यह ब्लॉग वर्डप्रेस में ड्रॉप मेनू बनाने की विधि प्रदर्शित करेगा।
वर्डप्रेस में एक ड्रॉप मेनू बनाएं
ड्रॉप-डाउन मेनू में लिंक किए गए पेजों या पोस्टों की सूची होती है जो विज़िटर को किसी विशिष्ट पेज या पोस्ट तक पहुंचने के लिए नेविगेट करती है। वर्डप्रेस में ड्रॉप मेनू बनाने के लिए नीचे दिए गए निर्देशों का पालन करें।
चरण 1: वर्डप्रेस डैशबोर्ड तक पहुंचें
सबसे पहले, “पर जाएँ” http://localhost/<Website-Name>/wp-login.php वर्डप्रेस के डैशबोर्ड लॉगिन पेज तक पहुंचने के लिए यूआरएल। उसके बाद, उपयोगकर्ता क्रेडेंशियल प्रदान करें और “पर क्लिक करें” लॉग इन करें ' बटन:

चरण 2: नए पेज बनाएं
इसके बाद, “पर जाएँ” पृष्ठों 'मेनू और' पर क्लिक करें सभी पेज वर्डप्रेस पेजों तक पहुंचने का विकल्प:

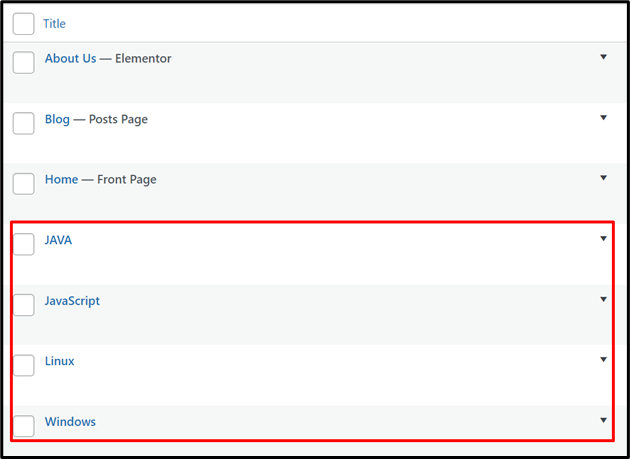
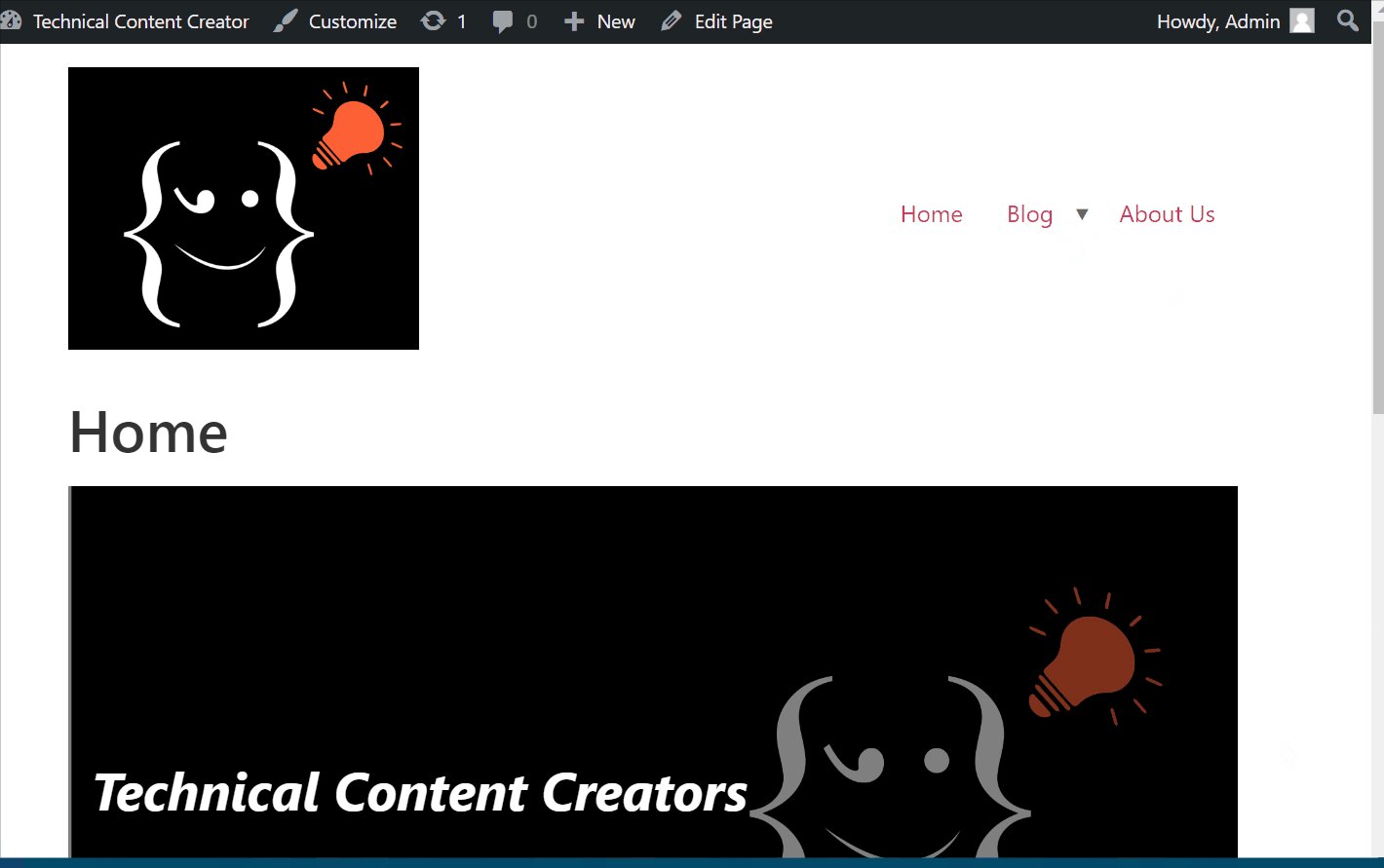
वर्तमान में, हमारे पास केवल तीन पेज हैं: होम, ब्लॉग और हमारे बारे में। एक नया पेज बनाने के लिए, “पर क्लिक करें” नया जोड़ो ' बटन:

