यह पोस्ट जावास्क्रिप्ट में वस्तुओं की एक सरणी के साथ एक तालिका बनाने की प्रक्रिया की व्याख्या करेगी।
कैसे जावास्क्रिप्ट में वस्तुओं की एक सरणी से तालिका बनाने के लिए?
वस्तुओं की एक सरणी से एक तालिका बनाने के लिए, हम निम्नलिखित विधियों का उपयोग करेंगे:
आइए प्रत्येक विधि को एक-एक करके देखें!
विधि 1: जावास्क्रिप्ट में HTML तालिका स्ट्रिंग का उपयोग करके वस्तुओं की एक सरणी से तालिका बनाएं
जावास्क्रिप्ट में, एक का उद्देश्य ' डोरी “पाठ, संख्याओं या विशेष प्रतीकों को संग्रहीत करना है। स्ट्रिंग्स को किसी वर्ण या वर्णों के समूह को डबल या सिंगल कोट्स में बंद करके परिभाषित किया जाता है। अधिक विशेष रूप से, उनका उपयोग टेबल बनाने के लिए भी किया जाता है।
टेबल स्ट्रिंग का उपयोग करके वस्तुओं की एक सरणी से एक तालिका बनाने के बारे में एक स्पष्ट अवधारणा प्राप्त करने के लिए एक उदाहरण लेते हैं।
उदाहरण
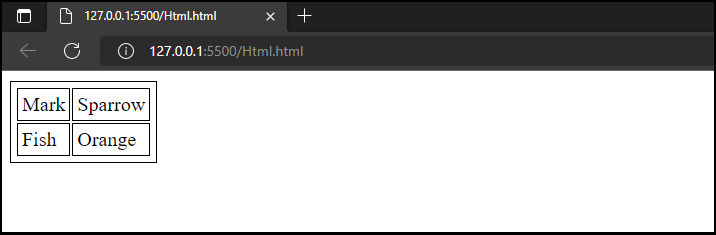
हमारे उदाहरण में, हम ' आइए घोषित करें ' सरणी ' और इसे कुछ मान निर्दिष्ट करें: एक चर प्रारंभ करें ' मेज 'HTML तालिका स्ट्रिंग को संग्रहीत करने के लिए: मान सेट करके प्रति पंक्ति दो कक्ष निर्दिष्ट करें ' दो ' की ' प्रकोष्ठों ' चर: अगला, 'का उपयोग करें' सरणी। प्रत्येक के लिए () फ़ंक्शन से प्रत्येक सरणी तत्व को पास करने की विधि। फिर, 'सेट करें' {मूल्य} 'एक पहचानकर्ता के साथ' $ ' के अंदर ' <टीडी> ' उपनाम। अगला, एक चर घोषित करें ' एक 'सूचकांक बढ़ाने के लिए जोड़ने के लिए' मैं ', और एक' निर्दिष्ट करें यदि 'इस तरह से स्थिति कि यदि शेष कोशिकाओं का मान और बनाया गया चर शून्य और मान के बराबर है' एक ' समान सरणी की लंबाई नहीं है, फिर तालिका की अगली पंक्ति या पंक्ति में विभाजित करें: वेरिएबल को टेबल क्लोजिंग टैग असाइन करें ' मेज ' का उपयोग ' += ' ऑपरेटर। फिर, तालिका की सामग्री को उसके कंटेनर का उपयोग करके बनाए गए कंटेनर से लिंक करें। उसके लिए, 'का उपयोग करें' अपमान () 'विधि और आईडी पास करें और वैरिएबल टेबल के भीतर मान सेट करने के लिए आंतरिक HTML रखें: हमारी सीएसएस फ़ाइल में , हम तालिका और उसके डेटा सेल में कुछ गुण लागू करेंगे। ऐसा करने के लिए, हम 'सेट करेंगे' सीमा 'मूल्य के साथ संपत्ति' 1px ठोस 'टेबल और उसके सेल के चारों ओर बॉर्डर सेट करने के लिए और' गद्दी 'मूल्य के साथ संपत्ति' 3पीएक्स परिभाषित सीमा के अनुसार, तत्व सामग्री के आसपास परिभाषित स्थान उत्पन्न करने के लिए: दिए गए कोड को सहेजें, अपनी HTML फ़ाइल खोलें और किसी सरणी के ऑब्जेक्ट की अपनी तालिका देखें: आइए जावास्क्रिप्ट में वस्तुओं की एक सरणी से