सामग्री अवलोकन
- जावास्क्रिप्ट में 'पैरेंटएलिमेंट' संपत्ति क्या है?
- HTML DOM पेरेंटएलिमेंट प्रॉपर्टी के माध्यम से पेरेंट एलिमेंट तक कैसे पहुंचें/आह्वान करें?
- सामान्य तरीकों और गुणों का उपयोग किया गया
- उदाहरण 1: जावास्क्रिप्ट में 'parentElement' प्रॉपर्टी के माध्यम से मूल तत्व तक पहुँचना
- उदाहरण 2: जावास्क्रिप्ट में 'पैरेंटएलिमेंट' और 'चिल्ड्रेन' गुणों के माध्यम से पैरेंट और चाइल्ड दोनों तत्वों तक पहुंच
- उदाहरण 3: 'parentNode' प्रॉपर्टी का उपयोग करके मूल तत्व तक पहुँचना
- निष्कर्ष
जावास्क्रिप्ट में 'पैरेंटएलिमेंट' संपत्ति क्या है?
“ अभिभावकतत्व जावास्क्रिप्ट में संपत्ति उस तत्व को पुनः प्राप्त करती है जो लक्ष्य तत्व का जनक है।
HTML DOM पेरेंटएलिमेंट प्रॉपर्टी के माध्यम से पेरेंट एलिमेंट तक कैसे पहुंचें/आह्वान करें?
मूल तत्व को HTML DOM का उपयोग करके एक्सेस किया जा सकता है ” अभिभावकतत्व 'संपत्ति के साथ' नोडनाम 'संपत्ति या इसके बजाय मूल तत्व के नोड को पुनः प्राप्त करना' पेरेंटनोड ' संपत्ति।
वाक्य - विन्यास
नोड. अभिभावकतत्व
प्रतिलाभ की मात्रा
यह गुण एक तत्व ऑब्जेक्ट को पुनः प्राप्त करता है जो नोड के मूल तत्व नोड का प्रतिनिधित्व करता है और देता है ' व्यर्थ 'यदि नोड में माता-पिता शामिल नहीं है।
सामान्य तरीकों और गुणों का उपयोग किया गया
दस्तावेज़.querySelector() : यह विधि सीएसएस चयनकर्ता से मेल खाने वाला पहला तत्व प्राप्त करती है।
वाक्य - विन्यास
दस्तावेज़। क्वेरी चयनकर्ता ( यह )इस वाक्यविन्यास में, ' यह ” एक या अधिक सीएसएस चयनकर्ताओं को संदर्भित करता है।
दस्तावेज़.getElementById() : यह निर्दिष्ट आईडी वाला तत्व लौटाता है।
वाक्य - विन्यास
दस्तावेज़। getElementById ( पहचान )यहाँ, ' पहचान 'प्राप्त किए जाने वाले लक्ष्य तत्व की आईडी को इंगित करता है।
चयनित सूचकांक : यह प्रॉपर्टी ड्रॉप-डाउन सूची से चयनित विकल्प के सूचकांक को पुनः प्राप्त करती है। '-1' विकल्प सभी विकल्पों को अचयनित करता है।
नोडनाम : यह संपत्ति नोड का नाम पुनः प्राप्त करती है।
बच्चे : यह गुण तत्व के चाइल्ड तत्वों को संग्रह के रूप में लौटाता है।
बाहरीHTML : यह संपत्ति HTML तत्व के साथ-साथ इसकी विशेषताओं और प्रारंभ और अंत टैग को आवंटित या पुनर्प्राप्त करती है।
पेरेंटनोड : यह विशेष गुण किसी तत्व या नोड के मूल नोड को लाता है।
टिप्पणी : 'के बीच का अंतर अभिभावकतत्व ' और ' पेरेंटनोड 'संपत्ति वह है जो पूर्व संपत्ति यानी, 'parentElement' देती है व्यर्थ 'यदि मूल नोड किसी तत्व नोड को प्रतिबिंबित नहीं करता है।
उदाहरण 1: जावास्क्रिप्ट में 'parentElement' प्रॉपर्टी के माध्यम से मूल तत्व तक पहुँचना
यह उदाहरण किसी तत्व के मूल तत्व को आमंत्रित करता है और बटन क्लिक पर उसका (मूल) नोड नाम प्रदर्शित करता है।
HTML कोड
< एचटीएमएल >
< शरीर >
< एच 1 > जावास्क्रिप्ट में पेरेंटएलिमेंट प्रॉपर्टी < / एच 1 >
< एच 2 > भाषा का चयन करें: < / एच 2 >
< चुनना कक्षा = 'तत्व' >
< विकल्प > अजगर < / विकल्प >
< विकल्प > जावा < / विकल्प >
< विकल्प > जावास्क्रिप्ट < / विकल्प >
< / चुनना >
< बटन क्लिक पर = 'डिस्प्लेपेरेंट()' कक्षा = 'बटन' > 'विकल्प' तत्व का मूल तत्व प्रदर्शित करें < / बटन >
< डिव कक्षा = 'अस्थायी' < / डिव < / शरीर >
< एचटीएमएल >
इस कोड में:
- दिए गए को निर्दिष्ट करें “
”
और “”
वे तत्व जिनमें क्रमशः स्तर-एक और स्तर-दो शीर्षक शामिल हैं। - उसके बाद, एक बनाएं “<चयन>” दिए गए वर्ग द्वारा दर्शाया गया तत्व जिसमें आगे के बाल तत्व शामिल हैं, अर्थात, '<विकल्प>' .
