यह ब्लॉग समझाएगा कि डॉकर में प्रोग्रामिंग कैसे शुरू करें।
पूर्वापेक्षाएँ: विंडोज़ पर डॉकर स्थापित करें
डॉकर के साथ प्रोग्रामिंग शुरू करने के लिए, विंडोज़ पर डॉकर इंस्टॉल करना आवश्यक है। डॉकर इंस्टॉलेशन में विभिन्न चरण शामिल होते हैं, जैसे वर्चुअलाइजेशन, WSL और WSL पैकेज अपडेटर को सक्षम करना। इस उद्देश्य के लिए, हमारे संबद्ध पर नेविगेट करें लेख और विंडोज़ पर डॉकर स्थापित करें।
डॉकर में प्रोग्रामिंग कैसे शुरू करें?
डॉकर में प्रोग्रामिंग शुरू करने के लिए, पहले एक साधारण प्रोग्राम फाइल बनाएं। फिर, एक प्रोग्राम के लिए डॉकरफाइल बनाने का उपयोग करें जो एप्लिकेशन को कंटेनराइज करने के लिए छवि बनाएगा। उचित मार्गदर्शन के लिए दी गई प्रक्रिया को देखें।
चरण 1: एक प्रोग्राम फ़ाइल बनाएँ
नाम की एक साधारण HTML प्रोग्राम फ़ाइल बनाएँ “ index.html ” और निम्न स्निपेट को फ़ाइल में पेस्ट करें:
< एचटीएमएल >
< सिर >
< शैली >
शरीर{
पृष्ठभूमि-रंग: काला;
}
एच1{
रंग: एक्वामरीन;
फ़ॉन्ट-शैली: इटैलिक;
}
< / शैली >
< / सिर >
< शरीर >
< एच 1 > नमस्ते! Linuxhint ट्यूटोरियल में आपका स्वागत है < / एच 1 >
< / शरीर >
< / एचटीएमएल >
चरण 2: डॉकरफाइल बनाएं
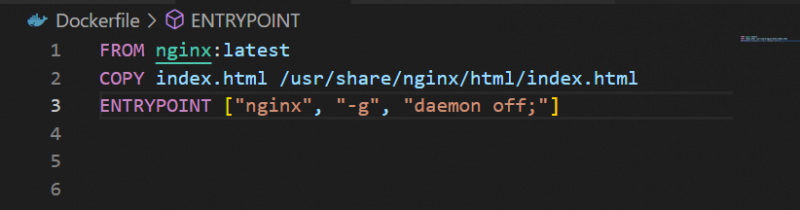
प्रोग्राम बनाने के बाद, इसे डॉकराइज़ करना आवश्यक है। इस प्रयोजन के लिए, नाम की एक फ़ाइल बनाएँ “ डॉकरफाइल ” और फ़ाइल में नीचे दिए गए निर्देश जोड़ें:
नगनेक्स से: नवीनतम
कॉपी index.html / usr / शेयर करना / nginx / एचटीएमएल / index.html
प्रवेश बिंदु [ 'नगनेक्स' , '-जी' , 'डेमन ऑफ;' ]
उपरोक्त कोड में:
- ' से निर्देश कंटेनर के लिए आधार छवि निर्दिष्ट करता है। एक साधारण HTML प्रोग्राम के लिए, हमने 'का उपयोग किया है' नगनेक्स: नवीनतम 'आधार छवि के रूप में।
- ' कॉपी ” कथन स्रोत फ़ाइल को कंटेनर पथ में जोड़ता है।
- ' प्रवेश बिंदु 'डिफ़ॉल्ट या कंटेनर के निष्पादन योग्य निर्दिष्ट करता है। इस प्रयोजन के लिए, हम इस्तेमाल किया है ' nginx 'जो प्रतिलिपि स्रोत फ़ाइल चलाएगा' index.html ':

