यह लेख HTML में व्यावहारिक कार्यान्वयन के साथ DOM तत्व 'क्लाइंटटॉप' को प्रदर्शित करता है।
HTML में DOM Element “ClientTop” का उपयोग कैसे करें?
वेबपेज बनाते समय HTML तत्वों के लेआउट और स्थिति के साथ काम करने के लिए 'क्लाइंटटॉप' संपत्ति उपयोगी है। जो बदले में Responsive और Dynamic Website Layout बनाने में मदद करता है
उदाहरण
आइए 'क्लाइंटटॉप' संपत्ति की बेहतर समझ के लिए एक उदाहरण लें। उदाहरण के लिए, इस उदाहरण में शीर्ष स्थान से बॉर्डर के भार का मूल्यांकन किया जाता है:
< शरीर >
< h3 पहचान = 'उदाहरण' > बेहतर व्याख्या के लिए लिनक्सहिंट द्वारा प्रदान किया गया लेख < / h3 >
< / शरीर >
सबसे पहले, 'के अंदर <शरीर> 'टैग बनाएं' <एच3> ” टैग करें और इसे कुछ डमी डेटा प्रदान करें। इसके अलावा, 'की एक आईडी असाइन करें उदाहरण ' इसके साथ।
< शैली >
#उदाहरण {
सीमा : 2px ठोस काला;
पैडिंग: 10 पीएक्स;
पृष्ठभूमि- रंग : हल्का ग्रे;
}
< / शैली >
उसके बाद, अंदर ' <शैली> 'टैग चुनें' उदाहरण 'आईडी और' का मान सेट करें 2px सॉलिड फॉरेस्टग्रीन ' तक ' सीमा ' संपत्ति। इसके अलावा, 'का उपयोग करके कुछ मूल स्टाइल लागू करें' गद्दी ' और ' पृष्ठभूमि का रंग 'बेहतर विज़ुअलाइज़ेशन उद्देश्यों के लिए गुण।
उपरोक्त कोड के निष्पादन के बाद, वेबपेज इस तरह दिखाई देता है:

आउटपुट प्रदर्शित करता है कि div और h3 तत्व मूल स्टाइल के साथ वेब पेज पर प्रदर्शित होते हैं।
'क्लाइंटटॉप' संपत्ति का प्रयोग करें
का उपयोग करने के लिए क्लाइंट टॉप HTML तत्व पर 'संपत्ति, कोड की निम्नलिखित पंक्तियों को' के अंदर जोड़ें <स्क्रिप्ट> ' उपनाम। इस कोड स्निपेट की व्याख्या नीचे दी गई है:
< लिखी हुई कहानी >उदाहरण था = document.getElementById ( 'उदाहरण' ) ;
वर शीर्ष ऊंचाई = example.clientTop;
कंसोल.लॉग ( 'शीर्ष सीमा ऊँचाई:' + टॉपहाइट + 'पीएक्स' ) ;
< / लिखी हुई कहानी >
उपरोक्त कोड स्निपेट में:
- सबसे पहले, चर ' उदाहरण ” बनाया जाता है जो जानकारी संग्रहीत करता है या कुछ क्रियाओं को HTML तत्व पर लागू करता है।
- अगला, ' शीर्ष ऊंचाई ” वेरिएबल स्टोर करता है “ उदाहरण 'के साथ चर' क्लाइंट टॉप ' संपत्ति।
- अंत में, प्रदर्शित करें ' शीर्ष ऊंचाई '' का उपयोग करके कंसोल पर चर ' कंसोल.लॉग () ' तरीका।
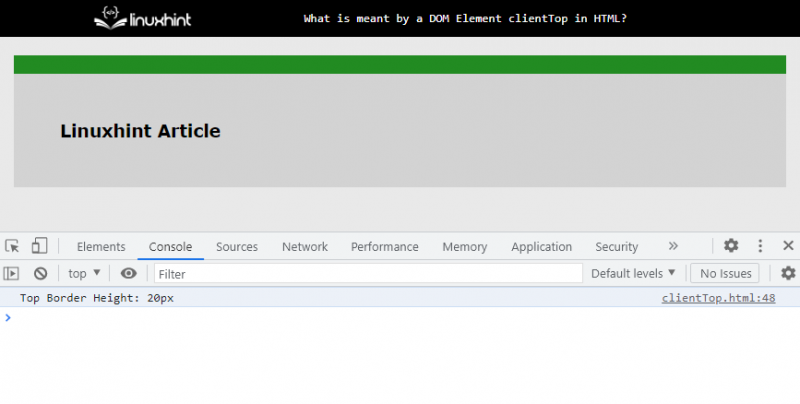
उपरोक्त कोड स्निपेट के निष्पादन के बाद, कंसोल इस तरह दिखाई देता है:

उपरोक्त आउटपुट दिखाता है कि शीर्ष सीमा की ऊंचाई/वजन चयनित तत्वों के लिए पिक्सेल में कंसोल पर प्रदर्शित होता है।
निष्कर्ष
' क्लाइंट टॉप ” संपत्ति HTML तत्वों की कुल ऊंचाई को मापती है, जिसमें उनकी सीमाएं और पैडिंग शामिल हैं। 'क्लाइंटटॉप' संपत्ति चयनित HTML तत्व के लिए शीर्ष स्थिति से सीमा भार लौटाती है जो इंटरैक्टिव वेब पेज बनाने में मदद करती है। इस लेख ने प्रदर्शित किया है कि HTML में DOM तत्व 'क्लाइंटटॉप' का क्या अर्थ है।