इसके बाद, अपनी पसंद के अनुसार पेज का शीर्षक सेट करें। उपयोगकर्ता “की सहायता से किसी पृष्ठ पर अधिक ब्लॉक जोड़ सकते हैं” + 'आइकॉन. पेज डिज़ाइन करने के बाद, “ प्रकाशित करना ' बटन:

इसी तरह, कुछ अन्य पेज बनाएं जिन्हें ड्रॉप मेनू सूची या विकल्प के रूप में मेनू में जोड़ा जाएगा:

चरण 3: उपस्थिति मेनू पर जाएँ
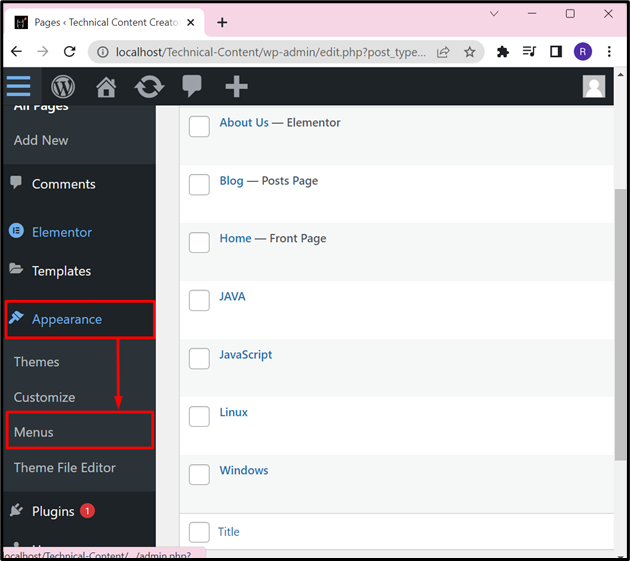