- अब, 'से संबद्ध एक बटन बनाएं क्लिक पर ” वह घटना जो पुनर्निर्देशित करती है 'डिस्प्लेपेरेंट()' बटन क्लिक पर कार्य करें।
- अंत में, निर्दिष्ट करें “” वह तत्व जिसमें परिणाम यानी, एक्सेस किए गए मूल तत्व को प्रदर्शित किया जाना है।
सीएसएस कोड
<शैली >
शरीर {
पाठ संरेखित : केंद्र ;
रंग : #fff ;
पृष्ठभूमि का रंग : स्लेटी ;
ऊंचाई : 100% ;
}
।बटन {
ऊंचाई : 2रेम ;
बॉर्डर-त्रिज्या : 2px ;
चौड़ाई : 35% ;
अंतर : 2रेम ऑटो ;
प्रदर्शन : अवरोध पैदा करना ;
रंग : #ba0b0b ;
कर्सर : सूचक ;
}
.अस्थायी {
फ़ॉन्ट आकार : 1.5रेम ;
फ़ॉन्ट वजन : बोल्ड ;
}
>उपरोक्त सीएसएस कोड में:
- लागू किए गए 'टेक्स्ट-एलाइन', 'बैकग्राउंड-कलर' आदि गुणों के साथ समग्र वेब पेज को स्टाइल करें।
- इसी तरह, बनाए गए बटन की ऊंचाई, चौड़ाई, डिस्प्ले, रंग आदि को समायोजित करके स्टाइल को उसके वर्ग के माध्यम से लागू करें।
- अंत में, 'स्टाइल करें' डिव 'इसके वर्ग नाम का संदर्भ देकर जिसमें एक्सेस किए गए मूल तत्व को प्रदर्शित किया जाना है।
जावास्क्रिप्ट कोड
< लिखी हुई कहानी >
समारोह प्रदर्शन अभिभावक ( ) {
था पाना = दस्तावेज़। क्वेरी चयनकर्ता ( '।तत्व' ) ;
था यह = पाना . विकल्प [ पाना . चयनित सूचकांक ] ;
था संलग्न = दस्तावेज़। क्वेरी चयनकर्ता ( '.अस्थायी' ) ;
संलग्न करें. आंतरिक HTML = 'विकल्प तत्व का मूल तत्व है ->' + यह। अभिभावकतत्व . नोडनाम ;
}
लिखी हुई कहानी >इन कोड पंक्तियों के अनुसार:
- फ़ंक्शन को परिभाषित करें 'डिस्प्लेपेरेंट()' जो '
- “ विकल्प 'संग्रह को ड्रॉप-डाउन सूची में सभी '<विकल्प>' तत्वों का संग्रह मिलता है और ' चयनित सूचकांक 'संपत्ति ड्रॉप-डाउन सूची के लिए चयनित विकल्प के सूचकांक को पुनः प्राप्त करती है।
- अंत में, का उपयोग करें 'दस्तावेज़.querySelector()' '' तत्व तक पहुंचने के लिए फिर से विधि और इसे लागू 'के माध्यम से' <विकल्प>' तत्व के मूल तत्व के साथ जोड़ें। अभिभावकतत्व ' और ' नोडनाम (मूल नोड का नाम प्रदर्शित करता है) गुण।
संपूर्ण कोड
< एचटीएमएल >
< शरीर >
< एच 1 > जावास्क्रिप्ट में पेरेंटएलिमेंट प्रॉपर्टी < / एच 1 >
< एच 2 > भाषा का चयन करें: < / एच 2 >
< चुनना कक्षा = 'तत्व' >
< विकल्प > अजगर < / विकल्प >
< विकल्प > जावा < / विकल्प >
< विकल्प > जावास्क्रिप्ट < / विकल्प >
< / चुनना >
