सीएसएस ' अतिप्रवाह ” संपत्ति का उपयोग चयनित HTML तत्व के लिए सामग्री के अतिप्रवाह को नियंत्रित करने के लिए किया जाता है। सामग्री को 'की मदद से एक विशिष्ट दिशा में नियंत्रित किया जा सकता है' अतिप्रवाह-y ' और ' अतिप्रवाह-x ' गुण। 'अतिप्रवाह' संपत्ति 'जैसे मान स्वीकार करती है' स्क्रॉल ”, “ दृश्यमान ”, “ छिपा हुआ ' और ' ऑटो ” और वे एक दूसरे से कार्यक्षमता में भिन्न होते हैं। हालाँकि, यह मार्गदर्शिका व्यावहारिक उदाहरणों का उपयोग करते हुए अतिप्रवाह: स्क्रॉल और अतिप्रवाह: ऑटो के बीच अंतर को प्रदर्शित करती है।
अतिप्रवाह कैसे होता है: स्क्रॉल अतिप्रवाह से भिन्न होता है: ऑटो?
के बीच मुख्य अंतर स्क्रॉल ' और ' ऑटो 'मूल्य यह है कि' अतिप्रवाह: स्क्रॉल करें ” हमेशा एक स्क्रॉलबार दिखाता है कि इसकी आवश्यकता है या नहीं जो दृश्य विकर्षण पैदा करता है। दूसरी ओर, ' अतिप्रवाह: ऑटो ” सामग्री ओवरफ्लो होने पर केवल स्क्रॉलबार प्रदर्शित करता है। इस तरह, एक साफ और अधिक सुव्यवस्थित डिज़ाइन बनाया जा सकता है जो उपयोगकर्ता का ध्यान आसानी से खींच लेता है।
उदाहरण 1: अतिप्रवाह का उपयोग करना: स्क्रॉल गुण
सीएसएस ' अतिप्रवाह: स्क्रॉल करें ” संपत्ति अतिप्रवाहित सामग्री को नियंत्रित करने के लिए डिफ़ॉल्ट रूप से स्क्रॉलबार सेट करती है। यह अतिप्रवाह सामग्री नहीं देखता है और फिर स्क्रॉलबार लागू करता है। इसके बजाय, यह कोड के संकलन के बाद एक क्षैतिज और ऊर्ध्वाधर स्क्रॉल बार प्रदर्शित करता है, लेकिन उपयोगकर्ता डिज़ाइन की आवश्यकताओं के अनुसार केवल एक साइड स्क्रॉलबार को संशोधित और प्रदर्शित कर सकता है।
'अतिप्रवाह: स्क्रॉल' संपत्ति का उपयोग करने के लिए नीचे दिए गए कोड पर जाएं:
< डिव >
< h3 > उदाहरण के लिए अतिप्रवाह: स्क्रॉल करें h3 >
< डिव कक्षा = 'स्क्रॉलिंगबॉक्स स्क्रॉल' >
< पी > यह केवल डमी सामग्री का उपयोग किया गया है के लिए अतिप्रवाह-वाई संपत्ति मूल्य स्क्रॉल और ऑटो के बीच अंतर का प्रदर्शन।