'पर नेविगेट करें उपस्थिति 'मेनू और' पर क्लिक करें मेनू वर्डप्रेस मेनू बनाने और प्रबंधित करने का विकल्प:

टिप्पणी : कभी-कभी ' मेनू 'में दिखाई नहीं देगा' उपस्थिति 'चयनित थीम के कारण मेनू। ऐसी स्थिति में, वर्डप्रेस थीम को “से बदलें” विषय-वस्तु ' विकल्प।
चरण 4: एक नया मेनू बनाएं
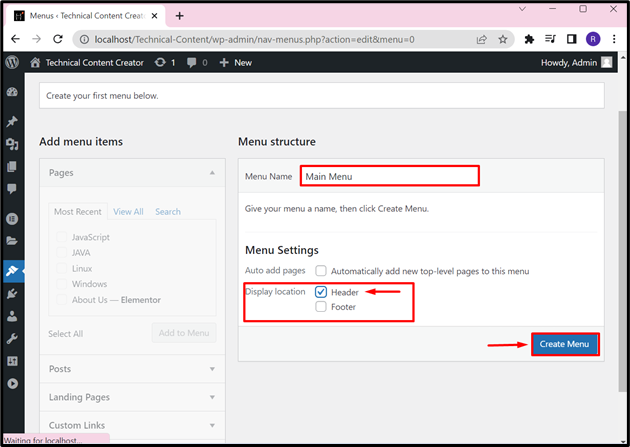
इसके बाद, मेनू नाम को 'के अंदर सेट करें मेनू नाम ' मैदान। फिर, 'से मेनू स्थान चुनें स्थान प्रदर्शित करें विकल्प. उदाहरण के लिए, हमने मेनू स्थान को 'पर सेट किया है हैडर ”। उसके बाद, 'दबाएं' मेनू बनाएं ' बटन:

चरण 5: मेनू में पेज जोड़ें
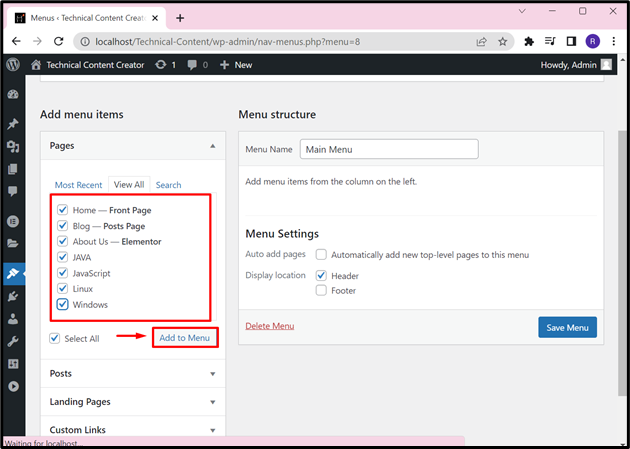
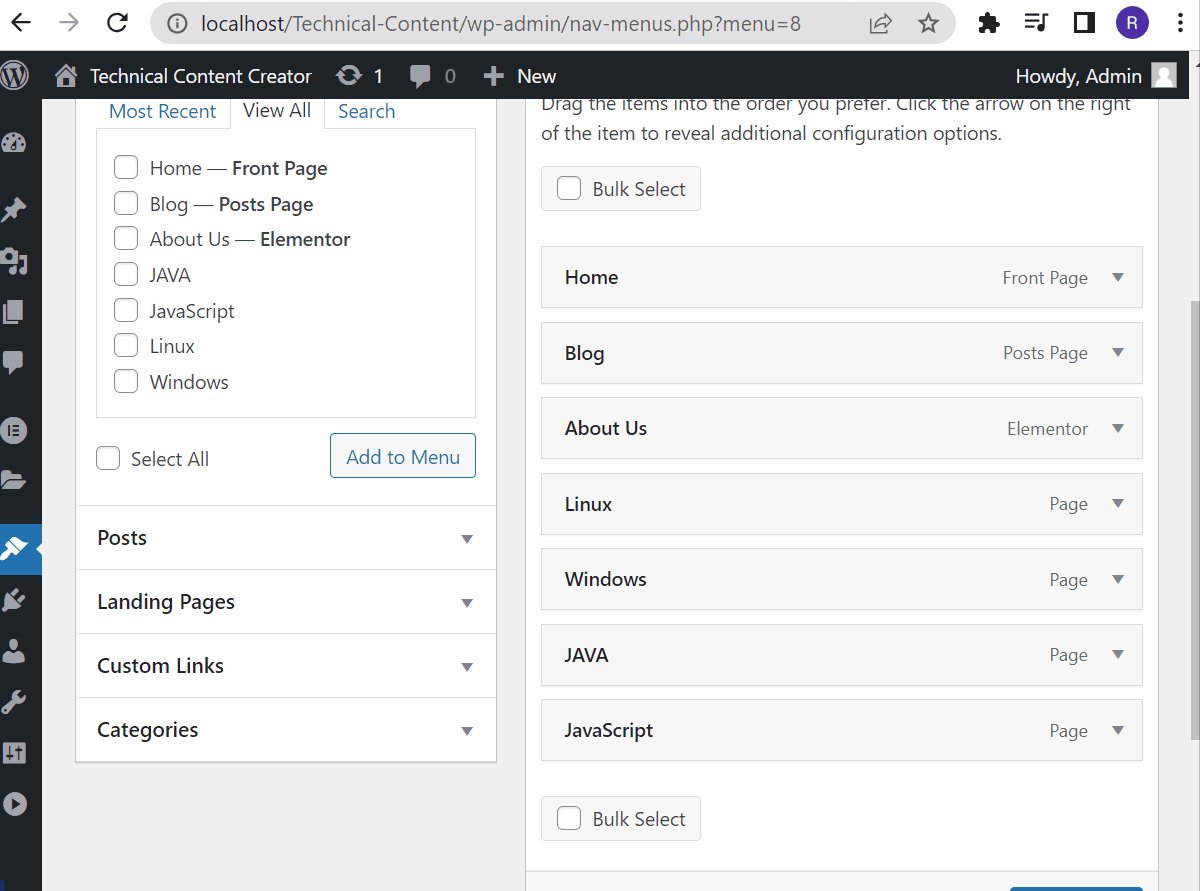
नीचे ' मेनू आइटम जोड़ें 'फलक में, उन पृष्ठों का चयन करें जिन्हें आप मेनू में जोड़ना चाहते हैं' पृष्ठों मेनू ड्रॉप करें। उसके बाद, 'दबाएं' मेनू में जोड़ें ' बटन:

चरण 6: मेनू को ड्रॉप-डाउन मेनू के रूप में बनाएं
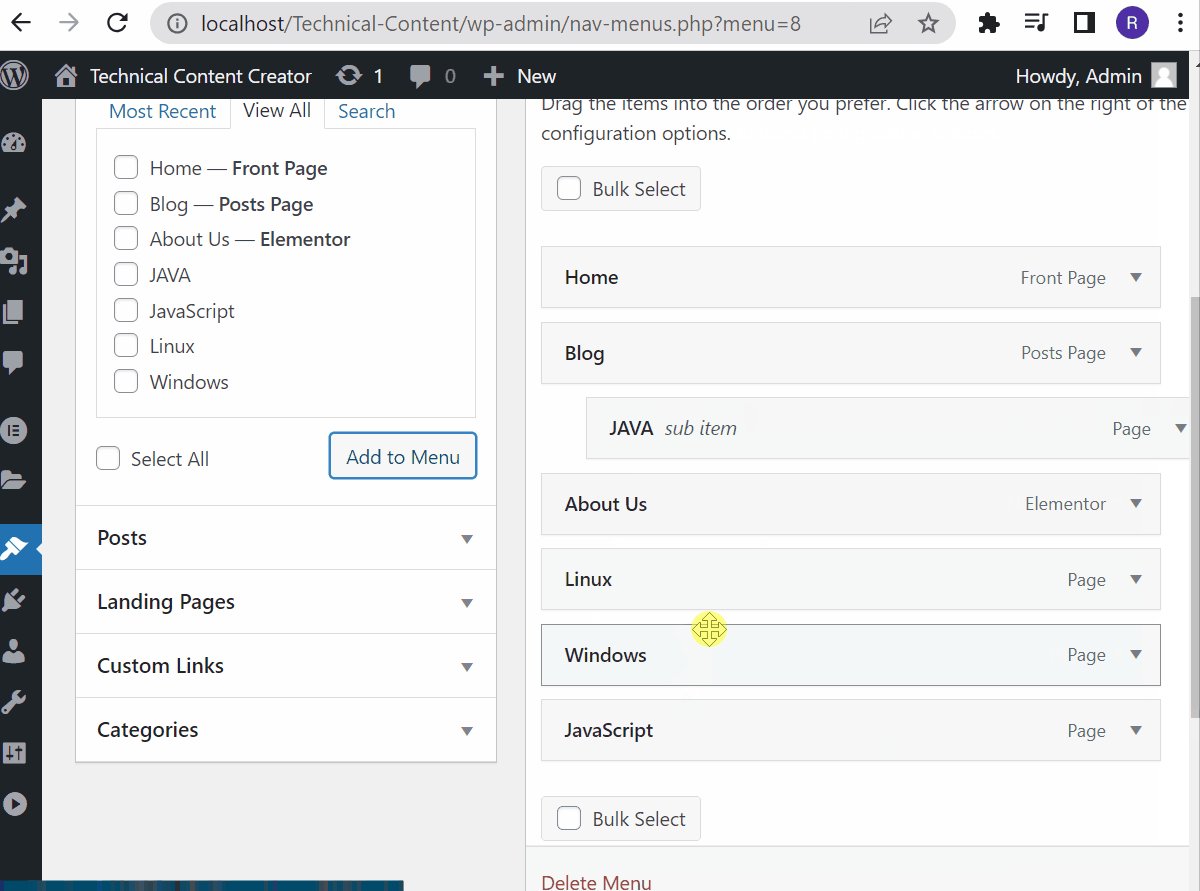
