यह मार्गदर्शिका निम्नलिखित सामग्री परोसती है:
- जावास्क्रिप्ट में JSON ऑब्जेक्ट्स के ऐरे का उपयोग कैसे करें
- उदाहरण 1: JSON ऑब्जेक्ट्स का एक ऐरे बनाना
- उदाहरण 2: JSON ऑब्जेक्ट्स के ऐरे को एक्सेस करना
- उदाहरण 3: JSON ऑब्जेक्ट्स की सरणी जोड़ें या हटाएं
जावास्क्रिप्ट में JSON ऑब्जेक्ट्स के ऐरे का उपयोग कैसे करें?
JSON ऑब्जेक्ट मूल रूप से एक जावास्क्रिप्ट-आधारित ऑब्जेक्ट है। इन वस्तुओं का उपयोग किसी सरणी के गुणों तक पहुँचने के लिए किया जा सकता है। एक्सेस करने के बाद, उपयोगकर्ता मौजूदा सरणी में गुणों को जोड़, हटा या संशोधित कर सकते हैं। इसके अलावा, JSON स्ट्रिंग को JSON ऑब्जेक्ट्स की एक सरणी में बदलने के लिए stringify () विधि कार्यरत है। इस तरह, सरणी पर हेरफेर करने के लिए पुश () और पॉप () विधियों का उपयोग किया जाता है।
उदाहरण 1: जावास्क्रिप्ट में JSON ऑब्जेक्ट्स की एक सरणी बनाना
जावास्क्रिप्ट को नियोजित करके JSON ऑब्जेक्ट्स की एक सरणी बनाने के लिए एक उदाहरण पर विचार किया जाता है। उदाहरण के लिए, कोड नीचे दिया गया है।
कोड
स्थिरांक शिक्षक = {
'नाम' : 'हैरी' , 'विषय' : 'अंग्रेज़ी' ,
'आयु' : '35'
} ;
सांत्वना देना। लकड़ी का लट्ठा ( शिक्षक ) ;
इस कोड में, एक सरणी ' शिक्षक 'जैसे गुणों को परिभाषित करके बनाया गया है' नाम ',' ' विषय ', तथा ' आयु '
उसके बाद, विभिन्न मान जैसे ' सताना ',' ' अंग्रेज़ी ', तथा ' 35 'उपरोक्त संपत्तियों को सौंपा गया है। अंत में, सरणी प्रदर्शित करें ' शिक्षक 'को नियोजित करके' कंसोल.लॉग () तरीका।
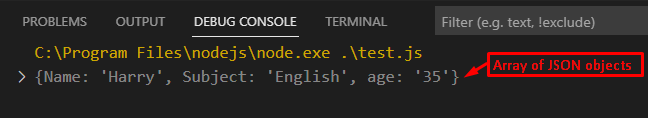
उत्पादन

आउटपुट दिखाता है ' शिक्षक कंसोल विंडो में JSON ऑब्जेक्ट्स की सरणी।
उदाहरण 2: जावास्क्रिप्ट में JSON ऑब्जेक्ट्स के ऐरे को एक्सेस करना
जावास्क्रिप्ट में सरणी तत्वों के गुणों तक पहुँचने के लिए एक उदाहरण माना जाता है।
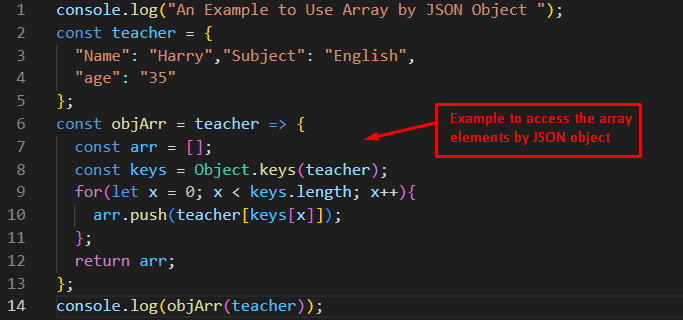
कोड
सांत्वना देना। लकड़ी का लट्ठा ( 'JSON ऑब्जेक्ट द्वारा ऐरे का उपयोग करने का एक उदाहरण' ) ;स्थिरांक शिक्षक = {
'नाम' : 'हैरी' , 'विषय' : 'अंग्रेज़ी' ,
'आयु' : '35'
} ;
स्थिरांक objArr = शिक्षक => {
स्थिरांक आगमन = [ ] ;
स्थिरांक चांबियाँ = वस्तु . चांबियाँ ( शिक्षक ) ;
के लिये ( चलो x = 0 ; एक्स < चांबियाँ। लंबाई ; एक्स ++ ) {
गिरफ्तार धकेलना ( शिक्षक [ चांबियाँ [ एक्स ] ] ) ;
} ;
वापसी आगमन ;
} ;
सांत्वना देना। लकड़ी का लट्ठा ( objArr ( शिक्षक ) ) ;
कोड का विवरण:
- एक सारणी ' शिक्षक 'परिभाषित करके प्रारंभ किया गया है' नाम ',' ' विषय ', तथा ' आयु ' गुण।
- इन गुणों को अलग-अलग मान दिए गए हैं, जैसे ' सताना ',' ' अंग्रेज़ी ', तथा ' 35 '
- उसके बाद, ए JSON वस्तु ' objArr ' का उपयोग तत्वों के गुणों तक पहुँचने और एक नई सरणी वापस करने के लिए किया जाता है।
- के अंदर ' objArr ”, लूप के लिए उपयोग किया जाता है जो संपत्ति मूल्यों को नियोजित करके सम्मिलित करता है धकेलना() तरीका।
- लूप को तब तक निष्पादित किया जाता है जब तक कि सभी संपत्ति मूल्यों को 'में दर्ज नहीं किया जाता है' आगमन 'सरणी।
- अंत में, objArr (शिक्षक) संपत्ति मूल्यों को प्रदर्शित करने के लिए उपयोग किया जाता है।

