यह आलेख टेलविंड में होवर, फोकस और अन्य राज्यों में न्यूनतम ऊंचाई संपत्ति लागू करने की प्रक्रिया प्रदान करेगा।
टिप्पणी: टेलविंड में न्यूनतम ऊंचाई कक्षाओं के बारे में अधिक जानने के लिए, इसे पढ़ें लेख हमारी वेबसाइट पर।
टेलविंड में होवर, फोकस और अन्य राज्यों में न्यूनतम ऊंचाई वाली संपत्ति कैसे लागू करें?
टेलविंड डिफ़ॉल्ट स्थिति वेरिएंट प्रदान करता है जिसे डिज़ाइन गुणों के साथ प्रदान किया जा सकता है। इन राज्य प्रकारों में 'होवर', 'फ़ोकस' और 'सक्रिय' शामिल हैं। इन राज्य प्रकारों का विवरण इस प्रकार है:
- “ मंडराना जब भी माउस कर्सर किसी तत्व पर घूमता है तो स्थिति चालू हो जाती है।
- “ केंद्र जब भी तत्व फोकस में होता है तो स्थिति चालू हो जाती है।
- “ सक्रिय जब भी तत्व सक्रिय होता है या उस पर क्लिक किया जाता है तो स्थिति चालू हो जाती है।
आइए इनमें से प्रत्येक राज्य के साथ एक-एक करके न्यूनतम ऊंचाई संपत्ति का उपयोग करें।
होवर स्टेट के साथ न्यूनतम ऊंचाई वाली संपत्ति का उपयोग करना
'का उपयोग करने के लिए न्यूनतम ऊंचाई टेलविंड में होवर स्टेट वैरिएंट के साथ क्लास, निम्नलिखित सिंटैक्स का उपयोग किया जाता है:
< डिव कक्षा = 'होवर:मिन-एच-{आकार}...' > < / डिव >
आइए एक प्रदर्शन में उपरोक्त परिभाषित वाक्यविन्यास का उपयोग करें। इस उदाहरण में, जब भी माउस कर्सर तत्व पर घूमेगा तो हम तत्व की न्यूनतम ऊंचाई बढ़ा देंगे।
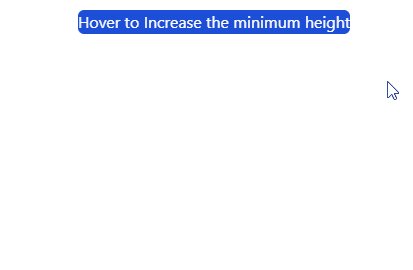
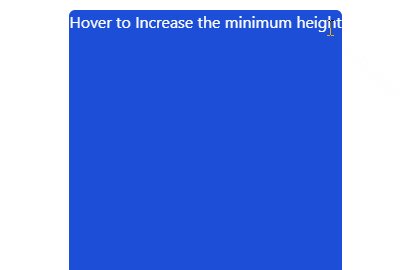
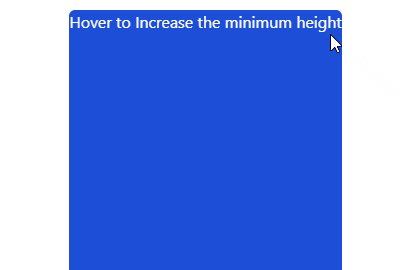
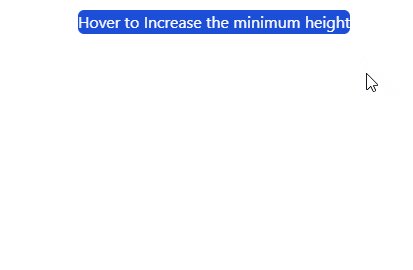
< डिव कक्षा = 'मिन-एच-फिट राउंडेड-एमडी बीजी-ब्लू-700 टेक्स्ट-सेंटर टेक्स्ट-व्हाइट होवर: मिन-एच-स्क्रीन' >न्यूनतम बढ़ाने के लिए होवर करें ऊंचाई < / डिव >उपरोक्त कोड की व्याख्या इस प्रकार है:
- “ न्यूनतम-डब्ल्यू-फिट 'वर्ग अपनी सामग्री को फिट करने के लिए div तत्व द्वारा आवश्यक ऊंचाई तक न्यूनतम ऊंचाई सीमा निर्धारित करता है।
- “ होवर: न्यूनतम-डब्ल्यू-स्क्रीन कक्षा स्क्रीन आकार के 100% के बराबर न्यूनतम ऊंचाई सीमा प्रदान करेगी।
- “ गोलाकार-एमडी ', ' बीजी-{रंग}-{संख्या} ', ' पाठ-केंद्र ', और ' पाठ-सफ़ेद वर्ग क्रमशः div तत्व के लिए गोल कोनों, पृष्ठभूमि रंग, केंद्र-संरेखित पाठ और सफेद पाठ रंग के लिए जिम्मेदार हैं। div तत्व के कोने गोल हैं।
आउटपुट:
नीचे दिए गए आउटपुट से यह स्पष्ट है कि जैसे ही माउस कर्सर उस पर घूमता है, तत्व की न्यूनतम ऊंचाई स्क्रीन आकार के 100% तक बढ़ जाती है।