पी >
डिव >
डिव >
उपरोक्त कोड ब्लॉक में:
- सबसे पहले, जड़ ' डिव 'तत्व बनाया गया है और नेस्टेड का उपयोग करता है' <दिव> ” इसमें टैग करें।
- अगला, 'की कक्षाएं असाइन करें स्क्रॉलबॉक्स ' और ' स्क्रॉल 'पहले से बनाए गए नेस्टेड के लिए' <दिव> ' उपनाम।
- अंत में, डमी डेटा प्रदान करें ' <एच3> ' और ' 'के अंदर टैग करें' डिव ”तत्व।
HTML संरचना के निर्माण के बाद, CSS अतिप्रवाह गुण लागू करें:
< शैली >.स्क्रॉलिंगबॉक्स {
चौड़ाई: 300 पीएक्स;
ऊंचाई: 150 पीएक्स;
बॉर्डर: 1px सॉलिड डार्कग्रे;
}
स्क्रॉल {
अतिप्रवाह: स्क्रॉल;
}
शैली >
उपरोक्त सीएसएस कोड का विवरण:
- सबसे पहले, 'का चयन करें स्क्रॉलबॉक्स 'वर्ग और' के मान प्रदान करें 300 पीएक्स ”, “ 150 पीएक्स ' और ' 1 पीएक्स सॉलिड डार्कग्रे 'सीएसएस के लिए' चौड़ाई ”, “ ऊंचाई ', और ' सीमा ' गुण। इन गुणों का उपयोग बेहतर विज़ुअलाइज़ेशन प्रक्रिया के लिए किया जाता है।
- अगला, ' स्क्रॉल 'वर्ग का चयन किया गया है, और' का मान स्क्रॉल 'सीएसएस को पास किया गया है' अतिप्रवाह ' संपत्ति।
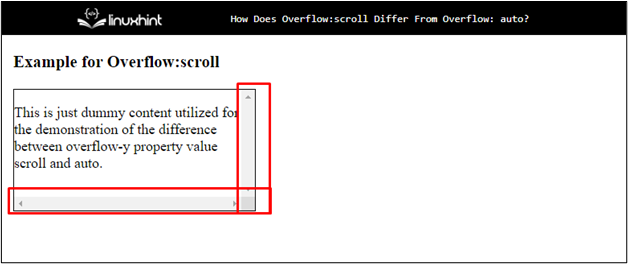
संकलन चरण के अंत के बाद:

उपरोक्त आउटपुट से पता चलता है कि सामग्री अतिप्रवाह नहीं है लेकिन एक्स और वाई-अक्ष दोनों पर स्क्रॉलबार जोड़ा गया है।
उदाहरण 2: अतिप्रवाह का उपयोग करना: ऑटो गुण
अतिप्रवाह: ऑटो संपत्ति अतिप्रवाह की तरह है: स्क्रॉल करें क्योंकि दोनों स्क्रॉलबार प्रदर्शित कर सकते हैं। फर्क सिर्फ इतना है कि ' अतिप्रवाह: ऑटो ” एक स्क्रॉलबार जोड़ता है जब सामग्री अतिप्रवाहित होती है और यदि सामग्री अतिप्रवाह नहीं होती है तो स्क्रॉलबार नहीं जोड़ा जाता है। इसकी गतिशील रूप से बदलती प्रकृति के कारण उत्तरदायी वेब डिज़ाइन के निर्माण के दौरान इसका अधिकतर उपयोग किया जाता है।
उदाहरण के लिए, नीचे दिए गए कोड पर जाएँ:
< डिव कक्षा = 'स्वत: उदाहरण' >< h3 > उदाहरण के लिए अतिप्रवाह: ऑटो h3 >
