यह आलेख व्यावहारिक कार्यान्वयन के साथ HTML में इनपुट प्रकार = 'दिनांक' के उपयोग को प्रदर्शित करता है।
HTML में इनपुट प्रकार = 'तारीख' का उपयोग कैसे करें?
'इनपुट प्रकार = 'डेटा'' का उपयोग विभिन्न वेबसाइटों में किया जा सकता है, जैसे स्वास्थ्य सेवा वेबसाइट, एयरलाइन बुकिंग वेबसाइट, ई-कॉमर्स वेबसाइट, सोशल नेटवर्किंग साइट आदि। डेट पिकर का सिंटैक्स नीचे दिया गया है:
< इनपुट प्रकार = 'तारीख' पहचान = '' नाम = '' >
उपरोक्त कोड स्निपेट में उपयोग की जाने वाली विशेषताएँ हैं:
- पहले ' प्रकार ” विशेषता इनपुट फ़ील्ड को दिनांक पिकर के रूप में कार्य करने की अनुमति देती है जिससे उपयोगकर्ता कोई भी दिनांक चुन सकता है।
- अगला, ' पहचान ” विशेषता उस तत्व की विशिष्टता को परिभाषित करती है। इसका उपयोग करके, तत्व का चयन किया जा सकता है और जावास्क्रिप्ट कार्यक्षमता लागू कर सकता है।
- उसके बाद, ' नाम 'विशेषता उस तत्व का नाम निर्दिष्ट करती है। यह चयनित तत्व का मान प्राप्त करने के लिए सत्यापन की प्रक्रिया में सहायता प्रदान करता है।
समझ के स्तर को बढ़ाने के लिए, आइए हम विभिन्न उदाहरणों के माध्यम से चलें:
उदाहरण 1: HTML में type= “date” का उपयोग करना
HTML फ़ाइल में, एक “बनाएँ <रूप> ” फॉर्म कंटेनर के निर्माण के लिए टैग करें और कोड की निम्नलिखित पंक्ति डालें:
< प्रपत्र >
< लेबल के लिए = 'शामिल होने की तारीख' > अपने शामिल होने की तिथि का चयन करें: < / लेबल >
< इनपुट प्रकार = 'तारीख' पहचान = 'शामिल होने की तारीख' नाम = 'शामिल होने की तारीख' >
< / प्रपत्र >
उपरोक्त कोड स्निपेट में:
- पहले ' <लेबल> ” टैग का उपयोग किया जाता है जिसमें डमी डेटा रखा जाता है और “का मूल्य” शामिल होने की तारीख 'को प्रदान किया गया है' के लिए ' गुण।
- अगला, ' <इनपुट> 'टैग का उपयोग' के मान के साथ किया जाता है तारीख ' इसके लिए ' प्रकार ' गुण।
- उसके बाद, का मान सेट करें ' शामिल होने की तारीख ' तक ' पहचान ' गुण। इसके अलावा, 'का मान सेट करें नाम ” आवश्यकता के अनुसार विशेषता।
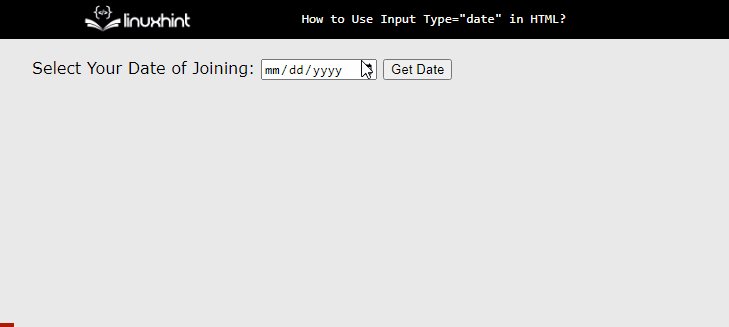
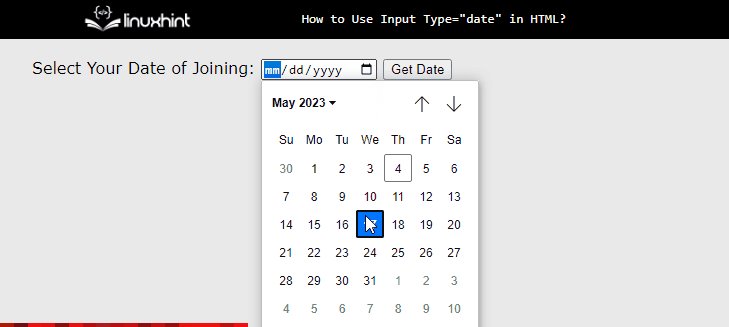
