जावास्क्रिप्ट के साथ एक क्लिक का अनुकरण कैसे करें?
JavaScript में क्लिक सिम्युलेशन लागू करने के लिए निम्नलिखित तरीके लागू किए जा सकते हैं:
दृष्टिकोण 1: ऑनक्लिक ईवेंट का उपयोग करके जावास्क्रिप्ट के साथ एक क्लिक का अनुकरण करें
एक ' क्लिक पर ” ईवेंट तब होता है जब बटन दबाया जाता है। यह दृष्टिकोण बटन क्लिक पर फ़ंक्शन को आमंत्रित करने और 'बढ़ाने' के लिए लागू किया जा सकता है क्लिक गिनती ” हर बार बटन क्लिक किया जाता है।
पक्षीय लेख: एक ' क्लिक पर ” घटना को केवल एक विशेष कार्य के साथ जोड़कर लागू किया जा सकता है।
उदाहरण
निम्नलिखित कोड स्निपेट के माध्यम से जाओ:
< केंद्र >
< एच 3 शैली = 'पृष्ठभूमि-रंग: हल्का नीला;' > सिम्युलेटेड पर क्लिक करें < अवधि कक्षा = 'गिनती करना' >> अवधि > बार h3 >
< बटन आईडी = 'बीटीएन1' क्लिक पर = 'काउंटक्लिक ()' > मुझे क्लिक करो ! बटन >
केंद्र >
- एक के साथ निर्दिष्ट शीर्षक शामिल करें ' <विस्तार> ' बढ़ाने के लिए टैग ' गिनती करना ” क्लिक के।
- अगले चरण में, संलग्न 'के साथ एक बटन बनाएं' क्लिक पर ” ईवेंट फ़ंक्शन काउंटक्लिक () पर पुनर्निर्देशित करता है जिसे बटन क्लिक करने पर एक्सेस किया जाएगा।
अब, निम्नलिखित जावास्क्रिप्ट कोड लाइनों के माध्यम से चलते हैं:
< लिखी हुई कहानी >
क्लिक करने दें = 0 ;
फ़ंक्शन काउंटक्लिक ( ) {
क्लिक्स = क्लिक्स + 1 ;
दस्तावेज़। querySelector ( '।गिनती करना' ) . टेक्स्ट सामग्री = क्लिक्स ;
}
लिखी हुई कहानी >
कोड के ऊपर जे एस भाग में:
- यहां, सबसे पहले क्लिक को 'के साथ आरंभ करें' 0 ”।
- उसके बाद, 'नामक एक फ़ंक्शन घोषित करें' काउंटक्लिक () ”। इसकी परिभाषा में, आरंभिक वृद्धि करें ' क्लिक्स ' साथ ' 1 ”। इसके परिणामस्वरूप हर बार बटन क्लिक करने पर गिनती बढ़ जाएगी।
- अंत में, 'तक पहुंचें' अवधि 'तत्व' का उपयोग कर दस्तावेज़.क्वेरी चयनकर्ता () ' तरीका। साथ ही, 'लागू करें' टेक्स्ट सामग्री ” स्पैन तत्व के लिए पहले चर्चा की गई बढ़ी हुई क्लिक संख्या आवंटित करने के लिए संपत्ति।
आउटपुट इस प्रकार होगा:

उपरोक्त आउटपुट में प्रत्येक क्लिक पर बढ़ी हुई टाइमर की कार्यक्षमता देखी जा सकती है।
दृष्टिकोण 2: ऐडइवेंट लिस्टनर () विधि के माध्यम से जावास्क्रिप्ट के साथ एक क्लिक का अनुकरण करें
' ऐडइवेंट लिस्टनर () ” विधि एक ईवेंट हैंडलर को एक तत्व के लिए आवंटित करती है। इस विधि को किसी विशिष्ट घटना को किसी तत्व से जोड़कर और घटना के ट्रिगर पर उपयोगकर्ता को सतर्क करके कार्यान्वित किया जा सकता है।
वाक्य - विन्यास
तत्व। addEventListener ( घटना, समारोह )दिए गए सिंटैक्स में:
- ' प्रतिस्पर्धा ” घटना के नाम को संदर्भित करता है।
- ' समारोह ” ईवेंट होने पर निष्पादित होने वाले फ़ंक्शन को इंगित करता है।
उदाहरण
नीचे दिया गया प्रदर्शन बताई गई अवधारणा की व्याख्या करता है:
< केंद्र < तन >< एक href = '#' पहचान = 'संपर्क' > लिंक पर क्लिक करें एक >
तन >> केंद्र >
< लिखी हुई कहानी >
बकरी हो = दस्तावेज़। getElementById ( 'संपर्क' ) ;
प्राप्त। addEventListener ( 'क्लिक' , ( ) => चेतावनी ( 'नकली पर क्लिक करें!' ) )
लिखी हुई कहानी >
उपरोक्त कोड में:
- सबसे पहले, निर्दिष्ट करें ' लंगर डालना ” निर्दिष्ट लिंक शामिल करने के लिए टैग करें
- कोड के जावास्क्रिप्ट भाग में, 'का उपयोग करके बनाए गए लिंक तक पहुंचें' दस्तावेज़.getElementById () ' तरीका।
- अंत में, 'लागू करें' ऐडइवेंट लिस्टनर () 'पहुँचने की विधि' संपर्क ”। ' क्लिक ” घटना इस मामले में संलग्न है जिसके परिणामस्वरूप उपयोगकर्ता को बनाए गए लिंक पर क्लिक करने पर सतर्क किया जाएगा।
उत्पादन

दृष्टिकोण 3: क्लिक () विधि का उपयोग करके जावास्क्रिप्ट के साथ एक क्लिक का अनुकरण करें
' क्लिक करें () ” विधि एक तत्व पर माउस-क्लिक सिमुलेशन करती है। जैसा कि नाम निर्दिष्ट करता है, इस विधि का उपयोग संलग्न बटनों पर सीधे क्लिक करने के लिए किया जा सकता है।
वाक्य - विन्यास
तत्व। क्लिक ( )दिए गए सिंटैक्स में:
- ' तत्व ” उस तत्व की ओर इशारा करता है जिस पर क्लिक किया जाएगा।
उदाहरण
निम्नलिखित कोड स्निपेट बताई गई अवधारणा की व्याख्या करता है:
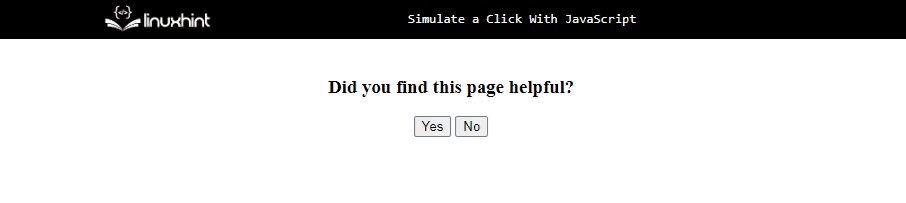
< केंद्र < तन >< h3 > आपको मिला क्या यह पृष्ठ सहायक ? h3 >
< बटन ऑनक्लिक = 'सिम्युलेटक्लिक ()' पहचान = 'अनुकरण' > हाँ बटन >
< बटन ऑनक्लिक = 'सिम्युलेटक्लिक ()' पहचान = 'अनुकरण' > नहीं बटन >
< h3 आईडी = 'सिर' शैली = 'पृष्ठभूमि-रंग: हल्का हरा;' >> h3 >
तन >> केंद्र >
- सबसे पहले, बताए गए शीर्षक को 'में शामिल करें' <केंद्र> ' उपनाम।
- उसके बाद, निर्दिष्ट आईडी के साथ दो अलग-अलग बटन बनाएं।
- इसके अलावा, संलग्न करें ' क्लिक पर ” फंक्शन सिम्युलेटक्लिक () को लागू करने के साथ घटना।
- अगले चरण में निर्दिष्ट के साथ एक और शीर्षक शामिल करें ' पहचान 'जैसे ही उपयोगकर्ता को सूचित करने के लिए' क्लिक ” अनुकरण किया गया है।
अब, नीचे दी गई जावास्क्रिप्ट पंक्तियों को देखें:
< लिखी हुई कहानी >समारोह अनुकरणक्लिक करें ( ) {
दस्तावेज़। getElementById ( 'अनुकरण' ) . क्लिक ( )
चलो पाएं = दस्तावेज़। getElementById ( 'सिर' )
प्राप्त। innerText = 'नकली पर क्लिक करें!'
