“ एस्ट्रो.जे.एस ' एक आधुनिक जावास्क्रिप्ट-आधारित वेब डेवलपमेंट फ्रेमवर्क है जो '' नामक अपनी भाषा का समर्थन करता है। खगोल ”। इसके घटक React.js जैसे अन्य फ्रंट-एंड डेवलपमेंट फ्रेमवर्क के समान दिखते हैं। एस्ट्रो.जेएस डेवलपर्स को एक ही हुड के तहत सभी जावास्क्रिप्ट फ्रेमवर्क कोड लिखने की पेशकश करता है। ताकि डेवलपर हर बार कॉन्फ़िगरेशन प्रक्रिया से गुजरे बिना एक ही प्रोजेक्ट में रिएक्ट, टेलविंड, एंगुलर, टाइपस्क्रिप्ट, वीयू आदि में कोड कर सके।
इस आलेख ने एस्ट्रो.जेएस परियोजना के कार्यान्वयन में शामिल इंस्टॉलेशन और कॉन्फ़िगरेशन चरणों का प्रदर्शन किया।
विंडोज़ पर एस्ट्रो.जेएस कैसे स्थापित और कॉन्फ़िगर करें?
की स्थापना एस्ट्रो.जे.एस 'का उपयोग करके कार्यान्वित किया जा सकता है' NPM ”,“ पीएनपीएम ', या ' धागा ”, लेकिन प्रक्रिया वही रहती है। लेकिन इस प्रदर्शन में, ' NPM नोड पैकेज मैनेजर का उपयोग किया जाएगा। आइए विंडोज़ पर एस्ट्रो.जेएस फ्रेमवर्क स्थापित करने के लिए चरण-दर-चरण प्रक्रियात्मक मार्गदर्शिका देखें।
आवश्यक शर्तें
विंडोज़ पर एस्ट्रो.जेएस को स्थानीय रूप से स्थापित और कॉन्फ़िगर करने के लिए, कुछ आवश्यक शर्तें पूरी करनी होंगी। इसमे शामिल है:
- “ जे एस 'v16.12.0' का न्यूनतम संस्करण आवश्यक है।
- विज़ुअल कोड टेक्स्ट संपादक की अनुशंसा की जाती है.
- कमांड लाइन प्रॉम्प्ट का उपयोग करने के लिए बुनियादी ज्ञान।
चरण 1: इंस्टालेशन प्रक्रिया शुरू करना
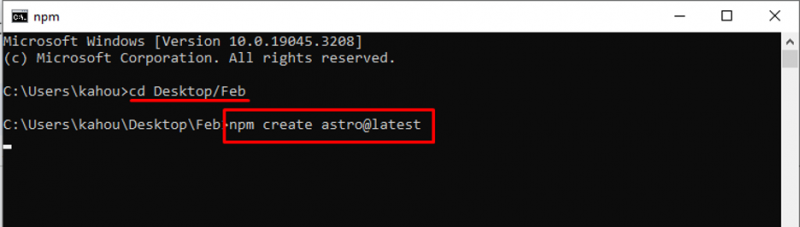
सबसे पहले, कमांड लाइन प्रॉम्प्ट खोलें। इसके बाद, उस प्रोजेक्ट निर्देशिका पर जाएँ जहाँ आप 'के माध्यम से एस्ट्रो.जेएस का उपयोग करने जा रहे हैं' सीडी ' आज्ञा:
सीडी <निर्देशिकापथ>
उसके बाद, 'निष्पादित करें' एनपीएम एस्ट्रो@लेटेस्ट बनाएं 'लॉन्च करने का आदेश' एस्ट्रो.जे.एस 'स्थापना प्रक्रिया:
एनपीएम क्रिएट एस्ट्रो@लेटेस्ट' 
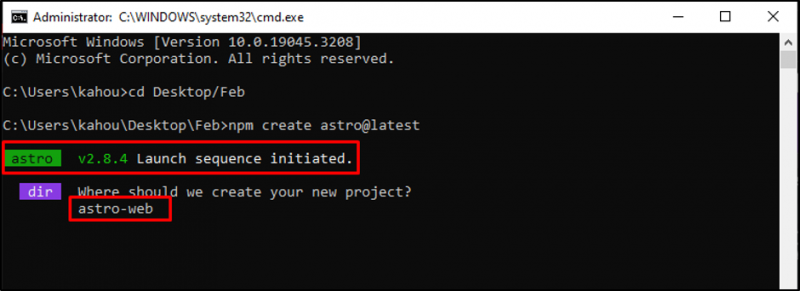
चरण 2: परियोजना का नामकरण
इसके बाद, प्रोजेक्ट नाम के लिए पूर्वनिर्धारित मान के साथ प्रतिक्रिया तैयार की गई है। यहां, यह आप पर है कि प्रोजेक्ट का नाम बदलें या बस प्रवाह के साथ चलें:

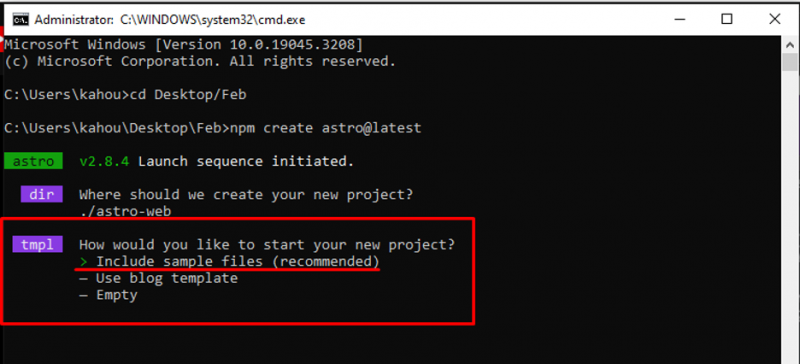
चरण 3: प्रोजेक्ट प्रकार को परिभाषित करना
Astor.js आपको कई अंतर्निहित टेम्पलेट और थीम प्रदान करता है जिन्हें अंतिम डेवलपर्स द्वारा आसानी से अनुकूलित किया जा सकता है। यहां, एक और प्रतिक्रिया उत्पन्न हुई है जिसमें पूछा गया है कि आप किस प्रकार की परियोजना विकसित करने की योजना बना रहे हैं:

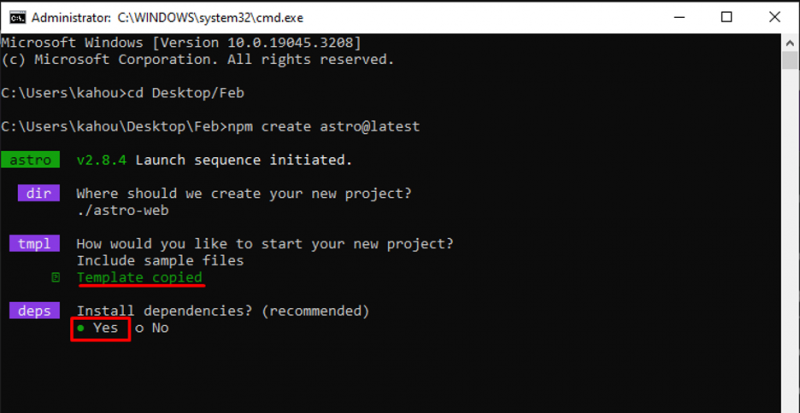
चरण 4: निर्भरताएँ स्थापित करना
अब, निष्पादन के प्रवाह को सुचारू बनाने के लिए और यह सुनिश्चित करने के लिए कि आपको वह सब कुछ मिल गया है जो आवश्यक है, अनुशंसित निर्भरताएँ स्थापित करें:

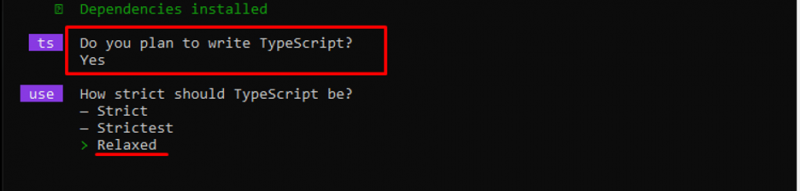
चरण 5: टाइपस्क्रिप्ट जोड़ना
एस्ट्रो.जेएस भाषा केवल HTML, CSS और JavaScript के साथ काम करती है। हालाँकि, अन्य फ्रेमवर्क मॉड्यूल आयात किए जा सकते हैं लेकिन सामने के छोर पर, कोड की संरचना HTML के समान दिखती है। “ टाइपप्रति 'आवश्यकता के अनुसार परियोजना में विरासत में भी प्राप्त किया जा सकता है:

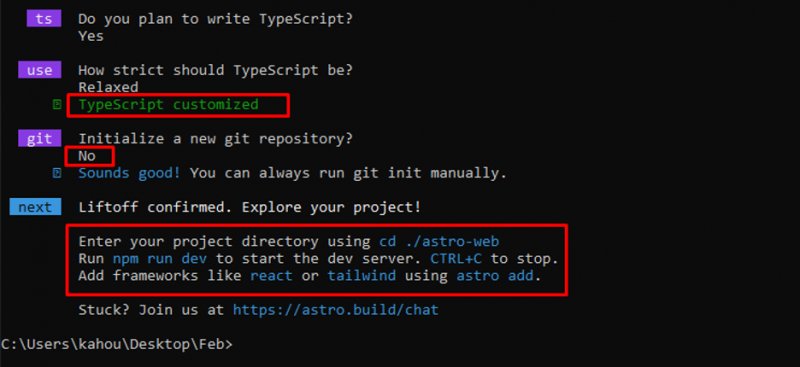
चरण 6: एस्ट्रो.जेएस की स्थापना
सभी प्रश्नों के उत्तर देने के बाद, एस्ट्रो.जेएस उपयोगकर्ता की आवश्यकता के अनुसार एक अनुकूलित प्रोजेक्ट बनाएगा और ब्राउज़र पर आपके प्रोजेक्ट को चलाने के तरीके के बारे में दिशा प्रदान करेगा:

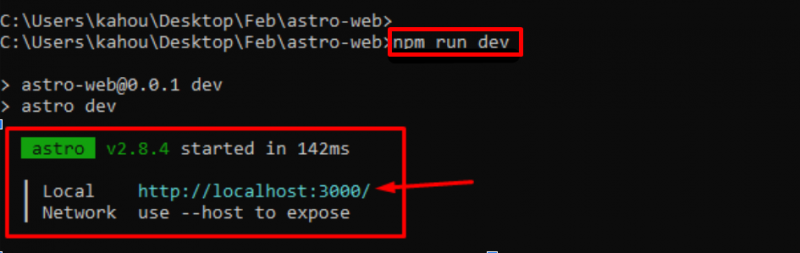
चरण 7: एस्ट्रो.जेएस परियोजना का निष्पादन
अब, 'का उपयोग करें सीडी 'नव निर्मित के अंदर प्रवेश करने का आदेश' एस्ट्रो.जे.एस ' निर्देशिका:
सीडी <एस्ट्रो.जेएस फ़ाइल निर्देशिका का पथ>अगला, निष्पादित करें ' एनपीएम रन डेव 'प्रोजेक्ट को स्थानीय रूप से शुरू करने का आदेश जैसा कि नीचे दिखाया गया है:
एनपीएम रन डेव 
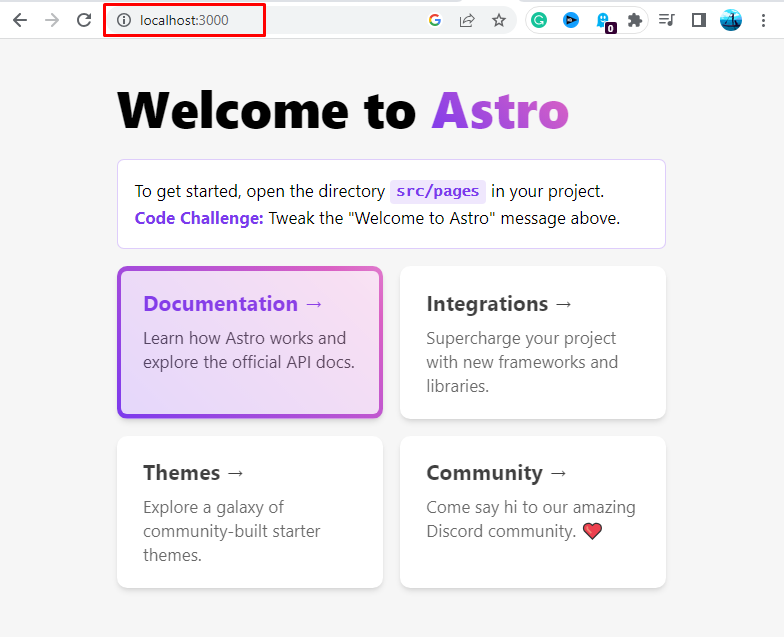
चरण 8: ब्राउज़र पर प्रोजेक्ट खोलना
अब, ब्राउज़र लॉन्च करें और “पर जाएँ” लोकलहोस्ट:3000 'प्रोजेक्ट लोड करने के लिए यूआरएल:

आउटपुट अनुशंसित या टेम्प्लेट वेबपेज दिखाता है जिसे हमने इंस्टॉलेशन प्रक्रिया के दौरान इंस्टॉल किया था। यह सब विंडोज़ पर एस्ट्रो.जेएस को स्थापित करने और कॉन्फ़िगर करने के बारे में है।
निष्कर्ष
एस्ट्रो.जेएस स्थापित करने के लिए, टर्मिनल खोलें और प्रोजेक्ट निर्देशिका पर जाएँ। उसके बाद, ' चलाएँ एनपीएम एस्ट्रो@लेटेस्ट बनाएं एस्ट्रो.जेएस के लिए इंस्टॉलेशन विज़ार्ड लॉन्च करने का आदेश। फिर, प्रतिक्रियाओं की एक श्रृंखला तैयार की जाएगी, जिनमें से प्रत्येक डेवलपर्स को आवश्यकताओं के अनुसार उन्हें कॉन्फ़िगर करने और उत्तर देने में मदद करेगी। इसके बाद, ' चलाएँ एनपीएम रन डेव 'आदेश दें और' पर जाएँ लोकलहोस्ट:3000 एस्ट्रो प्रोजेक्ट लॉन्च करने के लिए यूआरएल। विंडोज़ पर एस्ट्रो.जेएस स्थापित करने की यही पूरी प्रक्रिया है।