< बटन क्लिक पर = 'डिस्प्लेपेरेंट()' कक्षा = 'बटन' > 'विकल्प' तत्व का मूल तत्व प्रदर्शित करें < / बटन >
< डिव कक्षा = 'अस्थायी' < / डिव < / शरीर >
< शैली >
शरीर{
पाठ-संरेखण:केंद्र;
रंग:#fff;
पृष्ठभूमि-रंग: ग्रे;
ऊंचाई:100%;
}
।बटन{
ऊंचाई:2रेम;
सीमा-त्रिज्या:2पीएक्स;
चौड़ाई:35%;
मार्जिन: 2रेम ऑटो;
प्रदर्शन क्षेत्र;
रंग:#ba0b0b;
कर्सर: सूचक;
}
.अस्थायी{
फ़ॉन्ट-आकार:1.5rem;
फोंट की मोटाई: बोल्ड;
}
< / शैली >
< लिखी हुई कहानी >
फ़ंक्शन डिस्प्लेपेरेंट() {
var get = document.querySelector('elem');
var sel=get.options[get.selectedIndex];
var संलग्न करें = document.querySelector('temp');
append.innerHTML='विकल्प तत्व का मूल तत्व है ->'' + sel.parentElement.nodeName;
}
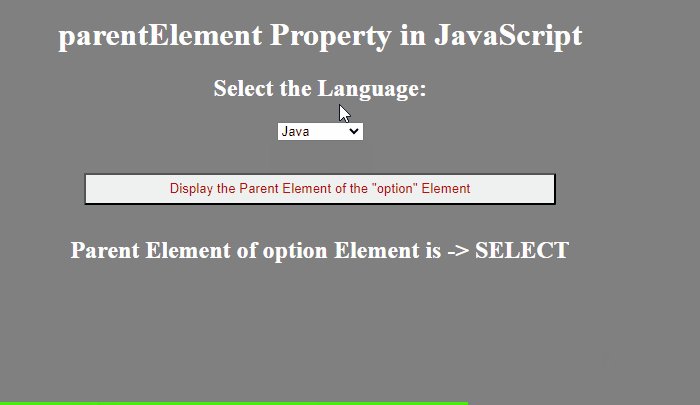
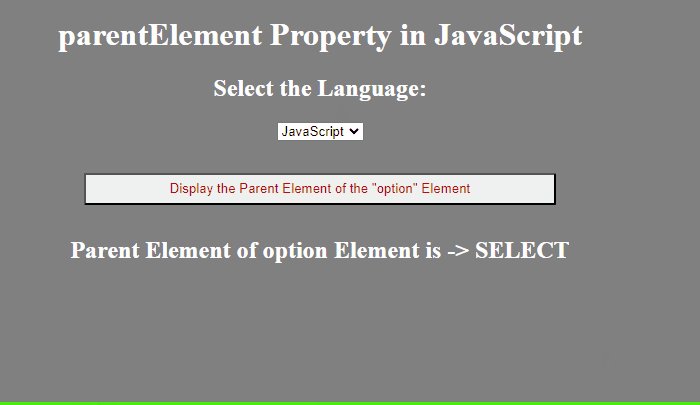
< / लिखी हुई कहानी >उत्पादन

यहां, यह देखा जा सकता है कि सभी चाइल्ड नोड्स का मूल तत्व, यानी, ड्रॉपडाउन से चयनित विकल्प '<विकल्प>' तत्व वापस कर दिया गया है अर्थात, ' चुनना ”।
उदाहरण 2: जावास्क्रिप्ट में 'पैरेंटएलिमेंट' और 'चिल्ड्रेन' गुणों के माध्यम से पैरेंट और चाइल्ड दोनों तत्वों तक पहुंच
निम्नलिखित कोड उदाहरण किसी विशेष तत्व के माता-पिता और बच्चे दोनों तत्वों तक पहुँचता है।
HTML कोड
< एचटीएमएल >
< शरीर >
< डिव पहचान = 'अभिभावक' >
< डिव पहचान = 'बच्चा' >
< एच 1 >प्रथम बाल तत्व< / एच 1 >
< एच 1 >दूसरा बाल तत्व< / एच 1 >
< / डिव >
< / डिव >
< / शरीर >
< / एचटीएमएल >इस कोड ब्लॉक में, दो '
' तत्व बनाएं, और दो '' तत्व बाद वाले '
' तत्व के चाइल्ड तत्वों को संदर्भित करें।जावास्क्रिप्ट कोड
< लिखी हुई कहानी >
होने देना पाना = दस्तावेज़। getElementById ( 'बच्चा' ) ;
माता-पिता को जाने दो = पाना . अभिभावकतत्व ;
सांत्वना देना। लकड़ी का लट्ठा ( 'मूल तत्व ->' , अभिभावक. बाहरीHTML ) ;
सांत्वना देना। लकड़ी का लट्ठा ( 'मूल तत्व नोड नाम ->' , अभिभावक. नोडनाम ) ;
बच्चों को जाने दो = पाना . बच्चे ;
के लिए ( चलो मैं = 0 ; मैं < बच्चे। लंबाई ; मैं ++ ) {
सांत्वना देना। लकड़ी का लट्ठा ( `बाल तत्व $ { मैं } : ` , बच्चे [ मैं ] . बाहरीHTML ) ;
}
के लिए ( चलो मैं = 0 ; मैं < बच्चे। लंबाई ; मैं ++ ) {
सांत्वना देना। लकड़ी का लट्ठा ( `बाल तत्व नोड का नाम $ { मैं } : ` , बच्चे [ मैं ] . नोडनाम ) ;
