यह ब्लॉग पोस्ट जावास्क्रिप्ट में डायनेमिक टेबल बनाने की प्रक्रिया को प्रदर्शित करेगा।
जावास्क्रिप्ट में गतिशील रूप से तालिका कैसे बनाएं?
आइए एक उदाहरण देखें जो बताता है कि जावास्क्रिप्ट में एक गतिशील तालिका कैसे बनाई जाएगी।
उदाहरण
आरंभ करने के लिए, एक नए HTML दस्तावेज़ में निम्नलिखित पंक्तियाँ लिखें ताकि एक ऐसा प्रपत्र बनाया जा सके जो डेटा लेता है और फिर इसे गतिशील रूप से जोड़कर तालिका में दिखाता है:
< डिव आईडी = 'माईफॉर्म' >
< एच 4 > नीचे दिया गया फॉर्म भरें : एच 4 >
< लेबल > नाम : लेबल >
< निवेष का प्रकार = 'मूलपाठ' पहचान = 'नाम' < बीआर < बीआर >
< लेबल > लिंग : लेबल >
< निवेष का प्रकार = 'मूलपाठ' पहचान = 'लिंग' < बीआर < बीआर >
< लेबल > पद : लेबल >
< निवेष का प्रकार = 'मूलपाठ' पहचान = 'पद' < बीआर < बीआर >
< लेबल > में शामिल होने से दिनांक : लेबल >
< निवेष का प्रकार = 'दिनांक' पहचान = 'दिनांक' < बीआर < बीआर >
< बटन आईडी = 'जोड़ें' मूल्य = 'जोड़ें' > तालिका में डेटा जोड़ें बटन >
डिव >
उपरोक्त कोड स्निपेट में:
- सबसे पहले, एक शीर्षक बनाएं ' नीचे दिया गया फॉर्म भरें: ”।
- के लिए इनपुट फ़ील्ड बनाएँ नाम ”, “ लिंग ”, “ पद ', तथा ' कार्यग्रहण तिथि असाइन की गई आईडी के साथ ' नाम ”, “ लिंग ”, “ पद ', तथा ' दिनांक ” क्रमशः, उपयोगकर्ता से इनपुट मान लेने के लिए।
- इन आईडी का उपयोग जावास्क्रिप्ट में तत्वों का संदर्भ प्राप्त करने के लिए किया जाता है।
- फिर, 'के साथ एक बटन बनाएँ क्लिक पर 'संपत्ति जो कॉल करेगी' ऐडटेबलरो () तालिका में डेटा जोड़ने और दिखाने के लिए स्क्रिप्ट फ़ाइल में फ़ंक्शन:
यहाँ, HTML फ़ाइल में, तालिका संरचना बनाने के लिए कोड की इन पंक्तियों को लिखें, जहाँ डेटा गतिशील रूप से जोड़ा जाएगा:
< डिव >
< एच 4 > कर्मचारी रिकॉर्ड बी >> एच 4 >
< केंद्र >
< टेबल आईडी = 'तालिका डेटा' सीमा = '1' सेलपैडिंग = 'दो' >
< टीआर >
< टीडी < बी > नाम बी >> टीडी >
< टीडी < बी > लिंग बी >> टीडी >
< टीडी < बी > पद बी >> टीडी >
< टीडी < बी > कार्यग्रहण तिथि बी >> टीडी >
टीआर >
मेज़ >
केंद्र >
डिव >
उपरोक्त कोड में:
- आईडी के साथ एक टेबल बनाएं ' तालिका डेटा ” जिसका उपयोग इस तालिका का संदर्भ प्राप्त करने के लिए स्क्रिप्ट फ़ाइल में किया जाएगा और फिर इसमें डेटा जोड़ा जाएगा।
- तालिका में चार स्तंभ हैं, ' नाम ”, “ लिंग ”, “ पद ', तथा ' कार्यग्रहण तिथि ” जो कॉलम नामों के अनुसार डेटा स्टोर करेगा।
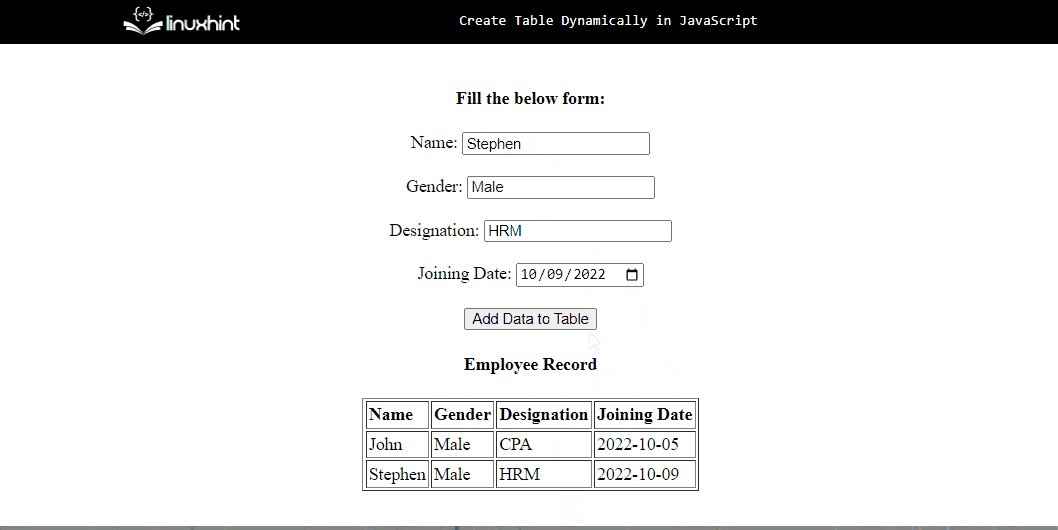
HTML फ़ाइल चलाने से निम्न ब्राउज़र आउटपुट प्राप्त होंगे:

जावास्क्रिप्ट का उपयोग करके गतिशील रूप से टेबल बनाने के लिए कार्यक्षमता जोड़ें। स्क्रिप्ट फ़ाइल या टैग में, नीचे दिए गए कोड का उपयोग करें जो गतिशील रूप से तालिका बनाएगा:
समारोह addTableRow ( ) {था नाम = दस्तावेज़। getElementById ( 'नाम' ) ;
था लिंग = दस्तावेज़। getElementById ( 'लिंग' ) ;
था पद = दस्तावेज़। getElementById ( 'पद' ) ;
था दिनांक = दस्तावेज़। getElementById ( 'दिनांक' ) ;
था मेज़ = दस्तावेज़। getElementById ( 'तालिका डेटा' ) ;
था पंक्ति गिनती = मेज़। पंक्तियों . लंबाई ;
था पंक्ति = मेज़। सम्मिलित पंक्ति ( पंक्ति गिनती ) ;
पंक्ति। सम्मिलित करें ( 0 ) . innerHTML = नाम। मूल्य ;
पंक्ति। सम्मिलित करें ( 1 ) . innerHTML = लिंग। मूल्य ;