फोकस स्थिति के साथ न्यूनतम ऊंचाई वाली संपत्ति का उपयोग करना
'का उपयोग करने के लिए न्यूनतम ऊंचाई टेलविंड में फ़ोकस स्थिति के साथ क्लास में, निम्नलिखित सिंटैक्स का उपयोग किया जाता है:
< डिव कक्षा = 'फोकस:न्यूनतम-एच-{आकार}...' > < / डिव >आइए एक प्रदर्शन में उपरोक्त परिभाषित वाक्यविन्यास का उपयोग करें। इस उदाहरण में, जब उपयोगकर्ता किसी इनपुट फ़ील्ड पर ध्यान केंद्रित करेगा तो उसकी न्यूनतम ऊंचाई बढ़ जाएगी।
< इनपुट प्लेसहोल्डर = 'इस इनपुट फ़ील्ड पर ध्यान दें' कक्षा = 'मिन-एच-0 एच-फिट डब्ल्यू-48 राउंडेड-एमडी बीजी-ग्रे-200 टेक्स्ट-सेंटर फोकस: मिन-एच-[35%]' < / इनपुट >उपरोक्त कोड की व्याख्या इस प्रकार है:
- एक ' इनपुट प्लेसहोल्डर विशेषता में कुछ टेक्स्ट के साथ फ़ील्ड बनाई गई है।
- इसका उपयोग करके 0px की न्यूनतम ऊंचाई सीमा प्रदान की जाती है मिनट-एच-0 ' कक्षा। इसलिए, डेवलपर ने 'का उपयोग करके सामग्री को फिट करने के लिए आवश्यक ऊंचाई के बराबर तत्व की डिफ़ॉल्ट ऊंचाई निर्धारित की है एच-फिट ' कक्षा।
- “ फोकस: न्यूनतम-एच-[35%] जब उपयोगकर्ता इस पर ध्यान केंद्रित करेगा तो वर्ग इनपुट फ़ील्ड की न्यूनतम ऊंचाई सीमा बढ़ा देगा।
आउटपुट:
नीचे दिए गए आउटपुट से यह स्पष्ट है कि जैसे-जैसे उपयोगकर्ता इस पर ध्यान केंद्रित करता है, इनपुट फ़ील्ड की ऊंचाई बढ़ती जाती है। ऐसा इसलिए है क्योंकि न्यूनतम ऊंचाई सीमा 0px से बढ़कर स्क्रीन की ऊंचाई का 35% हो जाती है।

टेलविंड में सक्रिय स्थिति के साथ न्यूनतम ऊंचाई वाली संपत्ति का उपयोग करना
'का उपयोग करने के लिए न्यूनतम ऊंचाई टेलविंड में सक्रिय स्थिति संस्करण के साथ संपत्ति, निम्नलिखित सिंटैक्स का उपयोग किया जाता है:
< डिव कक्षा = 'सक्रिय:न्यूनतम-एच-{आकार}...' > < / डिव >आइए एक प्रदर्शन में उपरोक्त परिभाषित वाक्यविन्यास का उपयोग करें। इस उदाहरण में, जब उपयोगकर्ता सक्रिय रूप से बटन पर क्लिक करेगा तो उसकी न्यूनतम ऊंचाई बढ़ जाएगी।
< बटन कक्षा = 'मिन-एच-0 एच-फिट डब्ल्यू-48 राउंडेड-एमडी बीजी-ब्लू-300 टेक्स्ट-सेंटर एक्टिव:मिन-एच-[35%]' > बढ़ाने के लिए क्लिक करें ऊंचाई < / बटन >0px की न्यूनतम ऊंचाई सीमा के साथ एक बटन बनाया जाता है। हालाँकि, 'का उपयोग करते हुए सक्रिय:न्यूनतम-घंटा-[35%] जब भी बटन क्लिक किया जाएगा तो न्यूनतम ऊंचाई सीमा 0px से बढ़कर स्क्रीन आकार की 35% हो जाएगी।
आउटपुट:
निम्नलिखित आउटपुट में देखा जा सकता है कि जब उपयोगकर्ता बटन पर क्लिक करता है तो उसकी न्यूनतम ऊंचाई बढ़ जाती है।

यह सब टेलविंड होवर, फोकस और टेलविंड की अन्य स्थितियों में न्यूनतम ऊंचाई की संपत्ति को लागू करने के बारे में है।
निष्कर्ष
टेलविंड में होवर, फोकस और सक्रिय जैसे राज्य वेरिएंट उपयोगकर्ताओं को गतिशील डिज़ाइन लेआउट बनाने की अनुमति देते हैं। टेलविंड में राज्य वेरिएंट के साथ न्यूनतम ऊंचाई वर्ग का उपयोग करने के लिए, ' होवर:न्यूनतम-एच-{मूल्य} ', ' फोकस:न्यूनतम-एच-{मूल्य} ', और ' सक्रिय:न्यूनतम-एच-{मूल्य} 'वर्गों का उपयोग किया जाता है। इस आलेख ने टेलविंड में न्यूनतम ऊंचाई वर्ग के साथ होवर, फोकस और अन्य स्थितियों को लागू करने की प्रक्रिया प्रदान की है।