यह लेख कई उदाहरणों के साथ CSS overflow-y गुण के उपयोग को प्रदर्शित करता है।
CSS में ओवरफ्लो-वाई संपत्ति का उपयोग कैसे करें?
सीएसएस ' अतिप्रवाह-y 'संपत्ति का उपयोग तत्व के भीतर क्रॉस-अक्ष के साथ सामग्री के अतिप्रवाह को नियंत्रित करने के लिए किया जाता है। यह निर्दिष्ट करता है कि सामग्री को क्लिप करना है या सामग्री को कंटेनर की ऊंचाई से अधिक होने पर स्क्रॉलबार जोड़ना है। इस संपत्ति के संभावित मूल्य हैं ' दृश्यमान ”, “ छिपा हुआ ”, “ स्क्रॉल ', और ' ऑटो ”।
आइए ओवरफ्लो-वाई संपत्ति के बेहतर प्रदर्शन के लिए नीचे दिए गए उदाहरणों पर जाएं:
उदाहरण 1: अतिप्रवाह-वाई गुण के लिए मान के रूप में दृश्यमान का उपयोग करना
' दृश्यमान ” मूल्य सामग्री को कंटेनर से ओवरफ्लो करने की अनुमति देता है और कोई क्लिपिंग या स्क्रॉलबार नहीं जोड़ता है। नीचे दिए गए व्यावहारिक कोड ब्लॉक पर जाएँ:
<एच 1 > लिनक्सहिंट >
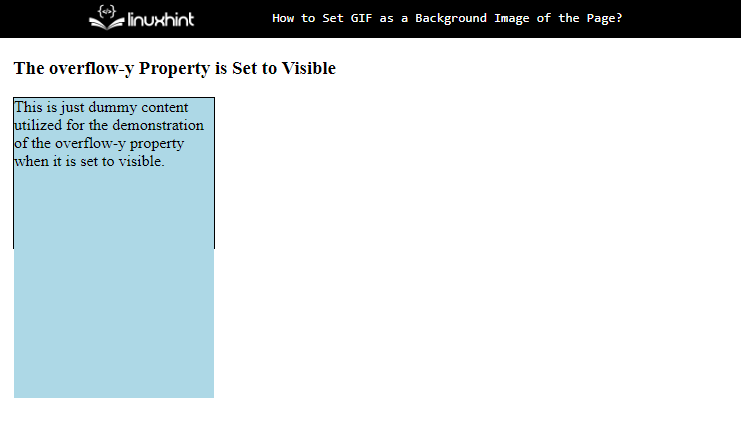
<एच3 > ओवरफ्लो-वाई संपत्ति दृश्यमान पर सेट है >
<डिव वर्ग = 'माता-पिता' शैली = 'अतिप्रवाह-वाई: दृश्यमान;' >
<डिव वर्ग = 'चाइल्ड कंटेंट' > यह सिर्फ डमी है संतुष्ट ओवरफ्लो-वाई संपत्ति के प्रदर्शन के लिए उपयोग किया जाता है जब इसे दृश्यमान पर सेट किया जाता है।
>
>
उपरोक्त कोड ब्लॉक का विवरण:
- सबसे पहले, 'का मान असाइन करें माता-पिता ' तक ' कक्षा विशेषता और उपयोग ' शैली ' गुण।
- इसके अलावा, का मान प्रदान करें ' दृश्यमान 'सीएसएस के लिए' अतिप्रवाह-y ' संपत्ति। और इसे 'के बराबर सेट करें' शैली CSS स्टाइलिंग कार्य करने के लिए विशेषता।
- अगला, एक नेस्टेड बनाएँ ' डिव 'तत्व और इसे' का एक वर्ग असाइन करें babyContent ”। साथ ही उसे डमी डेटा उपलब्ध कराएं।
अब, विज़ुअलाइज़ेशन को बढ़ाने के लिए CSS गुणों का उपयोग करें जो CSS overflow-y संपत्ति की बेहतर समझ में मदद करता है:
माता-पिता {चौड़ाई : 200 पीएक्स ;
ऊंचाई : 150 पीएक्स ;
सीमा : 1 पीएक्स ठोस काला ;
}
.चाइल्ड सामग्री {
ऊंचाई : 300 पीएक्स ;
पृष्ठभूमि का रंग : हल्का नीला रंग ;
}
CSS संपत्तियों का विवरण नीचे दिया गया है:
- पहले ' माता-पिता 'वर्ग का चयन किया गया है और' के मान 200 पीएक्स ”, “ 150 पीएक्स ', और ' 1 पीएक्स ठोस काला 'सीएसएस को सौंपा गया है' चौड़ाई ”, “ ऊंचाई ', और ' सीमा ' गुण, क्रमशः।
- अगला, 'का चयन करें babyContent 'वर्ग और' के मान सेट करें 300 पीएक्स ' और ' हल्का नीला रंग 'सीएसएस के लिए' ऊंचाई ' और ' पृष्ठभूमि का रंग ' गुण, क्रमशः। इस वर्ग का विस्तार ' माता-पिता 'सीएसएस द्वारा नियंत्रित वर्ग' अतिप्रवाह ' संपत्ति।
कोड स्निपेट्स के संकलन के बाद, वेबपेज इस तरह दिखाई देता है:

स्नैपशॉट प्रदर्शित करता है कि अतिप्रवाह सामग्री अब दिखाई दे रही है और स्क्रॉलबार या क्लिपिंग डिफ़ॉल्ट रूप से नहीं जोड़ी गई है।
उदाहरण 2: अतिप्रवाह-वाई संपत्ति के लिए एक मूल्य के रूप में छिपे हुए का उपयोग करना
' अतिप्रवाह-y '' के मूल्य वाली संपत्ति छिपा हुआ ” वह सभी सामग्री छुपाता है जो उसके मूल कंटेनर से बाहर जाती है। यह संपत्ति स्क्रॉलबार नहीं जोड़ती है बल्कि यह अतिप्रवाहित सामग्री को क्लिप करती है:
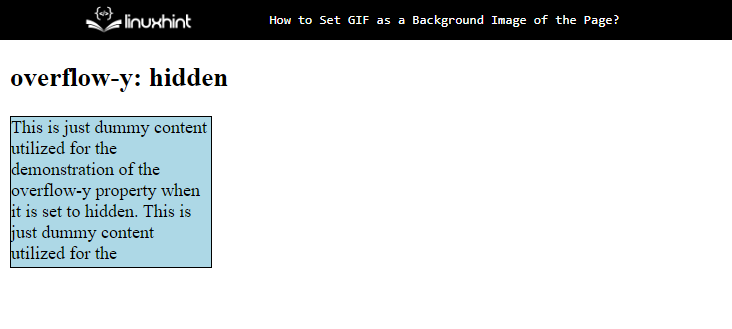
<एच2 > अतिप्रवाह-y : छिपा हुआ ><डिव वर्ग = 'माता-पिता' शैली = 'अतिप्रवाह-वाई: छुपा हुआ;' >
<डिव वर्ग = 'चाइल्ड कंटेंट' > यह सिर्फ डमी है संतुष्ट अतिप्रवाह-वाई संपत्ति के प्रदर्शन के लिए उपयोग किया जाता है जब इसे छुपाया जाता है। यह सिर्फ डमी है संतुष्ट अतिप्रवाह-वाई संपत्ति के प्रदर्शन के लिए उपयोग किया जाता है जब इसे छुपाया जाता है।
>
>
उपरोक्त कोड स्निपेट में शामिल हैं:
- सबसे पहले, आंतरिक div तत्व के अंदर डमी सामग्री की वृद्धि के साथ समान कोड फिर से डाला जाता है।
