स्क्रॉल करने से उपयोगकर्ता वेब पेजों/लंबे दस्तावेज़ों को बाएँ और दाएँ या ऊपर और नीचे देख सकते हैं। इसे सामग्री के आधार पर क्षैतिज और ऊर्ध्वाधर स्क्रॉल बार जोड़कर निष्पादित किया जा सकता है। स्क्रॉल बार के आयाम जैसे ऊंचाई और चौड़ाई डिफ़ॉल्ट रूप से सेट होते हैं। हालाँकि, इन्हें उनसे संबंधित JavaScript विधियों की सहायता से अनुकूलित किया जा सकता है। एक बार जब उन्हें दस्तावेज़ में जोड़ा या सेट किया जा सकता है, तो उपयोगकर्ता अंतर्निहित 'का उपयोग करके उन्हें आसानी से पहचान सकता है' स्क्रॉलटॉप() ', और यह ' स्क्रॉललेफ्ट() 'तरीके।
यह पोस्ट jQuery में 'स्क्रॉललेफ्ट ()' विधि के उद्देश्य और कार्यक्षमता के बारे में बताती है।
JQuery में 'स्क्रॉललेफ्ट()' विधि क्या है?
“ स्क्रॉललेफ्ट() 'विधि विशेष रूप से क्षैतिज स्क्रॉल बार के लिए पिक्सेल में अपनी स्थिति सेट करने और पुनः प्राप्त करने के लिए डिज़ाइन की गई है। यह चयनित HTML तत्व स्क्रॉल बार स्थिति की गणना करता है। यह अधिकतर डिव, कंटेनर और सेक्शन तत्वों पर लागू होता है।
सिंटैक्स (क्षैतिज स्क्रॉलबार स्थिति सेट करें)
$ ( चयनकर्ता ) .स्क्रॉलबाएँ ( पद )
उपरोक्त सिंटैक्स पूर्णांक मान को इसके 'के रूप में लेता है' पद लक्षित चयनकर्ता की क्षैतिज स्क्रॉल बार स्थिति सेट करने के लिए तर्क।
सिंटैक्स (क्षैतिज स्क्रॉलबार स्थिति प्राप्त करें)
$ ( चयनकर्ता ) .स्क्रॉलबाएँ ( )
यह सिंटैक्स चयनकर्ता का 'स्थिति' तर्क मान पिक्सेल में लौटाता है।
आइए परिभाषित विधि का व्यावहारिक रूप से उपयोग करें।
HTML कोड
सबसे पहले, बताए गए HTML कोड पर एक नज़र डालें:
< अनुभाग शैली = 'ऊंचाई: 150px; चौड़ाई: 200px; मार्जिन: ऑटो; सीमा: 2px ठोस काला; अतिप्रवाह: ऑटो;व्हाइट-स्पेस: अब्रैप;' >
< एच 2 > Linuxhint में आपका स्वागत है ! एच 2 >
अनुभाग >
< बटन > स्थिति निर्धारित करें बटन >
कोड की उपरोक्त पंक्तियों में:
- “ <अनुभाग> टैग में HTML दस्तावेज़ के अंदर एक अनुभाग होता है जिसे “शैली” विशेषता की सहायता से अनुकूलित किया जाता है।
- बनाए गए अनुभाग के अंदर, ' टैग उपशीर्षक को परिभाषित करता है।
- अंत में, ' <बटन> टैग एक बटन जोड़ता है।
टिप्पणी: इस पोस्ट के सभी उदाहरणों में दिए गए HTML कोड का पालन करें।
उदाहरण 1: स्क्रॉलबार (क्षैतिज) स्थिति सेट करने के लिए 'स्क्रॉललेफ्ट()' विधि लागू करना
यह उदाहरण स्क्रॉलबार (क्षैतिज) को निर्दिष्ट स्थान पर सेट करने के लिए 'स्क्रॉललेफ्ट()' विधि का उपयोग करता है।
jQuery कोड
दिए गए jQuery कोड का पालन करें:
< लिखी हुई कहानी स्रोत = 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js' > लिखी हुई कहानी >< लिखी हुई कहानी >