तालिका बनाने के लिए एक और विधि का पता लगाएं। ' नक्शा() 'विधि सरणी के प्रत्येक तत्व के लिए एक विशिष्ट कार्य लागू करती है, और बदले में, यह एक नई सरणी प्रदान करती है। हालाँकि, यह विधि मूल सरणी में कोई प्रतिस्थापन नहीं करती है। आप वस्तुओं की एक सरणी के साथ तालिका बनाने के लिए मानचित्र () विधि का भी उपयोग कर सकते हैं। आइए 'का उपयोग करके एक सरणी बनाएं' होने देना 'कीवर्ड। ऑब्जेक्ट गुणों या कुंजियों के लिए कुछ मान निर्दिष्ट करें: पहले से बनाए गए कंटेनर को बेलिटमेंट () विधि का उपयोग करके एक्सेस करें और “का उपयोग करें” सम्मिलित करेंआसन्न HTML () 'तालिका टैग जोड़ने की विधि: उपयोग ' ऑब्जेक्ट.की () परिभाषित वस्तु की चाबियों तक पहुंचने की विधि और फिर 'का उपयोग करें' जोड़ना() 'उन्हें' के भीतर शीर्षकों के रूप में रखने की विधि <वें> ' उपनाम: टेबल हेड क्लोजिंग टैग और टेबल रो और डेटा ओपनिंग टैग जोड़ने के बाद, हम “का उपयोग करेंगे” नक्शा() 'कॉल करने की विधि' वस्तु.मान () 'ऑब्जेक्ट कुंजियों के प्रत्येक मान के लिए विधि फ़ंक्शन, फिर' का उपयोग करें जोड़ना() उन्हें एक पंक्ति में रखने और अगले पर जाने की विधि: जैसा कि आप देख सकते हैं, हमने वस्तुओं की परिभाषित सरणी से सफलतापूर्वक तालिका बनाई है: हमने जावास्क्रिप्ट में वस्तुओं की एक सरणी से तालिका बनाने के कुशल तरीकों को कवर किया है। जावास्क्रिप्ट में, वस्तुओं की एक सरणी से एक तालिका के निर्माण के लिए, HTML “ मेज़ 'स्ट्रिंग या' नक्शा() 'विधि का प्रयोग किया जा सकता है। ऐसा करने के लिए, एक आईडी के साथ एक div टैग निर्दिष्ट करें। फिर, दोनों विधियों में वस्तुओं की सरणी घोषित करें, तालिका टैग को चर के भीतर संग्रहीत करें, या सीधे उन्हें डेटा के साथ एक कनेक्टेड HTML तत्व पर वापस कर दें। इस पोस्ट में जावास्क्रिप्ट का उपयोग करके वस्तुओं की एक सरणी से तालिका बनाने की विधि पर चर्चा की गई है।
सरणी थी = [ 'निशान' , 'गौरैया' , 'मछली' , 'संतरा' ] ;
' ;
मेज += ` < टीडी > $ { मूल्य } टीडी > ` ;
वहां एक है = मैं + 1 ;
यदि ( एक % प्रकोष्ठों == 0 && एक != सरणी। लंबाई ) {
मेज += '' ; ' ;
} } ) ;
दस्तावेज़। अपमान ( 'कंटेनर' ) . भीतरी एचटीएमएल = मेज ;
सीमा : 1px ठोस ;
गद्दी : 3पीएक्स ;
}

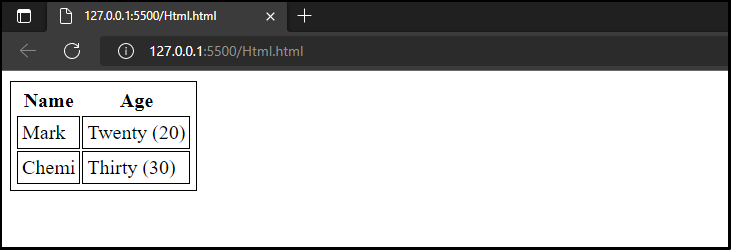
विधि 2: जावास्क्रिप्ट में मानचित्र () विधि का उपयोग करके वस्तुओं की एक सरणी से तालिका बनाएं
उदाहरण
{ 'नाम' : 'निशान' , 'आयु' : 'बीस (20)' } ,
{ 'नाम' : 'क्या मुझे' , 'आयु' : 'तीस (30)' } ]
` < मेज़ >< टीआर >< वां >
. जोड़ना ( '<टीडी>' ) ) . जोड़ना ( '' ) } मेज़ > ` )

निष्कर्ष