इस पोस्ट में जावास्क्रिप्ट ऑब्जेक्ट्स की एक सरणी में ऑब्जेक्ट आईडी खोजने की विधि बताई गई है।
जावास्क्रिप्ट में परिशिष्ट () विधि क्या है?
' संलग्न () ” जावास्क्रिप्ट में विधि का उपयोग तत्व के अंत में तत्वों या स्ट्रिंग वस्तुओं को सम्मिलित करने के लिए किया जाता है। तत्व के अंत में निर्दिष्ट स्थान पर आवश्यक तत्व जोड़ने के लिए यह सबसे उपयोगी तरीकों में से एक है।
जावास्क्रिप्ट में एपेंड () विधि का उपयोग कैसे करें?
जावास्क्रिप्ट में परिशिष्ट () फ़ंक्शन का उपयोग करने के लिए, नीचे उल्लिखित सिंटैक्स का पालन करें:
$ ( चयनकर्ता ) . संलग्न ( सामग्री, समारोह ( सूचकांक, एचटीएमएल ) )
यहाँ:
- ' चयनकर्ता ” HTML तत्व है जिसे एक्सेस किया गया है।
- ' संलग्न () ” विधि का उपयोग तत्व को जोड़ने के लिए किया जाता है।
- ' संतुष्ट ” आवश्यक पैरामीटर है, जो संलग्न करने के लिए डेटा सामग्री को निर्धारित करता है।
- ' समारोह() ” एक वैकल्पिक तत्व है।
उदाहरण 1: अनुच्छेद में समान तत्व जोड़ें
अनुच्छेद में समान तत्वों को जोड़ने के लिए, सबसे पहले प्रासंगिक HTML पृष्ठ खोलें और 'का उपयोग करें' टैग के बीच में डेटा एम्बेड करने के लिए टैग। इसके अलावा, असाइन करें ' पहचान ” जावास्क्रिप्ट में इसे एक्सेस करने के लिए पैराग्राफ में:
< पी आईडी = 'तत्व' > लिनक्सहिंट में आपका स्वागत है पी >
अगला, 'की मदद से एक बटन बनाएं <बटन> 'तत्व और उपयोग करें' कक्षा बटन पर प्रदर्शित करने के लिए बटन तत्व के साथ एक विशेष नाम और एम्बेड पाठ निर्दिष्ट करने के लिए विशेषता:
< बटन कक्षा = 'बीटीएन' > तत्व जोड़ें बटन >अब, उपयोग करें ' <स्क्रिप्ट> ” जावास्क्रिप्ट कोड जोड़ने के लिए टैग:
< लिखी हुई कहानी >
$ ( दस्तावेज़ ) . तैयार ( समारोह ( ) {
$ ( '.बीटीएन' ) . क्लिक ( समारोह ( ) {
$ ( '#तत्व' ) . संलग्न ( 'बटन क्लिक पर पाठ जोड़ें' ) ;
} ) ;
} ) ;
लिखी हुई कहानी >
दिए गए कोड के अनुसार:
- ' तैयार() जब दस्तावेज़ स्क्रीन पर सफलतापूर्वक लोड हो जाता है तो फ़ंक्शन को उपलब्ध कराने के लिए विधि का उपयोग किया जाता है। ऐसा करने के लिए, 'पास करें' समारोह() 'विधि पैरामीटर के रूप में।
- ' क्लिक करें () ” जब उपयोगकर्ता HTML बटन तत्व पर क्लिक करता है तो विधि शुरू हो जाती है। जब उपयोगकर्ता बटन दबाता है तो यह विधि क्लिक के निष्पादन को निर्धारित करती है।
- ' संलग्न () 'विधि निष्पादन के बाद वस्तुओं का एक सेट सम्मिलित करती है' क्लिक करें () ' तरीका। उस उद्देश्य के लिए, उस पाठ को पास करें जिसे संलग्न करने की आवश्यकता है।