}
लिखी हुई कहानी >उपरोक्त कोड की व्याख्या इस प्रकार है:
- का उपयोग करके बाद वाले '' तत्व को उसके 'आईडी' द्वारा एक्सेस करें 'दस्तावेज़.getElementById()' विधि और इसके मूल तत्व को 'के माध्यम से प्राप्त करें अभिभावकतत्व ' संपत्ति।
- अब, मूल तत्व को विशेषताओं के साथ प्रदर्शित करें, और लागू के माध्यम से प्रारंभ और अंत टैग प्रदर्शित करें बाहरीHTML ' संपत्ति।
- इसके अलावा, 'का उपयोग करके मूल तत्व का नाम यानी नोड नाम लौटाएं नोडनाम ' संपत्ति।
- उसके बाद, 'बच्चों' संपत्ति का उपयोग करके तत्व के बच्चों तक पहुंचें।
- लागू करें ' के लिए सभी चाइल्ड तत्वों को पुनरावृत्त करने और उन्हें चर्चा की गई 'बाहरी HTML' संपत्ति के माध्यम से टैग के साथ वापस करने के लिए लूप।
- इसी तरह, चाइल्ड तत्वों के नोड नाम वापस करने के लिए फिर से 'फॉर' लूप का उपयोग करें।
संपूर्ण कोड
< एचटीएमएल >
< शरीर >
< डिव पहचान = 'अभिभावक' >
< डिव पहचान = 'बच्चा' >
< एच 1 > प्रथम बाल तत्व < / एच 1 >
< एच 1 > दूसरा बाल तत्व < / एच 1 >
< / डिव >
< / डिव >
< / शरीर >
< / एचटीएमएल >
< लिखी हुई कहानी >
Let get = document.getElementById('child');
जाने माता-पिता = get.parentElement;
कंसोल.लॉग ('पैरेंट एलिमेंट ->', पेरेंट.आउटरHTML);
कंसोल.लॉग ('पैरेंट एलिमेंट नोड नाम ->', पेरेंट.नोडनाम);
बच्चों को = पाने दो. बच्चों को;
for(मान लीजिए i =0; i <बच्चे.लंबाई; मैं++ ) {
कंसोल.लॉग ( `बाल तत्व $ { मैं } : `, बच्चों [ मैं ] .बाहरीHTML ) ;
}
के लिए ( चलो मैं = 0 ; मैं < बच्चे.लंबाई; मैं++ ) {
कंसोल.लॉग ( `बाल तत्व नोड नाम $ { मैं } : `, बच्चों [ मैं ] .नोडनाम ) ;
}
< / लिखी हुई कहानी >उत्पादन

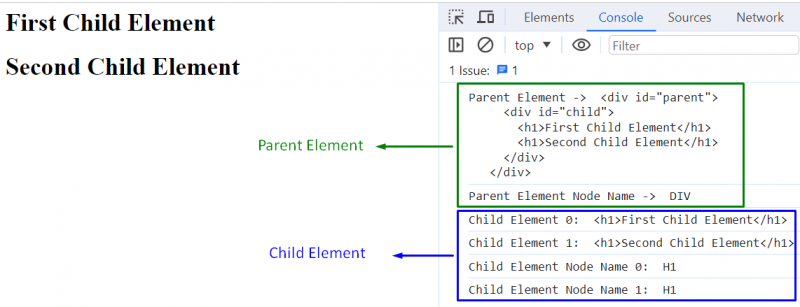
इस परिणाम का तात्पर्य है कि लक्ष्य तत्व के मूल और बच्चे तत्वों को तदनुसार विस्तार से (नोड नामों के साथ) प्रदर्शित किया जाता है।
उदाहरण 3: 'parentNode' प्रॉपर्टी का उपयोग करके मूल तत्व तक पहुँचना
इस प्रदर्शन में, किसी विशेष तत्व के मूल तत्व का आह्वान किया जा सकता है और फिर इस विशेष तत्व के मूल तत्व को भी लाया जाएगा जिसके परिणामस्वरूप एक नेस्टेड व्यवहार होगा। इसे 'के माध्यम से प्राप्त किया जा सकता है' पेरेंटनोड इसके बजाय संपत्ति जो तत्व के मूल नोड को लाती है।
HTML कोड