< डिव कक्षा = 'स्क्रॉलिंग बॉक्स' शैली = 'अतिप्रवाह: ऑटो' >
< पी > यह केवल डमी सामग्री का उपयोग किया गया है के लिए अतिप्रवाह-वाई संपत्ति मूल्य स्क्रॉल और ऑटो के बीच अंतर का प्रदर्शन।
पी >
डिव >
डिव >
उपरोक्त कोड ब्लॉक में:
- सबसे पहले, समान HTML संरचना का उपयोग किया जाता है, और डमी डेटा 'को प्रदान किया जाता है' h3 ', और ' पी ” तत्वों को बदल दिया गया है।
- अगला, ' शैली 'विशेषता का उपयोग आंतरिक नेस्टेड के साथ किया जाता है' डिव 'तत्व और' का मान सेट करता है ऑटो 'सीएसएस के लिए' अतिप्रवाह ' संपत्ति।
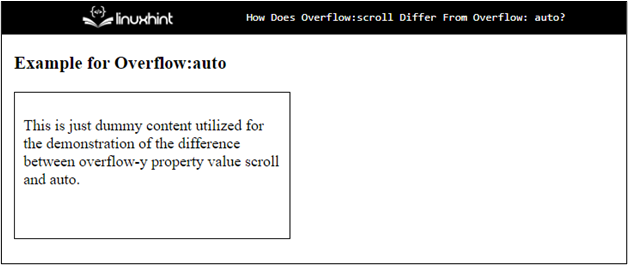
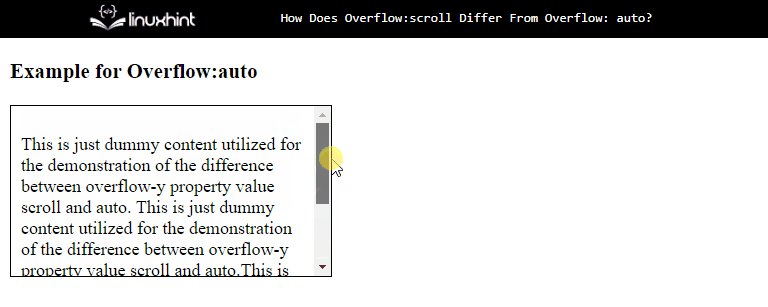
निष्पादन के बाद, ' डिव ” तत्व अब इस तरह दिखाई देता है:

उपरोक्त स्नैपशॉट दिखाता है कि सामग्री की लंबाई के अनुसार स्क्रॉलबार नहीं जोड़ा गया है।
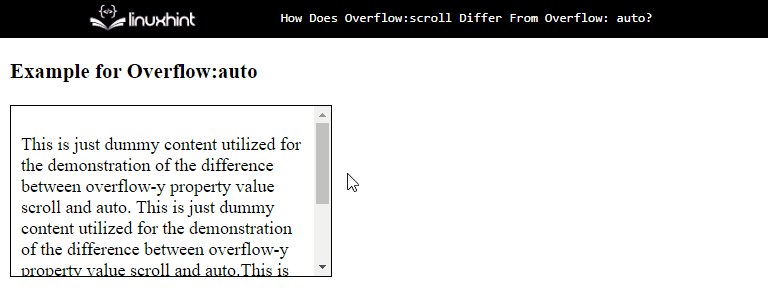
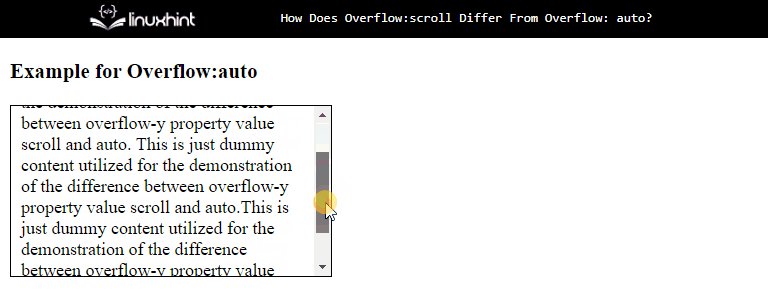
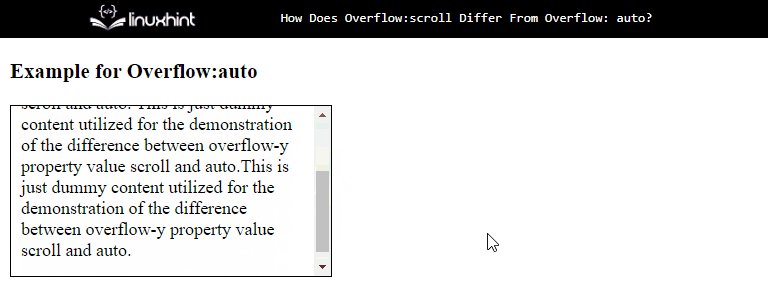
अब, 'के बारे में थोड़ी और स्पष्टता के लिए' अतिप्रवाह: ऑटो ' संपत्ति। नेस्टेड को बड़ी मात्रा में डेटा प्रदान करने का प्रयास करें ' डिव ' तत्व। कोड अपडेट करने के बाद, वेबपेज इस तरह दिखता है:

आउटपुट पुष्टि करता है कि अतिप्रवाह सामग्री की उपस्थिति के कारण स्क्रॉलबार अब जोड़ा गया है।
निष्कर्ष
' अतिप्रवाह: स्क्रॉल करें ' और ' अतिप्रवाह: ऑटो ” गुण उस स्थिति में भिन्न होते हैं जहां वे स्क्रॉलबार जोड़ते हैं। 'अतिप्रवाह: स्क्रॉल' हमेशा एक स्क्रॉलबार दिखाता है कि सामग्री अतिप्रवाहित है या नहीं। जबकि 'अतिप्रवाह: ऑटो' केवल एक स्क्रॉलबार दिखाता है जब चयनित HTML तत्व की सामग्री अतिप्रवाहित होती है। सीएसएस का मूल्य ' अतिप्रवाह संपत्ति विशिष्ट डिजाइन और उपयोगकर्ता अनुभव आवश्यकताओं पर निर्भर करती है। इस लेख ने 'अतिप्रवाह: स्क्रॉल' और 'अतिप्रवाह: ऑटो' गुणों के बीच अंतर का प्रदर्शन किया है।