उपरोक्त कोड स्निपेट के निष्पादन के बाद, वेबपेज इस तरह दिखाई देता है:

उपरोक्त gif दर्शाता है कि HTML में इनपुट प्रकार = 'डेटा' का उपयोग करके दिनांक पिकर बनाया गया है।
उदाहरण 2: जावास्क्रिप्ट का उपयोग करके पुनः प्राप्ति तिथि
डेटा को पुनः प्राप्त करने के लिए, उपयोगकर्ता जावास्क्रिप्ट कार्यात्मकताओं का उपयोग कर सकते हैं। बेहतर समझ के लिए, नीचे दिए गए कोड ब्लॉक पर जाएँ:
< बटन क्लिक पर = 'पुनर्प्राप्त करें ()' > दिनांक प्राप्त करें < / बटन >< लिखी हुई कहानी प्रकार = 'पाठ/जावास्क्रिप्ट' >
फ़ंक्शन पुनर्प्राप्ति दिनांक ( ) {
दिनांक इनपुट था = document.getElementById ( 'शामिल होने की तारीख' ) ;
var चयनित दिनांक = दिनांक इनपुट। कीमत ;
चेतावनी ( 'चयनित तिथि:' + चयनित दिनांक ) ;
}
< / लिखी हुई कहानी >
उपरोक्त कोड स्निपेट में:
- पहले ' पुनर्प्राप्त दिनांक () 'फ़ंक्शन' के अंदर बनाया गया है <स्क्रिप्ट> ' उपनाम।
- अगला, HTML तत्व का एक आईडी होने का संदर्भ ' शामिल होने की तारीख 'और' नामक एक नए चर में संग्रहीत दिनांक इनपुट ”।
- फिर, 'का उपयोग करें कीमत ” गुण चयनित HTML तत्व का मान प्राप्त करने के लिए। साथ ही, “नामक एक नए वेरिएबल में स्टोर करें चयनित दिनांक ”।
- अंत में, 'का उपयोग करके मूल्य प्रदर्शित करें' चेतावनी() ' तरीका।
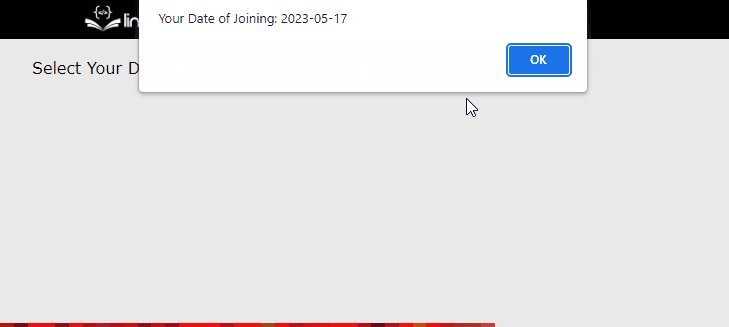
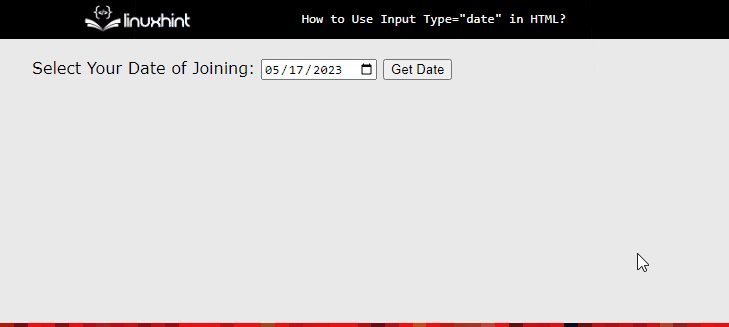
उपरोक्त कोड स्निपेट के निष्पादन के बाद, वेबपेज इस तरह दिखाई देता है:

आउटपुट दिखाता है कि चयनित तिथि अलर्ट बॉक्स पर प्रदर्शित होती है।
निष्कर्ष
HTML में दिनांक पिकर बनाने के लिए इनपुट प्रकार = 'दिनांक' का उपयोग किया जाता है। सेट करके ' प्रकार '' की विशेषता <इनपुट> 'को टैग करें' तारीख ”, “ <इनपुट> ”तत्व डेट पिकर के रूप में काम करना शुरू कर देता है। गुण जैसे ' पहचान ' और ' नाम ” का उपयोग चयनित इनपुट तत्व को विशिष्ट रूप से निर्दिष्ट करने के लिए भी किया जाता है। चयनित मान को जावास्क्रिप्ट का उपयोग करके भी एक्सेस किया जा सकता है। इस आलेख ने इनपुट प्रकार = 'तारीख' के उपयोग का प्रदर्शन किया है।