$ ( दस्तावेज़ ) ।तैयार ( समारोह ( ) {
$ ( 'बटन' ) .क्लिक करें ( समारोह ( ) {
$ ( 'अनुभाग' ) .स्क्रॉलबाएँ ( पचास ) ;
} ) ;
} ) ;
लिखी हुई कहानी >
इस कोड स्निपेट में:
- सबसे पहले, jQuery लाइब्रेरी का CDN पथ निर्दिष्ट करें ' <स्क्रिप्ट> 'इसकी आधिकारिक वेबसाइट से टैग' https://jquery.com/ 'की मदद से' स्रोत ' गुण।
- इसके बाद, दूसरा '<स्क्रिप्ट>' टैग एक छोटे स्क्रिप्ट अनुभाग को परिभाषित करता है जो पहले ' का उपयोग करता है तैयार() ” विधि जो HTML दस्तावेज़/DOM लोड होने पर निम्नलिखित कार्यों को निष्पादित करती है।
- उसके बाद, लागू किया गया ' क्लिक करें() बटन क्लिक पर लिंक किए गए फ़ंक्शन को निष्पादित करने के लिए विधि 'बटन' चयनकर्ता से जुड़ी है।
- अंत में, फ़ंक्शन परिभाषा में, ' स्क्रॉललेफ्ट() 'विधि लक्षित '<अनुभाग>' तत्व की क्षैतिज स्क्रॉल पट्टी को निर्दिष्ट स्थान पर सेट करती है।
उत्पादन

यहां, बटन क्लिक करने पर स्क्रॉलबार (क्षैतिज) स्थिति निर्दिष्ट संख्या में पिक्सेल पर सेट हो जाती है।
उदाहरण 2: स्क्रॉलबार (क्षैतिज) स्थिति प्राप्त करने के लिए 'स्क्रॉललेफ्ट()' विधि लागू करना
यह विशेष उदाहरण पिक्सेल में क्षैतिज स्क्रॉलबार स्थिति को वापस करने के लिए 'स्क्रॉललेफ्ट ()' विधि का भी उपयोग करता है।
jQuery कोड
निम्नलिखित jQuery कोड पर विचार करें:
< लिखी हुई कहानी स्रोत = 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js' > लिखी हुई कहानी >< लिखी हुई कहानी >
$ ( दस्तावेज़ ) ।तैयार ( समारोह ( ) {
$ ( 'बटन' ) .क्लिक करें ( समारोह ( ) {
चेतावनी ( $ ( 'अनुभाग' ) .स्क्रॉलबाएँ ( ) + 'पीएक्स' ) ;
} ) ;
} ) ;
लिखी हुई कहानी >
यहाँ, एक ' चेतावनी ” बॉक्स जोड़ा गया है जो “स्क्रॉललेफ्ट ()” विधि का उपयोग करके लौटाए गए मान यानी पिक्सेल में क्षैतिज स्क्रॉल बार स्थिति दिखाता है।
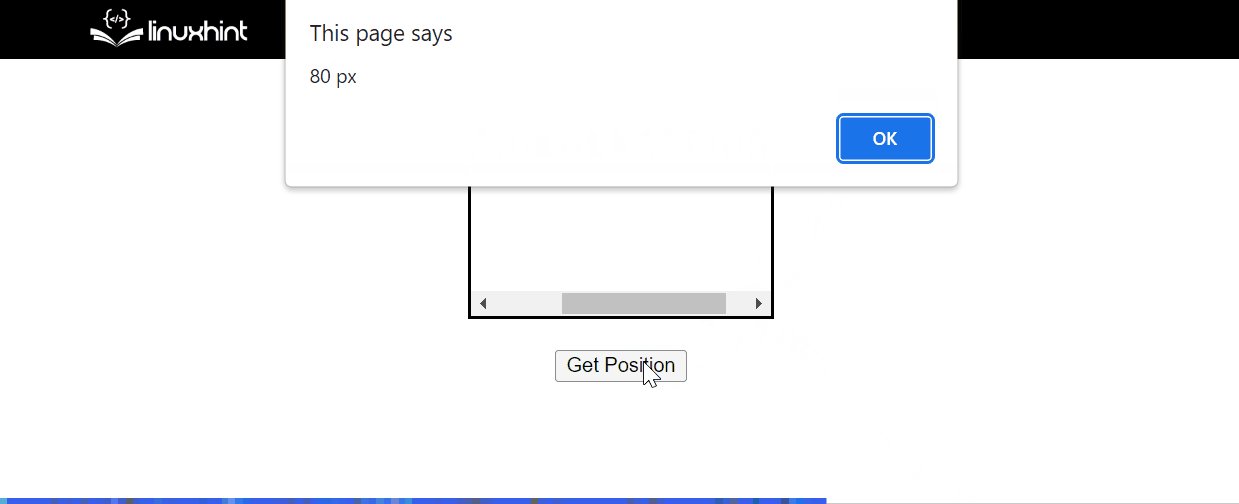
उत्पादन

जैसा कि देखा गया है, स्क्रॉलबार (क्षैतिज) की वर्तमान स्थिति दिखाने वाले बटन पर क्लिक करने पर 'अलर्ट' बॉक्स पॉप अप होता है।
निष्कर्ष
jQuery एक विशेष 'के साथ आता है स्क्रॉललेफ्ट() ” विधि जो लक्षित HTML तत्व की क्षैतिज स्क्रॉल बार स्थिति को सेट करने और वापस करने में मदद करती है। क्षैतिज स्क्रॉल बार स्थिति की गणना ' पिक्सल ”। उपयोगकर्ता धनात्मक/नकारात्मक दोनों पूर्णांक मान को 'के रूप में निर्दिष्ट कर सकता है' पद इसे सेट करते समय क्षैतिज स्क्रॉल बार का। इस पोस्ट में jQuery में 'स्क्रॉललेफ्ट ()' विधि के उद्देश्य और कार्यक्षमता का वर्णन किया गया है।