उत्पादन

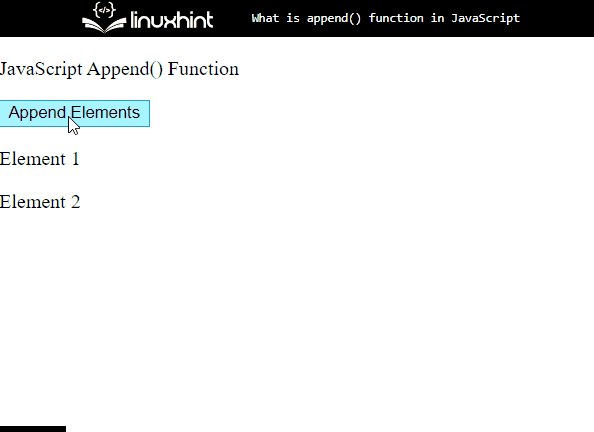
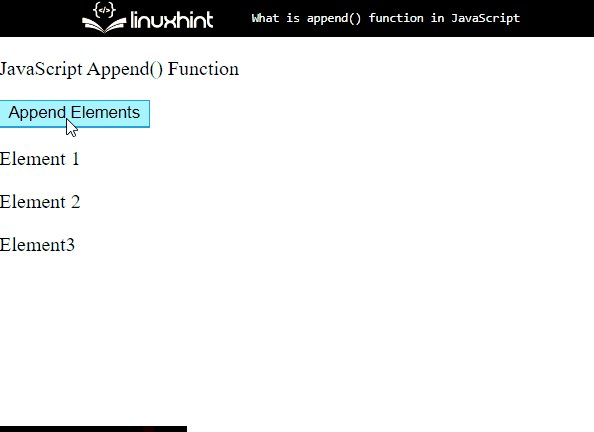
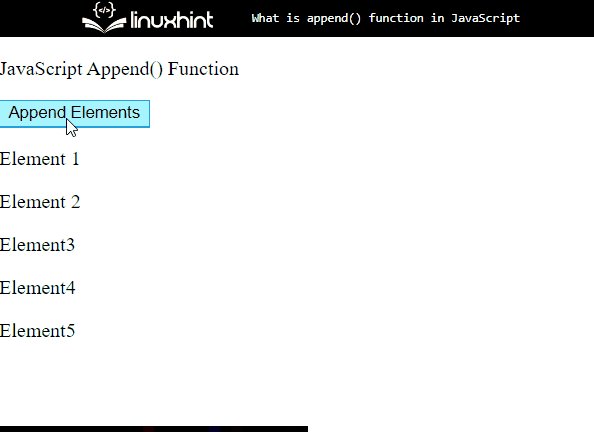
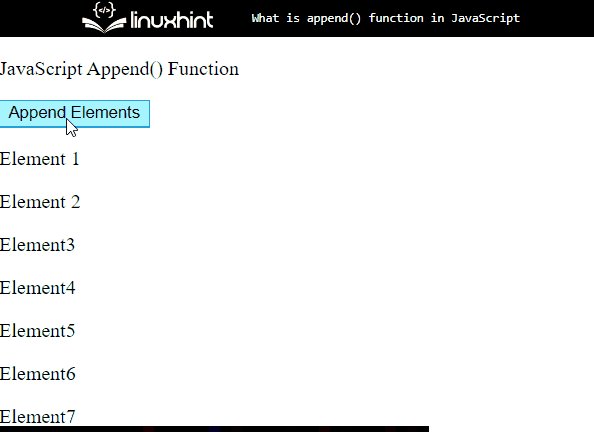
उदाहरण 2: सूची के रूप में विभिन्न तत्वों को जोड़ें
आप सूची के रूप में विभिन्न तत्वों को जोड़ सकते हैं। ऐसा करने के लिए, एक HTML पेज बनाएं और 'की मदद से टेक्स्ट एम्बेड करें' ' उपनाम:
< पी आईडी = 'संलग्न' > जावास्क्रिप्ट संलग्न करें ( ) समारोह पी >'का उपयोग करके एक बटन बनाएं <बटन> 'तत्व और उपयोग करें' क्लिक पर ” ईवेंट जो तब होता है जब कोई उपयोगकर्ता किसी HTML तत्व पर क्लिक करता है:
< बटन ऑनक्लिक = 'फंक ()' > तत्वों को जोड़ें बटन >एक div कंटेनर बनाएं और 'का उपयोग करके उस कंटेनर को एक आईडी असाइन करें' पहचान ' गुण। अगला, 'की मदद से तत्वों को जोड़ें ' उपनाम:
< डिव आईडी = 'अधिक तत्व' >< पी > तत्व 1 पी >
< पी > तत्व 2 पी >
डिव >
अगला, इस्तेमाल किया ' <स्क्रिप्ट> ” टैग करें और टैग के बीच में निम्न कोड जोड़ें:
< लिखी हुई कहानी >var एलिमेंटनंबर = 3 ;
समारोह func ( ) {
एक अभिभावक था = दस्तावेज़। getElementById ( 'अधिक तत्व' ) ;
नया तत्व था = '
तत्व'
+ एलिमेंटनंबर + '' ;माता पिता। सम्मिलित करें ( 'पहले' , और तत्व ) ;
एलिमेंटनंबर ++;
}
लिखी हुई कहानी >
उपर्युक्त कोड में:
- 'का उपयोग करके एक चर घोषित करें था ”कीवर्ड और अपनी पसंद के अनुसार इसे एक मान दें।
- एक फ़ंक्शन को परिभाषित करें और एक विशेष नाम के साथ परिभाषित फ़ंक्शन के अंदर एक अन्य चर प्रारंभ करें।
- फिर, 'आह्वान करें' getElementById () तत्व तक पहुँचने के लिए जावास्क्रिप्ट विधि और पैरामीटर के रूप में आईडी मान पास करें।
- ' सम्मिलित करें आसन्न HTML () 'विधि का उपयोग HTML कोड को एक निर्दिष्ट स्थिति में जोड़ने और एक दूसरे से सटे तत्व को जोड़ने के लिए किया जाता है।
- तत्व में वृद्धि करने के लिए वेतन वृद्धि ऑपरेटर का उपयोग करें:

आपने जावास्क्रिप्ट में परिशिष्ट () विधि के उपयोग के बारे में विभिन्न उदाहरणों के साथ सीखा है।
निष्कर्ष
' संलग्न () ” एक जावास्क्रिप्ट विधि है जिसका उपयोग परिभाषित तत्व के अंत में तत्व और वस्तुओं को सम्मिलित करने के लिए किया जाता है। आप अनुच्छेदों और सूचियों के रूप में एक ही तत्व और विभिन्न तत्वों को जोड़ सकते हैं। अधिक विशेष रूप से, इसे एक बटन क्लिक पर चालू किया जा सकता है। इस पोस्ट ने जावास्क्रिप्ट में एपेंड () विधि का प्रदर्शन किया है।