- अगला, 'का मान बदलें अतिप्रवाह-y 'को संपत्ति' छिपा हुआ ' तक ' <दिव> 'की श्रेणी वाले टैग' माता-पिता ”।
वेबपेज को री-रेंडर करने के बाद ऐसा दिखता है:

स्नैपशॉट प्रदर्शित करता है कि अतिप्रवाह सामग्री को क्लिप कर दिया गया है।
उदाहरण 3: अतिप्रवाह-वाई गुण के लिए स्क्रॉल को एक मान के रूप में उपयोग करना
का मूल्य निर्धारित करना अतिप्रवाह-y 'के लिए संपत्ति' स्क्रॉल ” अंतिम उपयोगकर्ता को स्क्रॉल करने की अनुमति देता है
सामग्री जो इसे ओवरफ्लो करती है। आइए हम नीचे दिए गए कोड ब्लॉक पर जाएं:
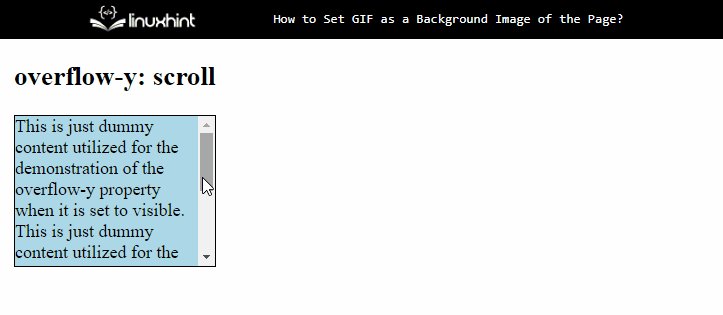
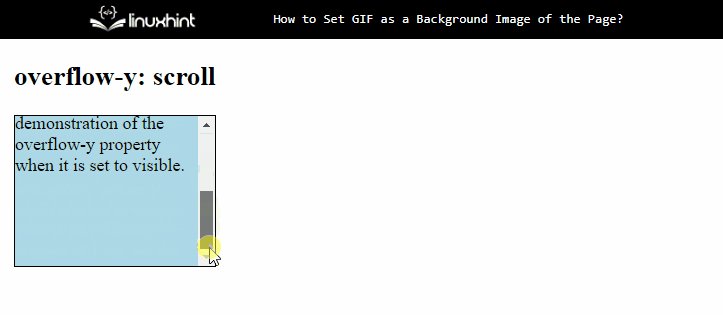
<एच2 > अतिप्रवाह-y : स्क्रॉल करें ><डिव वर्ग = 'माता-पिता' शैली = 'अतिप्रवाह-वाई: स्क्रॉल;' >
<डिव वर्ग = 'चाइल्ड कंटेंट' > यह सिर्फ डमी है संतुष्ट ओवरफ्लो-वाई संपत्ति के प्रदर्शन के लिए उपयोग किया जाता है जब इसे दृश्यमान पर सेट किया जाता है। यह सिर्फ डमी है संतुष्ट ओवरफ्लो-वाई संपत्ति के प्रदर्शन के लिए उपयोग किया जाता है जब इसे दृश्यमान पर सेट किया जाता है।
>
>
उपरोक्त कोड ब्लॉक में:
- सबसे पहले, उसी HTML संरचना को '' के अंदर डाला गया है। <शरीर> ' उपनाम।
- अगला, 'का मान बदलें अतिप्रवाह-y 'के लिए संपत्ति' स्क्रॉल ”। यह अनुमति देता है ' माता-पिता ” div अतिप्रवाहित सामग्री को नियंत्रित करने के लिए स्क्रॉलिंग प्रभाव को सक्षम करने के लिए।
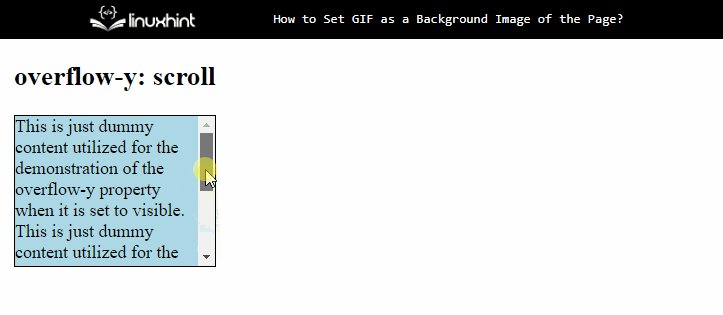
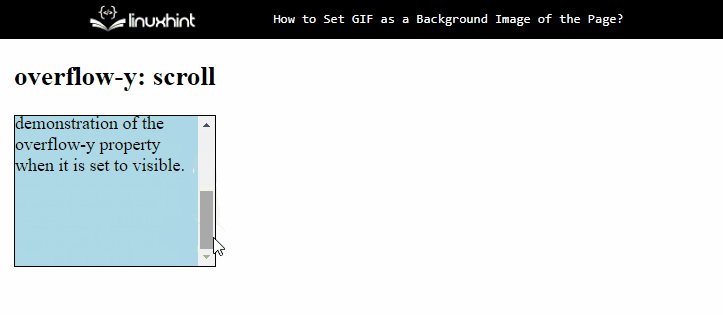
उपरोक्त कोड ब्लॉक के संकलन के बाद, वेबपेज इस तरह दिखाई देता है:

उपरोक्त gid दिखाता है कि अतिप्रवाह सामग्री को नियंत्रित करने के लिए स्क्रॉलिंग प्रभाव उपलब्ध है।
उदाहरण 4: अतिप्रवाह-वाई संपत्ति के लिए एक मूल्य के रूप में ऑटो का उपयोग करना
