यह गाइड जावास्क्रिप्ट में 'ऑनचेंज' इवेंट के उद्देश्य और कार्यप्रणाली को प्रदर्शित करेगी।
जावास्क्रिप्ट में 'ऑनचेंज' इवेंट का उपयोग कैसे करें?
' परिवर्तन पर ” घटना सक्रिय हो जाती है जब निर्दिष्ट HTML तत्व का मान बदल जाता है। जब यह घटना ट्रिगर होती है, तो संबंधित जावास्क्रिप्ट फ़ंक्शन विशिष्ट कार्य करने के लिए निष्पादित होता है।
वाक्य - विन्यास
वस्तु। परिवर्तन पर = समारोह ( ) { myScript } ;
उपरोक्त सिंटैक्स में:
- तत्व: यह विशेष HTML तत्व को दर्शाता है।
- समारोह(): यह परिभाषित फ़ंक्शन का प्रतिनिधित्व करता है जिसे ईवेंट ट्रिगर पर लागू किया जाएगा।
- माइस्क्रिप्ट: यह 'ऑनचेंज' घटना होने पर विशिष्ट कार्य करने के लिए जावास्क्रिप्ट फ़ंक्शन परिभाषा को संदर्भित करता है।
सिंटेक्स ('एडइवेंट लिस्टनर ()' विधि के साथ)
वस्तु। addEventListener ( 'परिवर्तन' , मायस्क्रिप्ट ) ;
उपरोक्त सिंटैक्स में, ' ऐडइवेंट लिस्टनर () 'विधि' का उपयोग करती है परिवर्तन पर ” ईवेंट विभिन्न कार्यों को करने के लिए जावास्क्रिप्ट फ़ंक्शन को निष्पादित करने के लिए।
उदाहरण 1: बेसिक सिंटैक्स का उपयोग करके चयनित मान प्रदर्शित करने के लिए 'ऑनचेंज' ईवेंट को लागू करना
इस परिदृश्य में, बदले हुए विकल्प मान को प्रदर्शित करने और संबंधित जावास्क्रिप्ट फ़ंक्शन को लागू करने के लिए एक 'ऑनचेंज' ईवेंट एक विकल्प सूची से जुड़ा हुआ है।
HTML कोड
निम्नलिखित HTML कोड पर एक नज़र डालें:
< एच 2 > परिवर्तन पर आयोजन जावास्क्रिप्ट में एच 2 >< पी > सूची में से दूसरी भाषा चुनें। पी >
< आईडी चुनें = 'डेमो' परिवर्तन पर = 'नमूना()' >
< विकल्प मान = 'एचटीएमएल' > एचटीएमएल विकल्प >
< विकल्प मान = 'सीएसएस' > सीएसएस विकल्प >
< विकल्प मान = 'जावास्क्रिप्ट' > जावास्क्रिप्ट विकल्प >
चुनना >
< पी आईडी = 'पी 1' >> पी >
उपरोक्त कोड में:
- सबसे पहले, 'का उपयोग करके उपशीर्षक को परिभाषित करें' <एच2> ' उपनाम।
- अगला, बताए गए कथन के साथ एक पैराग्राफ जोड़ें।
- उसके बाद, ' <चुनें> ' टैग असाइन की गई आईडी के साथ एक ड्रॉप-डाउन सूची बनाता है' डेमो ' और यह ' परिवर्तन पर 'ईवेंट फ़ंक्शन पर रीडायरेक्ट करता है' नमूना() ', क्रमश।
- '<चयन>' टैग के मुख्य भाग में, 'का उपयोग करके विकल्पों की एक सूची निर्दिष्ट की गई है <विकल्प> ' उपनाम।
- अंत में, एक आईडी के साथ एक खाली पैराग्राफ बनाया जाता है ' पी 1 ”विकल्प सूची से चयनित/परिवर्तित मान प्रदर्शित करने के लिए।
जावास्क्रिप्ट कोड
अब, निम्नलिखित जावास्क्रिप्ट कोड का अवलोकन करें:
< लिखी हुई कहानी >समारोह नमूना ( ) {
कहाँ = दस्तावेज़। getElementById ( 'डेमो' ) . कीमत ;
दस्तावेज़। getElementById ( 'पी 1' ) . innerHTML = 'चयनित विकल्प है:' + टी ;
}
लिखी हुई कहानी >
उपरोक्त कोड ब्लॉक में:
