यह मार्गदर्शिका तेज़ Node.js SASS/SCSS प्रोजेक्ट स्थापित करने की पूरी प्रक्रिया का वर्णन करेगी।
फास्ट Node.js Sass/SCSS प्रोजेक्ट कैसे सेट करें?
SASS चयनित तत्व पर स्टाइलिंग करने के लिए शुद्ध CSS गुणों का उपयोग करता है। यह गणित और परिवर्तनीय सुविधाओं को शामिल करके मूल सीएसएस को सशक्त बनाता है। यह DOM पर पदानुक्रम में स्टाइलिंग लागू करता है। SASS को Node.js के साथ एकीकृत करके, डेवलपर प्रोजेक्ट को अधिक आकर्षक और पिक्सेल-परिपूर्ण बनाने के लिए बहुत आसानी से स्टाइल कर सकता है।
आइए SASS/SCSS के साथ Node.js प्रोजेक्ट स्थापित करने के लिए नीचे दिए गए चरणों का पालन करें।
चरण 1: 'एसएएसएस' स्थापित करना
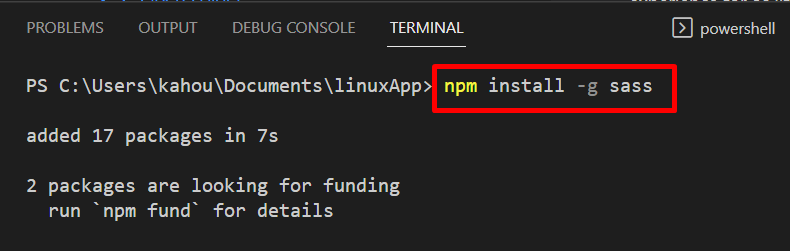
सबसे पहले, इंस्टॉल करें ' एस.ए.एस.एस. 'विश्व स्तर पर Node.js प्रोजेक्ट में नोड पैकेज मैनेजर का उपयोग करके' NPM इस आदेश के माध्यम से:
एनपीएम इंस्टाल -जी सैस
आउटपुट से पता चलता है कि ' सास 'पैकेज स्थापित किया गया है:

चरण 2: निर्देशिकाएँ बनाना
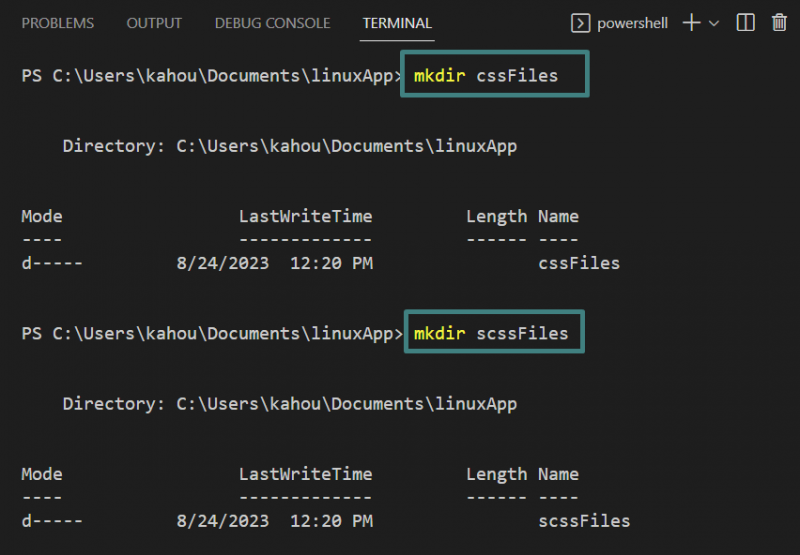
इसके बाद, निम्नलिखित 'mkdir' कमांड का उपयोग करके CSS और SCSS दोनों फ़ाइलों के लिए अलग-अलग निर्देशिकाएँ बनाएँ:
एमकेडीआईआर सीएसएस फ़ाइलें
एमकेडीआईआर एससीएसएसफ़ाइलें
यह देखा जा सकता है कि उपरोक्त ' mkdir 'कमांड ने' बनाया है सीएसएसफ़ाइलें ' और ' scssफ़ाइलें 'निर्देशिकाएँ:

चरण 3: SASS मॉड्यूल को लिंक करें
अब, 'का उपयोग करें एस.ए.एस.एस. 'की रहने वाली फ़ाइलों में किसी भी संशोधन के लिए देखने के लिए मॉड्यूल' scssफ़ाइलें ' निर्देशिका। संशोधन के मामले में, यह स्वचालित रूप से लिंक के अंदर सीएसएस फ़ाइलें बनाएगा। सीएसएसफ़ाइलें ” निर्देशिका और सीएसएस फ़ाइल में समान एससीएसएस डेटा डालें।
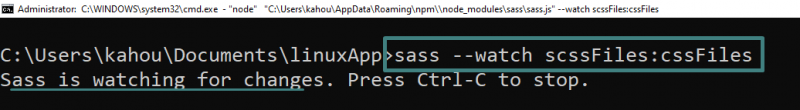
देखने और लिंक करने के लिए निष्पादित किया जाने वाला आदेश एस.ए.एस.एस. 'मॉड्यूल इस प्रकार है:
एस.ए.एस.एस. --घड़ी scssफ़ाइलें : सीएसएसफ़ाइलेंअब, saas scssFiles निर्देशिका में सभी प्रकार के संशोधनों पर नज़र रख रहा है।