इस उदाहरण में, उपयोगकर्ता स्क्रॉलबार तभी जोड़ सकते हैं जब सामग्री कंटेनर में फिट न हो। साथ ही, यदि सामग्री अतिप्रवाह नहीं होती है तो स्क्रॉलबार नहीं जोड़ा जाएगा। यह ' का मान प्रदान करके संभव है ऑटो 'सीएसएस के लिए' अतिप्रवाह-y ' संपत्ति:
<एच2 > अतिप्रवाह-y : कार ><डिव वर्ग = 'माता-पिता' शैली = 'अतिप्रवाह-वाई: ऑटो;' >
<डिव वर्ग = 'चाइल्ड कंटेंट' > यह सिर्फ डमी है संतुष्ट ओवरफ्लो-वाई संपत्ति के प्रदर्शन के लिए उपयोग किया जाता है जब इसे दृश्यमान पर सेट किया जाता है। यह सिर्फ डमी है संतुष्ट ओवरफ्लो-वाई संपत्ति के प्रदर्शन के लिए उपयोग किया जाता है जब इसे दृश्यमान पर सेट किया जाता है।
>
>
उपरोक्त कोड ब्लॉक में:
- सबसे पहले, उसी HTML फ़ाइल को “के अंदर डालें” <शरीर> ' उपनाम।
- अगला, 'के मान को अपडेट करें अतिप्रवाह-y 'को संपत्ति' ऑटो ”। यह सामग्री की लंबवत लंबाई के सापेक्ष स्क्रॉलिंग प्रभाव को सक्षम करता है।
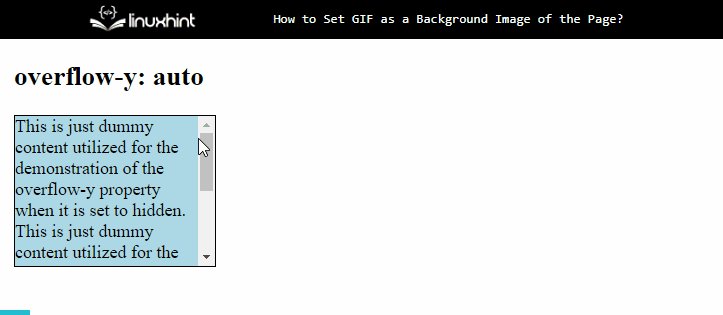
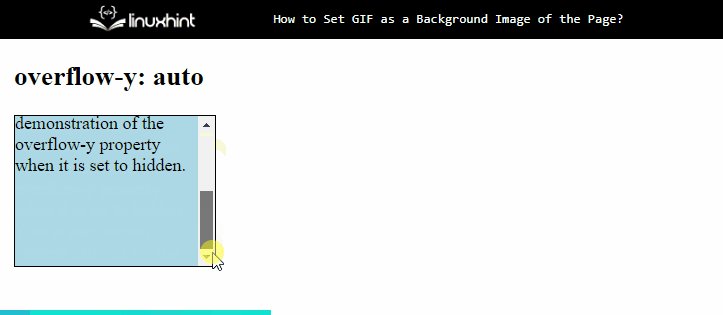
संकलन प्रक्रिया के अंत के बाद, वेबपेज इस तरह काम करता है:

उपरोक्त gif अतिप्रवाह गुण प्रदर्शित करता है जिसने सामग्री की लंबाई के अनुसार स्क्रॉलबार को सक्षम किया है।
निष्कर्ष
सीएसएस ' अतिप्रवाह-y 'संपत्ति का उपयोग किसी तत्व के भीतर क्रॉस-अक्ष के साथ अतिप्रवाहित सामग्री को नियंत्रित करने के लिए किया जाता है। ओवरफ्लो-वाई गुण ओवरफ्लो-वाई गुणों को प्रदान किए गए विशिष्ट मूल्य के अनुसार सामग्री को नियंत्रित करता है। ' तस्वीर ” मूल्य अतिप्रवाहित सामग्री को प्रदर्शित करता है, “ छिपा हुआ ” मूल्य अतिप्रवाह सामग्री को छुपाता है, और “ स्क्रॉल ” मूल्य सामग्री को नियंत्रित करने के लिए एक स्क्रॉलबार जोड़ता है। और अगर मूल्य है ' ऑटो ”स्क्रॉलबार सामग्री की लंबाई के अनुसार जोड़ता या हटाता है।