- सबसे पहले, नाम का एक फ़ंक्शन घोषित करें ' नमूना() ”।
- इसकी परिभाषा में, 'लागू करें' getElementById () 'विकल्प सूची से चयनित विकल्प के मूल्य को' के माध्यम से एक्सेस करने की विधि कीमत ' संपत्ति।
- अंत में, 'का उपयोग करके मूल्य प्रदर्शित करें' innerHTML ' संपत्ति।
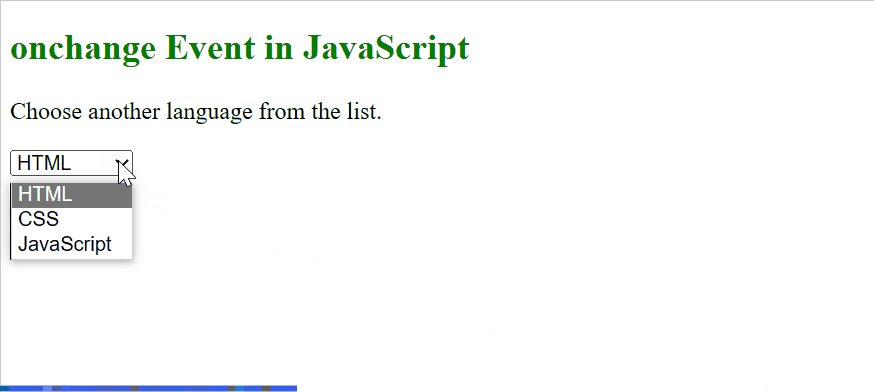
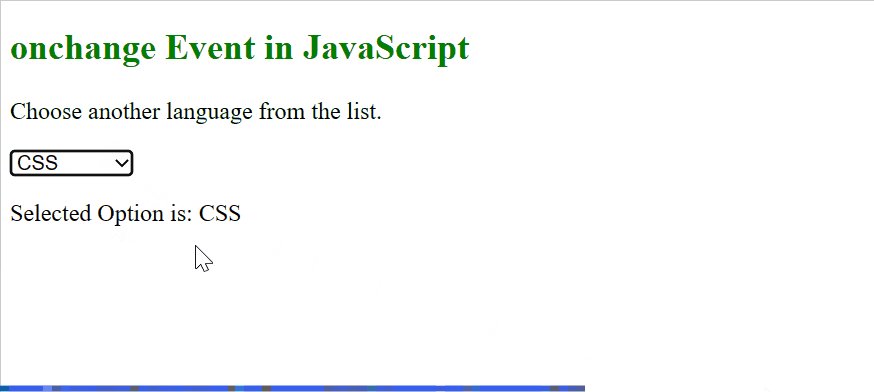
उत्पादन

जैसा कि आउटपुट में देखा गया है, ड्रॉप-डाउन से एक विकल्प का चयन करने पर, 'ऑनचेंज' इवेंट ट्रिगर होता है और संबंधित फ़ंक्शन को इनवॉइस करता है।
उदाहरण 2: 'addEventListener ()' विधि सिंटैक्स का उपयोग करके अपरकेस में इनपुट फ़ील्ड टेक्स्ट को बदलने के लिए 'ऑनचेंज' ईवेंट को लागू करना
यह उदाहरण 'addEventListener ()' विधि की मदद से इनपुट टेक्स्ट फ़ील्ड को 'अपरकेस' में बदलकर काम करने वाले 'ऑनचेंज' ईवेंट की व्याख्या करता है।
HTML कोड
सबसे पहले, नीचे दिए गए HTML कोड को देखें:
< एच 2 > परिवर्तन पर आयोजन जावास्क्रिप्ट में एच 2 >नाम : < निवेष का प्रकार = 'मूलपाठ' पहचान = 'डेमो' >
< बटन > जमा करना बटन >
उपरोक्त एचटीएमएल कोड में:
- स्तर 2 के एक उपशीर्षक को 'के माध्यम से परिभाषित करें' <एच2> ' उपनाम।
- अगला, 'जोड़ें' <इनपुट> 'लेबल द्वारा फ़ील्ड' नाम ', सामग्री प्रकार ' मूलपाठ ', और संबंधित आईडी' डेमो ', क्रमश।
- अंत में, 'का उपयोग करके एक बटन शामिल करें' <बटन> ' उपनाम।
जावास्क्रिप्ट कोड
अगला, निम्नलिखित जावास्क्रिप्ट कोड को देखें:
< लिखी हुई कहानी >दस्तावेज़। getElementById ( 'डेमो' ) . addEventListener ( 'परिवर्तन' , नमूना ) ;
समारोह नमूना ( ) {
कहाँ = दस्तावेज़। getElementById ( 'डेमो' ) ;
टी। कीमत = टी। कीमत . toUpperCase ( ) ;
}
लिखी हुई कहानी >
इस कोड ब्लॉक में:
- पहले ' दस्तावेज़.getElementById () 'विधि' का उपयोग करती है परिवर्तन 'ईवेंट जिसके परिणामस्वरूप आईडी वाले इनपुट टेक्स्ट फ़ील्ड का मान बदल जाएगा' डेमो ”बटन क्लिक पर।
- अगला, फ़ंक्शन 'नमूना ()' परिभाषित किया गया है जो इनपुट टेक्स्ट फ़ील्ड 'डेमो' तक पहुंचने के लिए 'document.getElementById ()' विधि का उपयोग करता है और फिर 'अपरकेस' के माध्यम से इसके मान को 'अपरकेस' में बदल देता है। अपरकेस() ' तरीका।
उत्पादन

जैसा कि देखा गया है, इनपुट टेक्स्ट को बटन क्लिक करने पर अपरकेस में बदल दिया गया है।
निष्कर्ष
जावास्क्रिप्ट आमतौर पर इस्तेमाल की जाने वाली ' परिवर्तन पर 'ईवेंट जो किसी विशेष तत्व के मान की स्थिति बदलते ही ट्रिगर हो जाता है। यह 'के समान है oninput ” घटना लेकिन 'ऑनइनपुट' तुरंत मूल्य परिवर्तन के रूप में होता है जबकि 'ऑनचेंज' घटना ट्रिगर हो जाती है जब घटना का मूल्य फोकस खो देता है। इस गाइड ने जावास्क्रिप्ट में 'ऑनचेंज' इवेंट के उद्देश्य, कार्य और उपयोग को प्रदर्शित किया।