर, फोकस और अन्य राज्यों की पूर्वनिर्धारित कक्षाओं का उपयोग करके होवर, फोकस और अन्य राज्यों का उपयोग स्थिति संपत्ति के साथ किया जा सकता है, फिर स्थिति वर्ग विशेषताओं को लागू किया जा सकता है जैसे ' निरपेक्ष ', ' रिश्तेदार ” और इसी तरह संयोजन में। इस ब्लॉग में दिखाया गया है कि टेलविंड में स्थिति उपयोगिता के साथ होवर, फोकस और अन्य स्थितियों का उपयोग कैसे करें।