< एचटीएमएल >
< शरीर >
< डिव पहचान = 'अभिभावक' >
< राजभाषा पहचान = 'अस्थायी' >
< वह पहचान = 'टेम्पचाइल्ड' >पायथन< / वह >
< वह >जावा< / वह >
< वह >जावास्क्रिप्ट< / वह >
< / राजभाषा >
< / डिव > < / शरीर >
< / एचटीएमएल >यहां, एक '
' तत्व बनाएं जिसमें आगे दिए गए आईडी वाले '- (आदेशित सूची)' और '
- (सूची आइटम)' तत्व शामिल हों।
जावास्क्रिप्ट कोड
< लिखी हुई कहानी >
होने देना पाना = दस्तावेज़। getElementById ( 'टेम्पचाइल्ड' ) ;
माता-पिता को जाने दो = पाना . पेरेंटनोड ;
सांत्वना देना। लकड़ी का लट्ठा ( ''ली' का मूल तत्व नोड->' , माता-पिता ) ;
चलो 2 = दस्तावेज़। getElementById ( 'अस्थायी' ) ;
चलो माता-पिता2 = प्राप्त 2. पेरेंटनोड ;
सांत्वना देना। लकड़ी का लट्ठा ( ''ol' का मूल तत्व नोड->' , माता-पिता2 ) ;
लिखी हुई कहानी >कोड के इस स्निपेट के आधार पर, नीचे दिए गए चरणों का पालन करें:
- '
- ' तत्व को ' के माध्यम से आमंत्रित करें getElementById() ' विधि, ' का उपयोग करके इसके मूल तत्व के नोड तक पहुंचें पेरेंटनोड 'संपत्ति, और मूल नोड प्रदर्शित करें।
- इसी तरह, अब उसी पद्धति को दोहराकर प्रदर्शित पैरेंट नोड यानी, '
- ' पैरेंट को लागू करें।
संपूर्ण कोड
< एचटीएमएल >
< शरीर >
< डिव पहचान = 'अभिभावक' >
< राजभाषा पहचान = 'अस्थायी' >
< वह पहचान = 'टेम्पचाइल्ड' > अजगर < / वह >
< वह > जावा < / वह >
< वह > जावास्क्रिप्ट < / वह >
< / राजभाषा >
< / डिव >
< लिखी हुई कहानी >
Let get = document.getElementById('tempchild');
माता-पिता को जाने दें = get.parentNode;
कंसोल.लॉग (''ली' का मूल तत्व नोड -> ', मूल);
चलो get2 = document.getElementById('temp');
जाने माता-पिता2 = get2.parentNode;
कंसोल.लॉग (''ओएल' का मूल तत्व नोड -> ', पेरेंट2);
< / लिखी हुई कहानी >
< / शरीर >
< / एचटीएमएल >उत्पादन

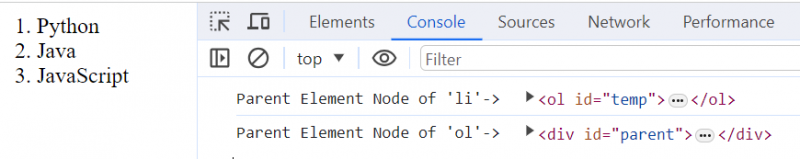
यह परिणाम दर्शाता है कि दोनों मामलों में मूल नोड्स तदनुसार प्रदर्शित होते हैं।
निष्कर्ष
HTML DOM का उपयोग करके मूल तत्व तक पहुँचा जा सकता है ” अभिभावकतत्व 'संपत्ति के साथ संयुक्त' नोडनाम ” संपत्ति या “parentNode” संपत्ति के माध्यम से मूल नोड को पुनः प्राप्त करना। हालाँकि, इसके बजाय चाइल्ड तत्व तक पहुँचने के लिए, ' का उपयोग करें बच्चा ' संपत्ति।
- का उपयोग करके बाद वाले '