}
लिखी हुई कहानी >
- एक समारोह परिभाषित करें ' सिमुलेटक्लिक () ”।
- यहां, 'का उपयोग करके बनाए गए बटनों तक पहुंचें' दस्तावेज़.getElementById () 'विधि और लागू करें' क्लिक करें () उनके लिए विधि।
- अब, इसी तरह, आवंटित शीर्षक तक पहुँचें और “लागू करें” innerText ” संपत्ति कथित संदेश को सिम्युलेटेड क्लिक पर शीर्षक के रूप में प्रदर्शित करने के लिए।
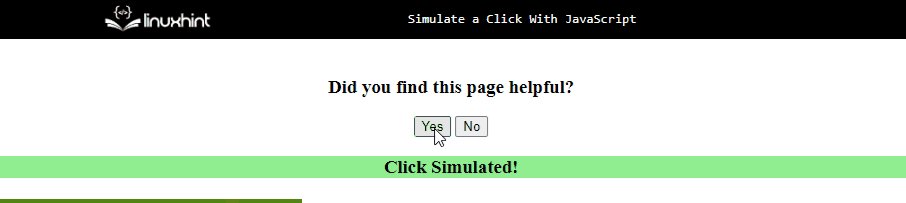
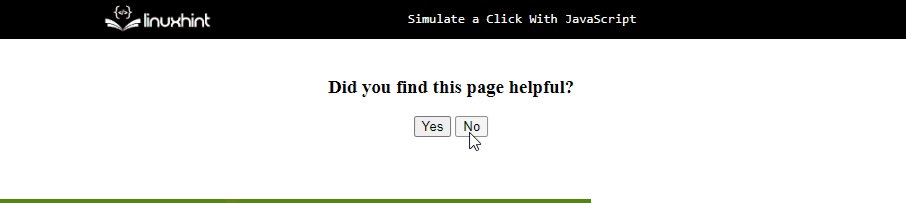
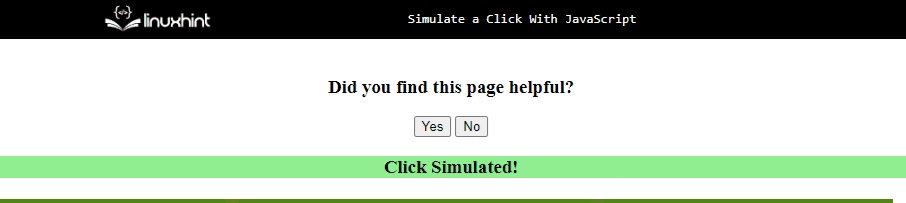
उत्पादन

उपरोक्त आउटपुट में, यह स्पष्ट है कि दोनों बनाए गए बटन क्लिक का अनुकरण करते हैं।
यह ब्लॉग प्रदर्शित करता है कि जावास्क्रिप्ट का उपयोग करके क्लिक सिम्युलेशन कैसे लागू किया जाए।
निष्कर्ष
एक ' क्लिक पर 'घटना,' ऐडइवेंट लिस्टनर () 'विधि, या' क्लिक करें () ” विधि का उपयोग जावास्क्रिप्ट के साथ एक क्लिक को सिम्युलेट करने के लिए किया जा सकता है। एक ' क्लिक पर ” घटना को काउंटर के रूप में बटन पर क्लिक करने पर हर बार एक क्लिक का अनुकरण करने के लिए लागू किया जा सकता है। ' ऐडइवेंट लिस्टनर () ” किसी ईवेंट को लिंक से जोड़ने और क्लिक सिमुलेशन पर उपयोगकर्ता को सूचित करने के लिए विधि का उपयोग किया जा सकता है। ' क्लिक करें () ” विधि को बनाए गए बटनों पर लागू किया जा सकता है और प्रत्येक बटन के लिए आवश्यक कार्यक्षमता करता है। यह आलेख व्याख्या करता है कि जावास्क्रिप्ट में क्लिक सिम्युलेशन कैसे लागू किया जाए।