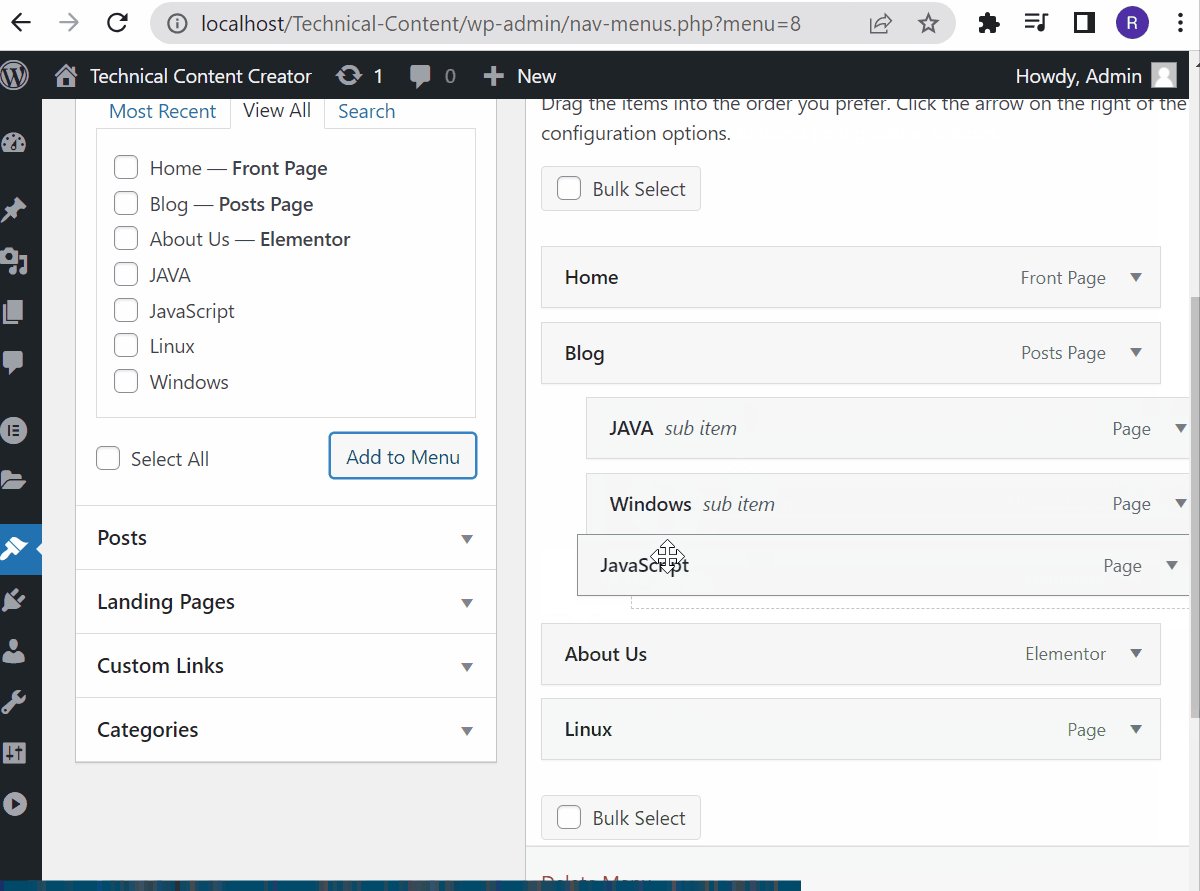
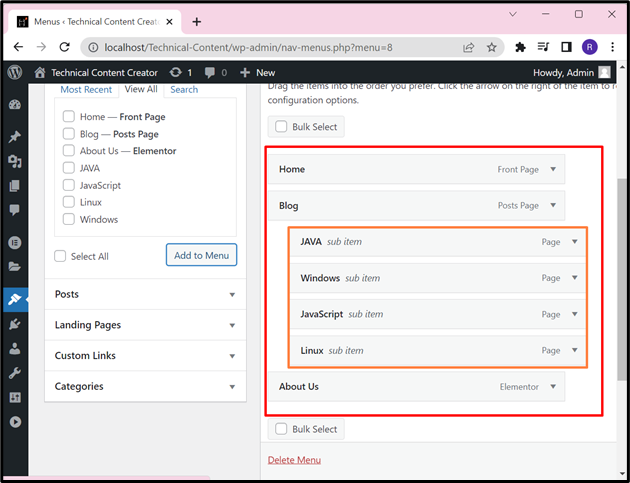
अब, उपयोगकर्ता पृष्ठ को अपनी पसंदीदा स्थिति पर खींचकर पृष्ठ की स्थिति निर्धारित कर सकते हैं। सबमेनू बनाने के लिए, आइटम को मुख्य पृष्ठ से थोड़ा दाईं ओर खींचें जैसा कि नीचे दिखाया गया है:

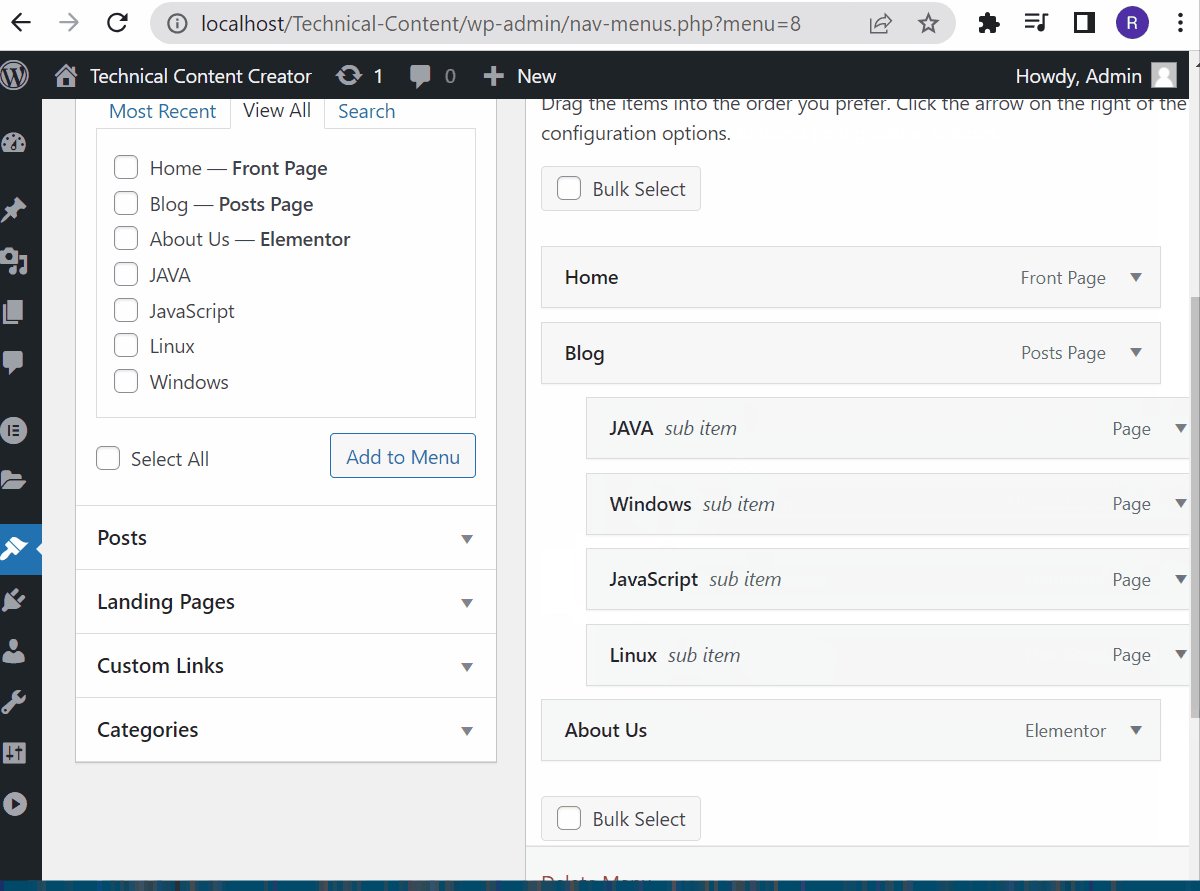
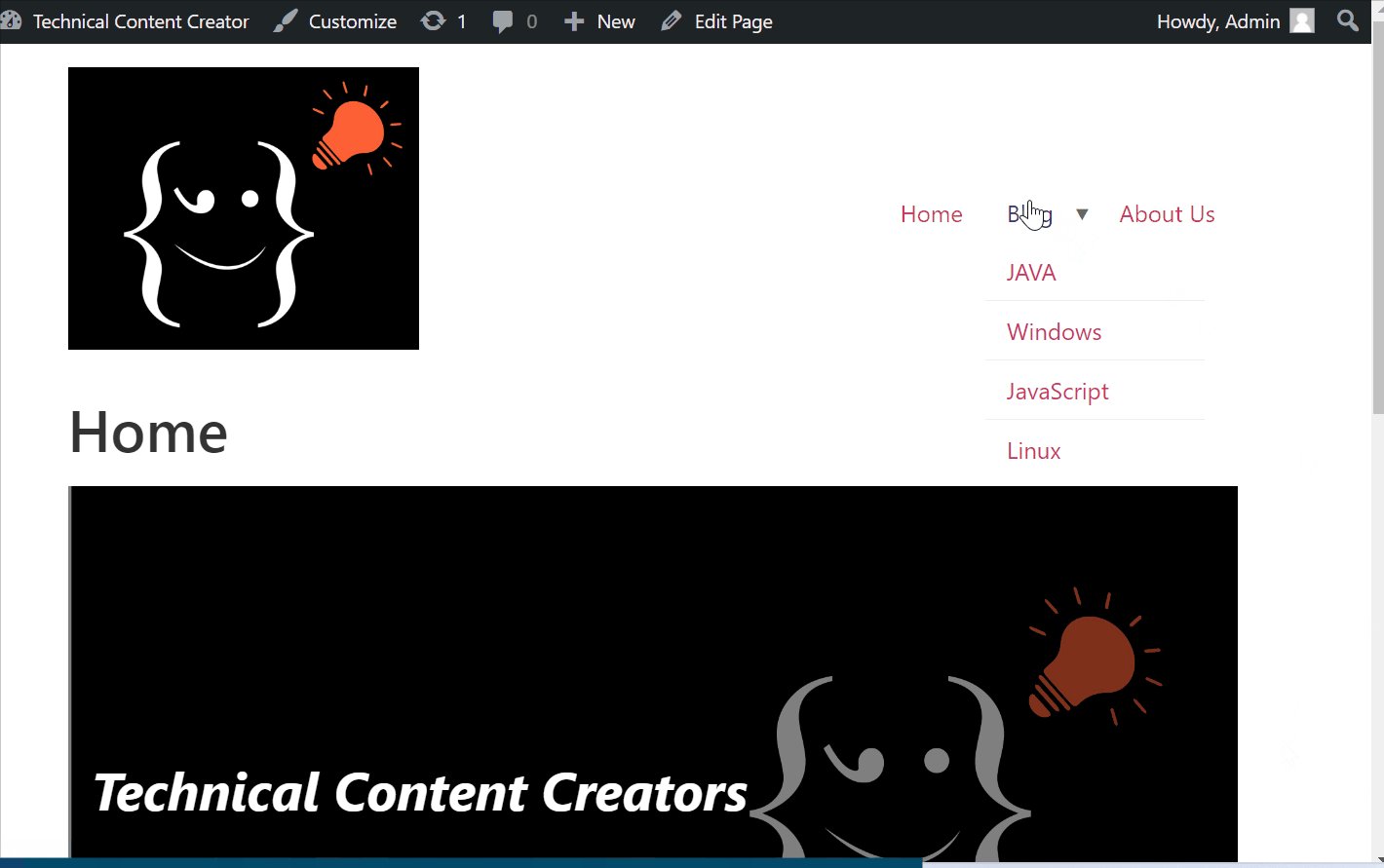
नीचे दिए गए आउटपुट में, हमने 'के लिए ड्रॉप मेनू बनाया है' ब्लॉग ” पेज और ड्रॉप मेनू बनाने के लिए विभिन्न श्रेणियों के पेज जोड़े:

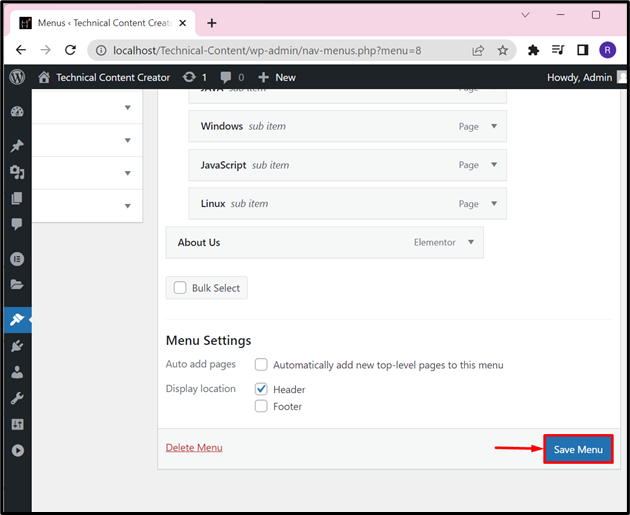
उसके बाद, 'दबाएं' मेनू सहेजें परिवर्तनों को सहेजने के लिए बटन:

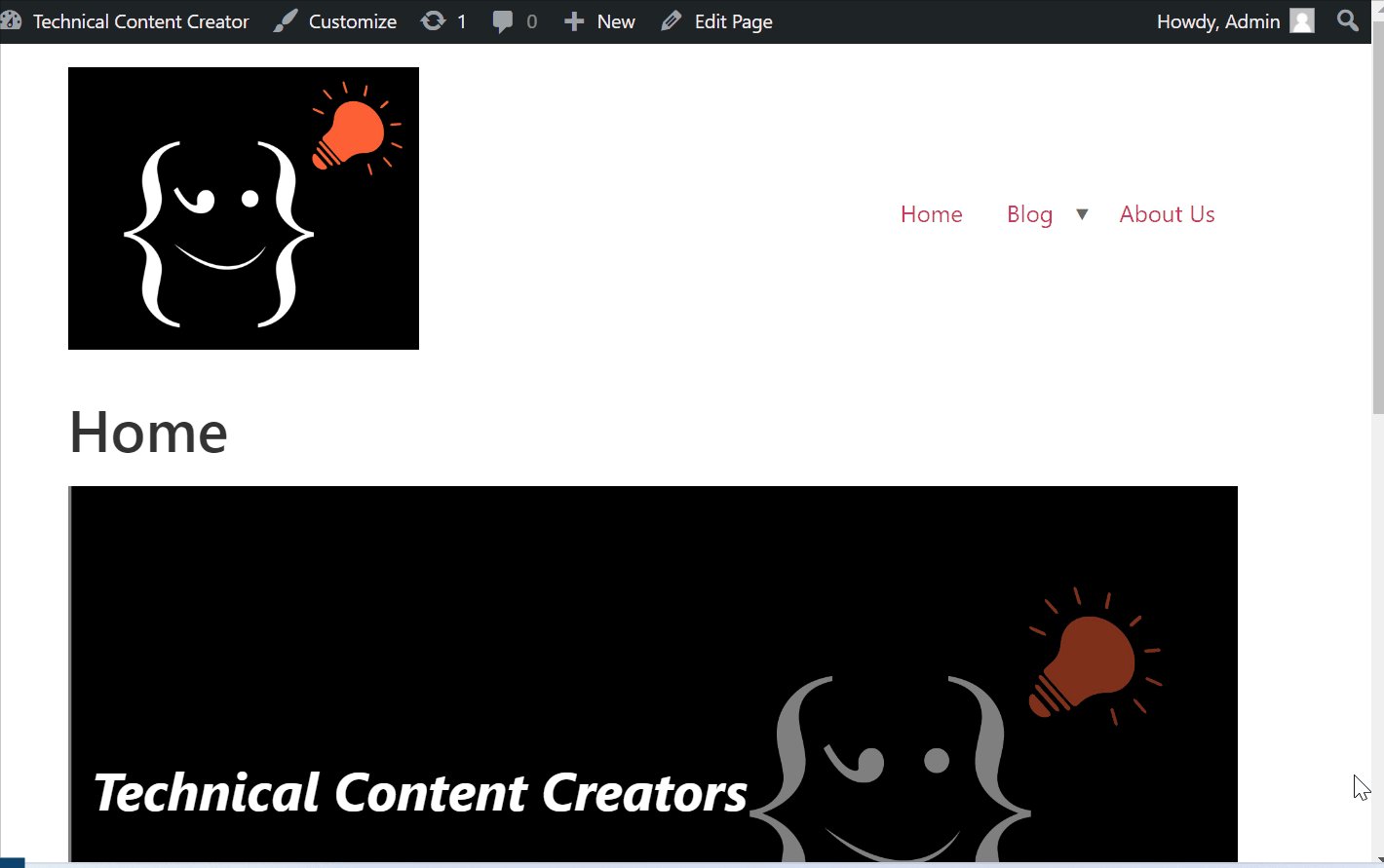
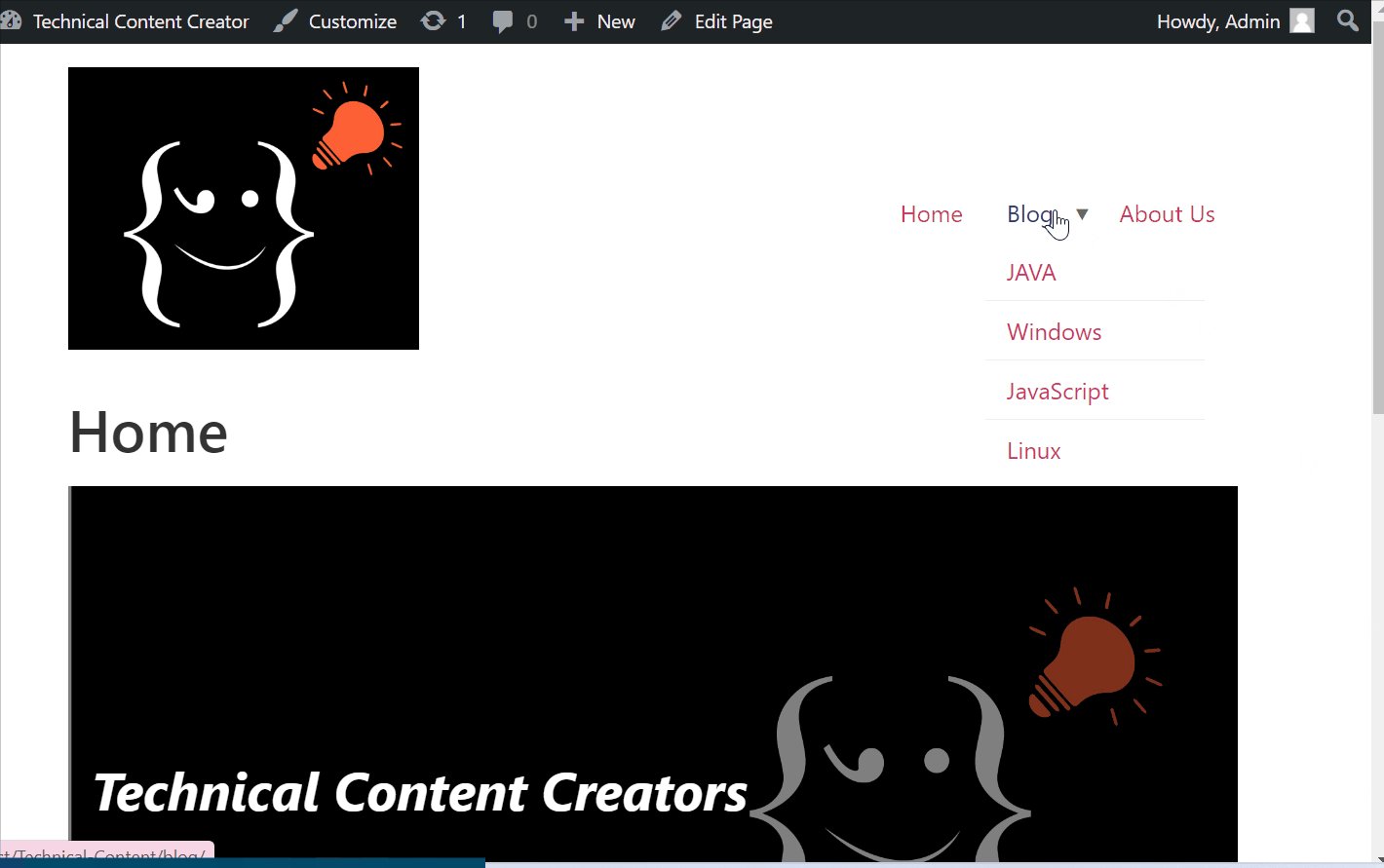
नीचे दिया गया आउटपुट इंगित करता है कि हमने अपनी वेबसाइट के लिए ड्रॉप मेनू सफलतापूर्वक बना लिया है:

यह सब वर्डप्रेस में एक ड्रॉप मेनू बनाने के बारे में है।
निष्कर्ष
वर्डप्रेस में एक ड्रॉप मेनू बनाने के लिए, सबसे पहले, “पर जाएँ” उपस्थिति ' मेन्यू। उसके बाद, 'खोलें' मेनू सूची से विकल्प चुनें और एक नया मेनू बनाएं। “का उपयोग करके वर्डप्रेस मेनू में आवश्यक पेज जोड़ें” मेनू आइटम जोड़ें ”फलक. सबमेनू बनाने के लिए, उस आइटम या पेज को उस पेज से थोड़ा दाईं ओर खींचें जिसके लिए आप ड्रॉप मेनू बनाना चाहते हैं और ' दबाएं मेनू सहेजें ' बटन। इस पोस्ट में वर्डप्रेस में ड्रॉप मेनू बनाने की तकनीक के बारे में विस्तार से बताया गया है।