चरण 3: एप्लिकेशन को कंटेनरीकृत करने के लिए इमेज जेनरेट करें
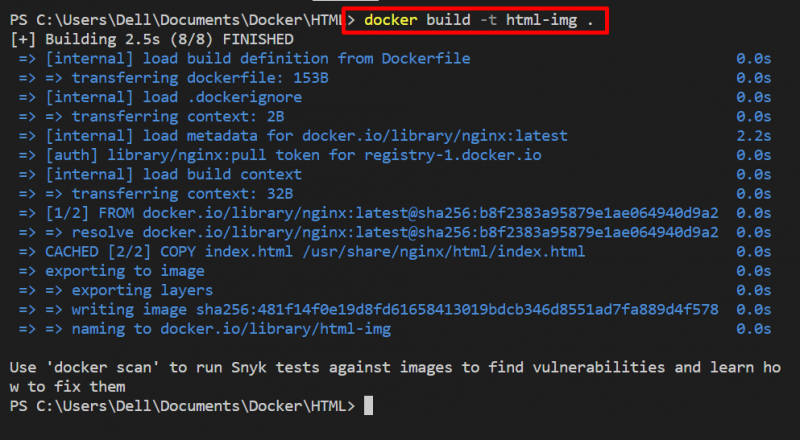
अगले चरण में, प्रदान की गई कमांड का उपयोग करें और नई डॉकर छवि उत्पन्न करें जिसका उपयोग परियोजना को कंटेनरीकृत करने के लिए किया जाएगा। यहाँ, छवि का नाम 'के साथ परिभाषित किया गया है' -टी ' विकल्प:

चरण 4: छवि चलाएँ
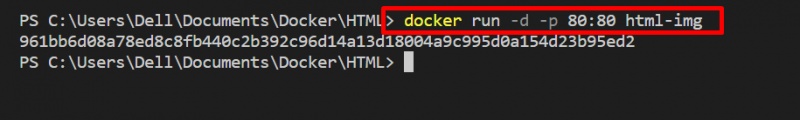
इसके बाद, डॉकटर कंटेनर बनाने और चलाने के लिए इमेज को रन करें। इस कमांड को निष्पादित करके, हम प्रोग्राम को कंटेनर में इनकैप्सुलेट करेंगे:
यहां ही ' -डी 'विकल्प कंटेनर को अलग मोड में चलाता है, और' -पी 'कंटेनर निष्पादन के लिए लोकलहोस्ट के एक्सपोज़िंग पोर्ट को परिभाषित किया:

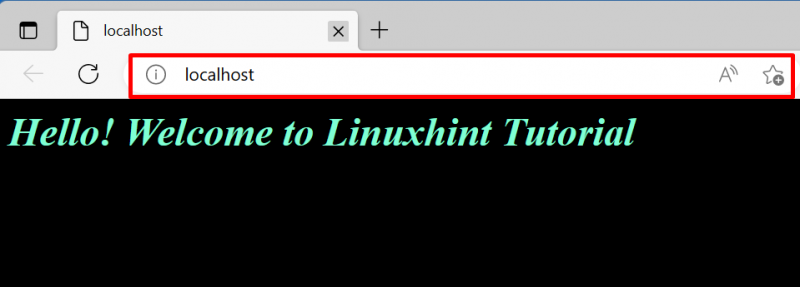
सत्यापन के लिए, स्थानीय होस्ट निर्दिष्ट पोर्ट पर नेविगेट करें। हमारे मामले में, हमने 'खोल दिया है' स्थानीय होस्ट ”ब्राउज़र पर। आउटपुट से, यह देखा जा सकता है कि हमने डॉकर विकास के वातावरण में कार्यक्रम को सफलतापूर्वक बनाया और तैनात किया है:

आप डॉकर में प्रोग्रामिंग कैसे शुरू कर सकते हैं।
निष्कर्ष
डॉकर में प्रोग्रामिंग शुरू करने के लिए, सबसे पहले, अपने सिस्टम पर डॉकर को सेट करें और एक साधारण प्रोग्राम बनाएं, जैसा कि हमने एक HTML प्रोग्राम बनाया है। उसके बाद, निर्दिष्ट प्रोग्राम का डॉकरफाइल बनाएं और नई छवि बनाएं। फिर, कार्यक्रम को कंटेनरीकृत और तैनात करने के लिए छवि को निष्पादित करें। इस ब्लॉग ने डॉकर में प्रोग्रामिंग प्रारंभ करने के लिए बुनियादी मार्गदर्शन प्रदान किया है।