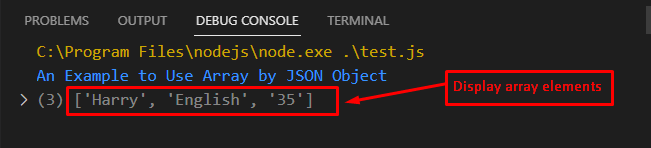
उत्पादन

जावास्क्रिप्ट में गुण निर्दिष्ट करके आउटपुट विभिन्न मान, 'हैरी', 'अंग्रेज़ी', और '35' दिखाता है।
उदाहरण 3: जावास्क्रिप्ट में JSON ऑब्जेक्ट्स की सरणी जोड़ें या हटाएं
जावास्क्रिप्ट में JSON ऑब्जेक्ट का उपयोग करके तत्वों की सरणी जोड़ने और हटाने के लिए एक उदाहरण अनुकूलित किया गया है।
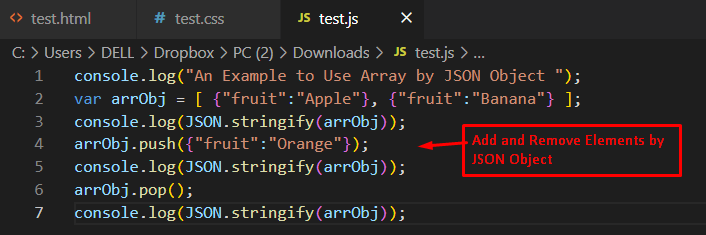
कोड
सांत्वना देना। लकड़ी का लट्ठा ( 'JSON ऑब्जेक्ट द्वारा ऐरे का उपयोग करने का एक उदाहरण' ) ;था arrObj = [ { 'फल' : 'सेब' } , { 'फल' : 'केला' } ] ;
सांत्वना देना। लकड़ी का लट्ठा ( JSON. कड़ा करना ( arrObj ) ) ;
arrObj. धकेलना ( { 'फल' : 'संतरा' } ) ;
सांत्वना देना। लकड़ी का लट्ठा ( JSON. कड़ा करना ( arrObj ) ) ;
arrObj. पॉप ( ) ;
सांत्वना देना। लकड़ी का लट्ठा ( JSON. कड़ा करना ( arrObj ) ) ;
कोड का विवरण इस प्रकार है:
- JSON ऑब्जेक्ट्स की एक सरणी ' arrObj 'दो फल गुणों के साथ आरंभ किया गया है।
- उसके बाद, JSON.stringify () जावास्क्रिप्ट मान को JSON स्ट्रिंग्स में बदलने के लिए विधि का उपयोग किया जाता है।
- arrObj.push () विधि 'के मान को पारित करके एक तत्व सम्मिलित करती है फल ':' संतरा 'सरणी में।
- उसके बाद, arrObj.pop () विधि सरणी से हाल ही में दर्ज किए गए तत्व को हटा देती है।
- अंत में, JSON ऑब्जेक्ट्स की सरणी प्रदर्शित करें ' arrObj 'को नियोजित करके' कंसोल.लॉग () तरीका।

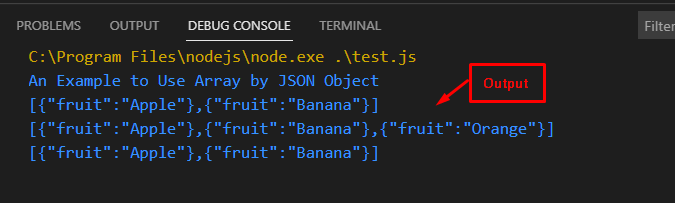
उत्पादन

आउटपुट उपरोक्त कोड निष्पादन को सरणी तत्वों को जोड़कर और हटाकर दिखाता है ' फल ':' संतरा 'JSON ऑब्जेक्ट्स के माध्यम से।
निष्कर्ष
इस आलेख में, JSON ऑब्जेक्ट्स किसी सरणी के तत्वों को एक्सेस और संशोधित करने के लिए उपयोग किया जाता है जावास्क्रिप्ट।
इसके लिए दो व्यावहारिक उदाहरणों के साथ एक सिंहावलोकन प्रदान किया गया है। पहले उदाहरण में, JSON ऑब्जेक्ट्स ने ऐरे के गुणों को एक्सेस किया और उन्हें कंसोल पर प्रदर्शित किया। दूसरे उदाहरण में, एक अंतर्निहित विधि, स्ट्रिंग () , सरणी में गुण जोड़ने और हटाने के लिए कार्यरत है। इस लेख के आधार पर, उपयोगकर्ता JSON ऑब्जेक्ट का उपयोग करके किसी सरणी के गुणों को जोड़, हटा या संशोधित कर सकते हैं।