यह ट्यूटोरियल किसी भी विशेषता मान के आधार पर DOM तत्व खोजने की प्रक्रिया का वर्णन करेगा।
गुण मान के आधार पर DOM में किसी तत्व को कैसे खोजें/पुनर्प्राप्त करें?
विशेषता मान के आधार पर DOM में तत्व खोजने के लिए, 'का उपयोग करें' क्वेरी चयनकर्ता () ' तरीका। यह दस्तावेज़ में पाया जाने वाला पहला तत्व देता है जो दिए गए CSS चयनकर्ता मान से मेल खाता है।
टिप्पणी : निर्दिष्ट चयनकर्ता मान से मेल खाने वाले सभी तत्वों को प्राप्त करने के लिए, 'का उपयोग करें' querySelectorAll () ' तरीका।
वाक्य - विन्यास
'क्वेरीसेलेक्टर ()' विधि का उपयोग करने के लिए, निम्नलिखित सिंटैक्स का उपयोग करें:
दस्तावेज़। querySelector ( चयनकर्ता ) ;
यहां, चयनकर्ता एक आईडी या वर्ग होगा ' #पहचान ”, “ ।कक्षा ':
आप विशेषता मान के आधार पर तत्व खोजने के लिए दिए गए सिंटैक्स का भी उपयोग कर सकते हैं:
दस्तावेज़। querySelector ( '[चयनकर्ता = 'मान']' ) ;
उपरोक्त सिंटैक्स में, ' चयनकर्ता ' होगा ' पहचान ' या ' कक्षा ', या ' कीमत ' होगा ' आईडीनाम ' या ' कक्षा का नाम ”।
उदाहरण
एक HTML फ़ाइल में, एक div तत्व बनाएं जिसमें h4 तत्व का उपयोग करके शीर्षक, टैग का उपयोग करके एक सादा पाठ, और निर्दिष्ट आईडी वाले संदेश के लिए एक div ' संदेश ':
< डिव आईडी = 'डिव' शैली = 'पाठ-संरेखण: केंद्र;' >< एच 4 कक्षा = 'सेकंड' पहचान = 'शीर्षक' > एक खोजें तत्व डोम में एक के आधार पर गुण कीमत एच 4 >
< स्पैन आईडी = 'स्वागत' > लिनक्सहिंट में आपका स्वागत है अवधि >
< डिव आईडी = 'संदेश' >
< पी आईडी = 'संदेश' > हैलो दोस्तों ! Linuxhint JavaScript Tutorials में आपका स्वागत है पी >
डिव >
डिव >
पेज इस तरह दिखेगा:

अब, हमें वह तत्व मिलेगा जहाँ आईडी ' संदेश '' का उपयोग करके असाइन किया गया है क्वेरी चयनकर्ता () ' तरीका:
प्रत्येक तत्व = दस्तावेज़। querySelector ( '#संदेश' )अंत में, तत्व को कंसोल पर प्रिंट करें:
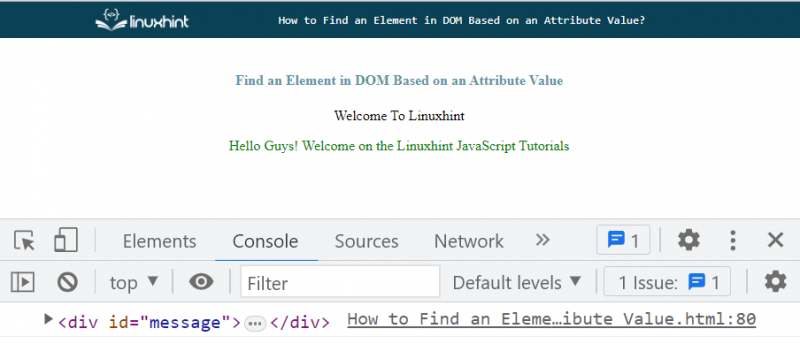
सांत्वना देना। लकड़ी का लट्ठा ( तत्व ) ;आउटपुट में, ' डिव 'तत्व को उसकी निर्दिष्ट आईडी के साथ दिखाया गया है' संदेश ”, जो इंगित करता है कि आवश्यक तत्व को सफलतापूर्वक पुनर्प्राप्त कर लिया गया है:

आप दिए गए सिंटैक्स का उपयोग करके भी तत्व प्राप्त कर सकते हैं। यहां, हमें वह तत्व मिलेगा जिसकी आईडी है “ एमएसजी ':
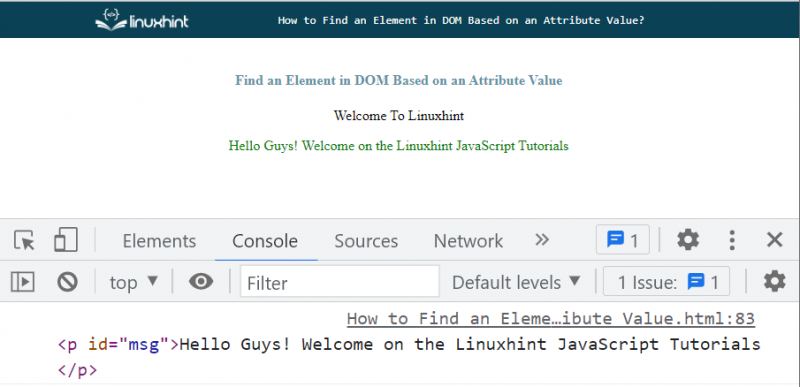
प्रत्येक तत्व = दस्तावेज़। querySelector ( '[आईडी = 'संदेश']' ) ;उत्पादन

अब, 'का उपयोग करके इसका रंग अपडेट करें' शैली ' संपत्ति:
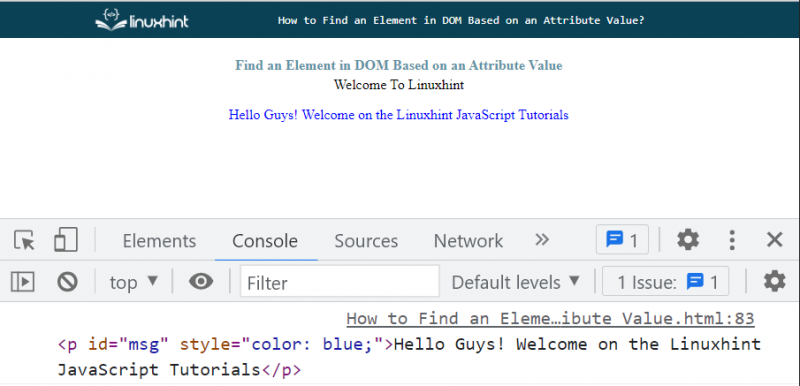
तत्व। शैली . रंग = 'नीला' ;जैसा कि आप देख सकते हैं, पाठ 'में था हरा 'रंग, और अब इसे' में अपडेट कर दिया गया है नीला ':

यह एक विशेषता मान के आधार पर DOM में एक तत्व खोजने के बारे में है।
निष्कर्ष
एक विशेषता मान के आधार पर DOM में एक तत्व खोजने के लिए, 'का उपयोग करें' क्वेरी चयनकर्ता () ” विधि जो दस्तावेज़ में पहला तत्व देती है जो निर्दिष्ट CSS चयनकर्ता मान से मेल खाता है। इसके अलावा, निर्दिष्ट चयनकर्ता मान से मेल खाने वाले सभी तत्वों को प्राप्त करने के लिए, 'का उपयोग करें' querySelectorAll () ' तरीका। इस ट्यूटोरियल ने किसी भी विशेषता मान के आधार पर DOM तत्व खोजने की प्रक्रिया का वर्णन किया है।