टिप्पणी: उपरोक्त कमांड को सिस्टम कमांड प्रॉम्प्ट पर निष्पादित किया जाना चाहिए क्योंकि यह विजुअल स्टूडियो कोड जैसे टूल टर्मिनलों पर काम नहीं करेगा।
चरण 4: एससीएसएस और संबंधित सीएसएस फाइलों का निर्माण
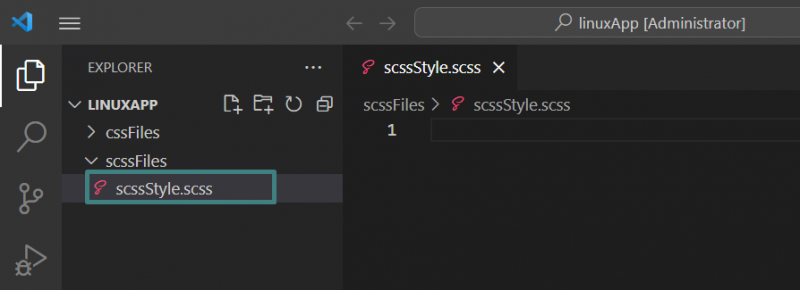
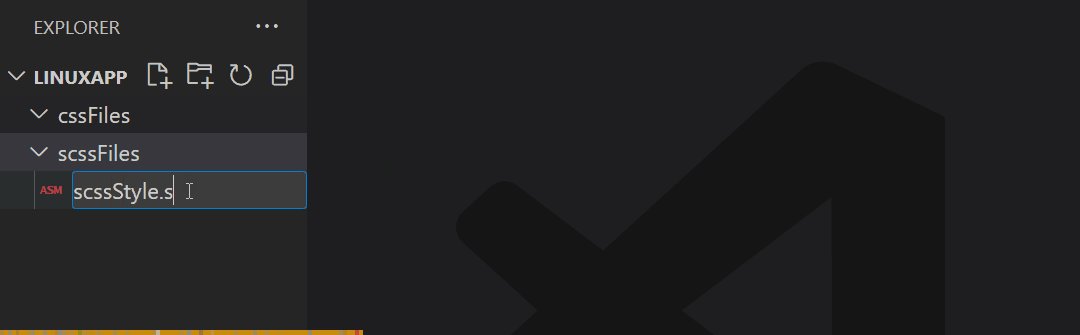
इस चरण में, एक खाली फ़ाइल जिसका नाम ' scssशैली ' साथ ' एससीएसएस 'एक्सटेंशन' के अंदर बन जाता है scssफ़ाइलें ' निर्देशिका:

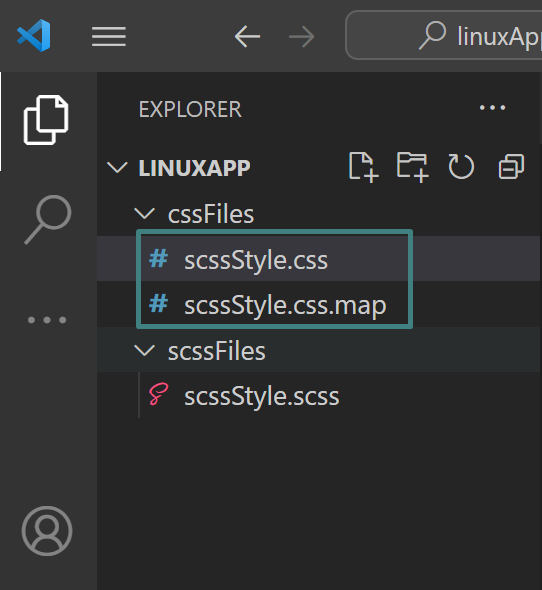
उसके बाद, 'नाम वाली दो फ़ाइलें' scssStyle.css ' और ' scssStyle.css.map 'के द्वारा स्वचालित रूप से निर्मित हो जाओ' एस.ए.एस.एस. 'मॉड्यूल के अंदर' सीएसएसफ़ाइलें 'निर्देशिका, जैसा कि नीचे दिखाया गया है:

चरण 5: कोड सम्मिलित करना
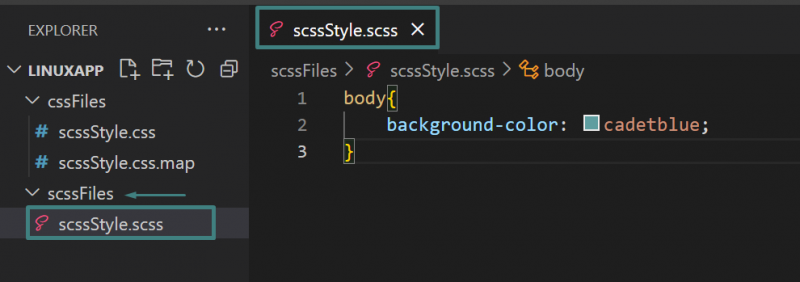
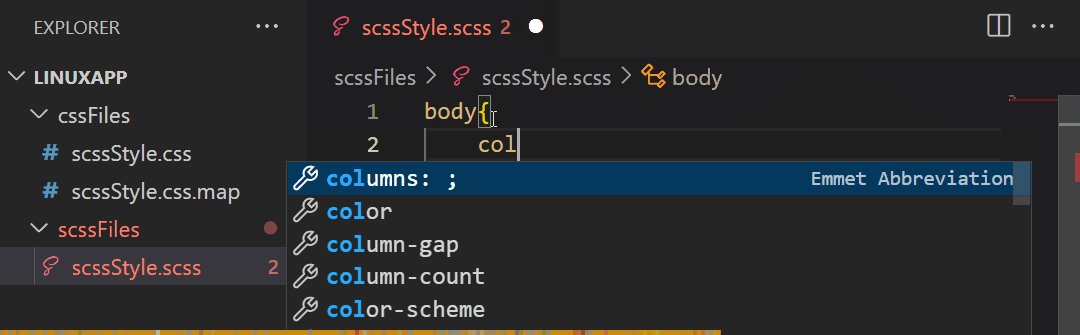
अंत में, 'के अंदर कुछ एससीएसएस कोड दर्ज करें scssStyle.scss ' जैसा कि नीचे दिया गया है:

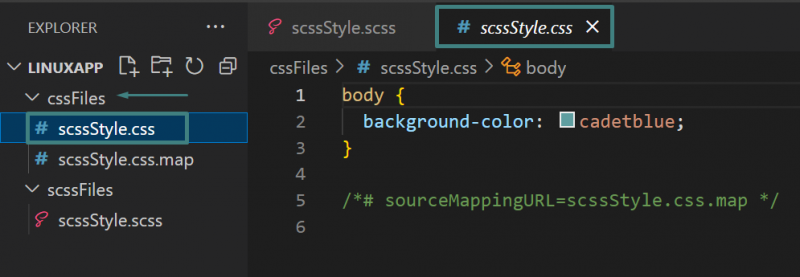
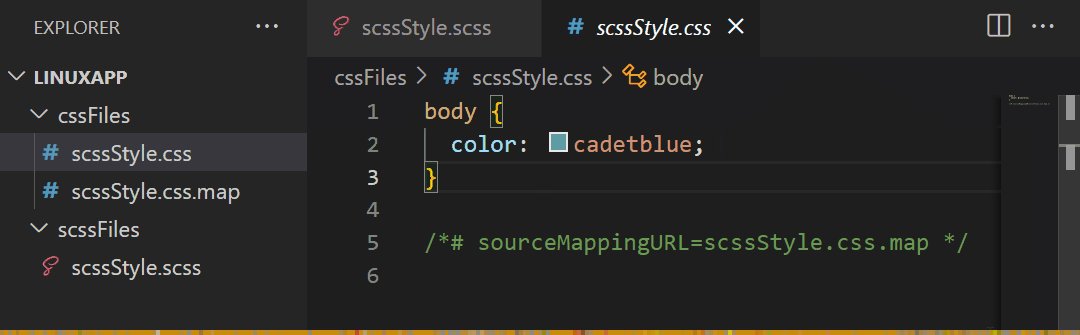
अब, सीएसएस प्रारूप में वही कोड स्वचालित रूप से 'के अंदर डाला जाता है' scssStyle.css ' फ़ाइल:

आइए gif की सहायता से चरण 4 और 5 को स्पष्ट रूप से चित्रित करें:

इस गाइड में Node.js SASS\SCSS प्रोजेक्ट बनाने के चरण बताए गए हैं।
निष्कर्ष
तेज़ Node.js SASS/SCSS प्रोजेक्ट स्थापित करने के लिए, पहले मॉड्यूल स्थापित करें। एस.ए.एस.एस. 'मॉड्यूल, और फिर दो निर्देशिकाएँ बनाएँ जिनमें से एक' के लिए है एसएएसएस\एससीएसएस 'फ़ाइल और दूसरा' के लिए सीएसएस “फ़ाइलें। उसके बाद, “बनाएँ” एस.ए.एस.एस. 'मॉड्यूल' के माध्यम से नव निर्मित निर्देशिकाओं में किसी भी संशोधन को देखने के लिए सैस-वॉच सैस:सीएसएस ' आज्ञा। इस क्रिया के परिणामस्वरूप 'SASS\SCSS' फ़ाइल और दो 'CSS' फ़ाइलें 'CSS' फ़ोल्डर में स्वचालित रूप से उत्पन्न हो जाती हैं। यदि उपयोगकर्ता 'SASS\SCSS' फ़ाइलों को संशोधित करता है, तो नए परिवर्तन स्वचालित रूप से CSS फ़ाइलों में डाले जाएंगे। इस गाइड में Node.js SASS\SCSS प्रोजेक्ट स्थापित करने की पूरी प्रक्रिया बताई गई है।