पंक्ति। सम्मिलित करें ( दो ) . innerHTML = पद। मूल्य ;
पंक्ति। सम्मिलित करें ( 3 ) . innerHTML = दिनांक। मूल्य ;
}
उपरोक्त स्निपेट में:
- सबसे पहले, एक फ़ंक्शन परिभाषित करें ' ऐडटेबलरो () ” जो HTML बटन के क्लिक इवेंट को ट्रिगर करेगा।
- फिर, सभी इनपुट फ़ील्ड्स का एक-एक करके संदर्भ प्राप्त करें, उनके संबंधित आईडी का उपयोग करके ' getelementById () ” विधि और उन्हें चर में संग्रहीत करें।
- इन चरों का उपयोग HTML का उपयोग करके इनपुट फ़ील्ड का मान प्राप्त करने के लिए किया जाएगा ' मूल्य ' गुण और उन्हें 'का उपयोग करके तालिका में अलग-अलग कक्षों में सेट करें' innerHTML ' संपत्ति।
- 'का उपयोग करके तालिका में पंक्तियाँ जोड़ें' तालिका। पंक्तियाँ। लंबाई ” संपत्ति और उसके बाद मूल्यों को स्टोर करें।
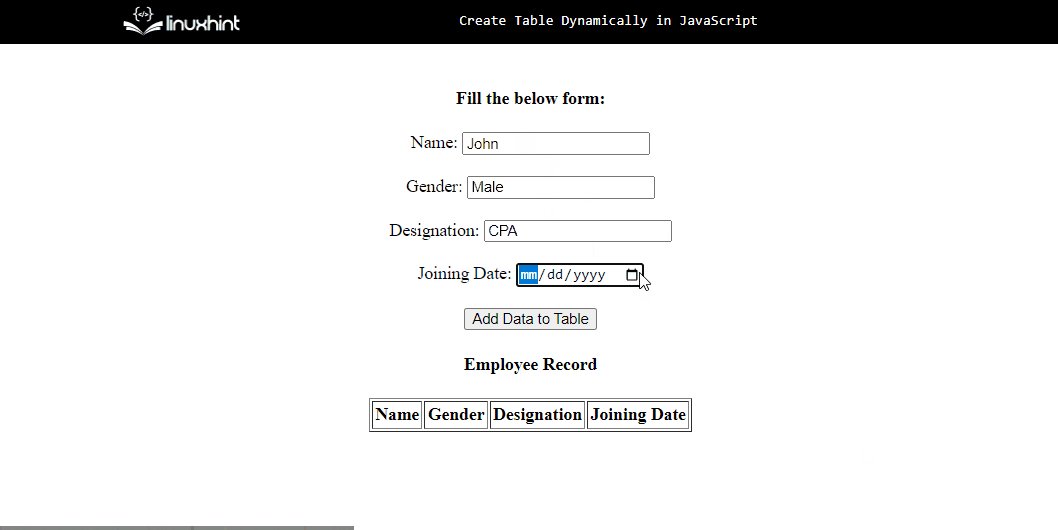
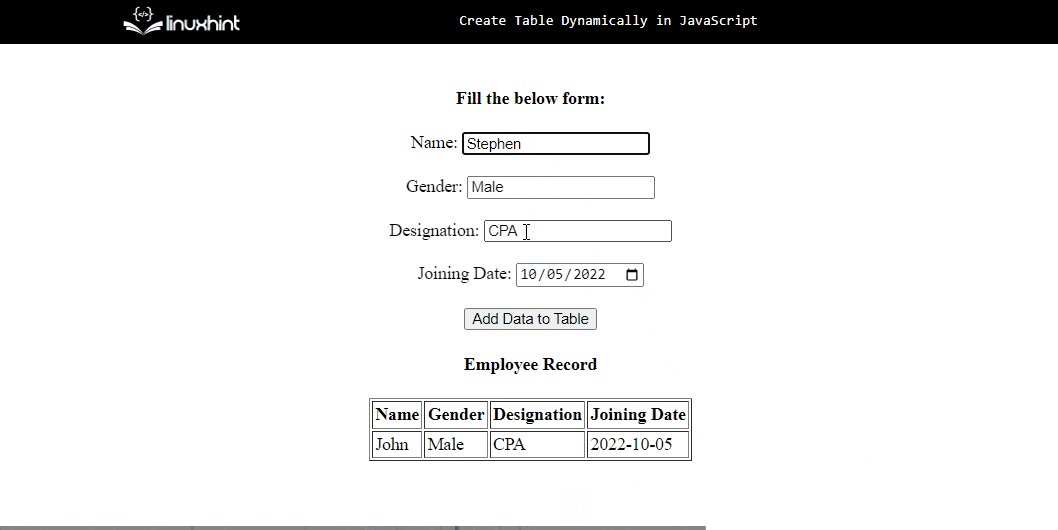
उत्पादन

उपरोक्त आउटपुट इंगित करता है कि जावास्क्रिप्ट का उपयोग करके डेटा को फॉर्म में जोड़कर गतिशील तालिका सफलतापूर्वक बनाई गई है।
निष्कर्ष
जावास्क्रिप्ट पूर्वनिर्धारित विधियों के साथ विभिन्न HTML गुणों का उपयोग करके गतिशील तालिका बनाई गई है। सबसे पहले, एक HTML फ़ाइल में एक फॉर्म बनाएं और फिर जावास्क्रिप्ट पूर्वनिर्धारित विधियों जैसे 'का उपयोग करके फ़ील्ड का संदर्भ प्राप्त करें' getElementById () 'विधि और फिर' का उपयोग करके उनके दर्ज मूल्यों को पुनः प्राप्त करें मूल्य ' संपत्ति। इन मानों को 'का उपयोग करके तालिका के संबंधित कॉलम में सेट करें' innerHTML ' संपत्ति। यह ब्लॉग पोस्ट जावास्क्रिप्ट में डायनेमिक टेबल बनाने की प्रक्रिया को प्रदर्शित करता है।