यह ब्लॉग जावास्क्रिप्ट में उपयोगकर्ता एजेंटों को प्राप्त करने के तरीकों की व्याख्या करेगा।
जावास्क्रिप्ट में उपयोगकर्ता एजेंट कैसे प्राप्त करें?
' उपभोक्ता अभिकर्ता ” संपत्ति उपयोगकर्ता-एजेंट का हेडर देती है जिसे ब्राउज़र द्वारा सर्वर पर भेजा जाता है। उपयोगकर्ता एजेंट को 'का उपयोग करके लाया जा सकता है' उपभोक्ता अभिकर्ता ”विभिन्न परिदृश्यों में संपत्ति। ये परिदृश्य इस प्रकार हैं:
उदाहरण 1: यूज़र-डिफ़ाइंड फ़ंक्शन का उपयोग करके जावास्क्रिप्ट में यूज़र एजेंट प्राप्त करें
उपयोगकर्ता परिभाषित फ़ंक्शन की सहायता से दो अलग-अलग ब्राउज़रों के उपयोगकर्ता एजेंट को प्राप्त करने के लिए यह विशेष उदाहरण लागू किया जा सकता है।
आइए निम्नलिखित कोड-स्निपेट पर एक नजर डालते हैं:
< h3 > उपयोगकर्ता एजेंट प्राप्त करें में जावास्क्रिप्ट h3 >
< बटन ऑनक्लिक = 'उपभोक्ता अभिकर्ता()' > करने के लिए क्लिक करे प्राप्त उपभोक्ता अभिकर्ता बटन >
< h3 आईडी = 'फिर से' शैली = 'पृष्ठभूमि-रंग: हल्का नीला;' >> h3 >
उपरोक्त कोड में:
- पहले चरण में, बताए गए शीर्षक को शामिल करें।
- उसके बाद, संलग्न के साथ एक बटन बनाएँ ' क्लिक पर ” उपयोगकर्ता द्वारा परिभाषित फ़ंक्शन userAgent () को लागू करने वाली घटना।
- अगले चरण में, निर्दिष्ट शीर्षक के साथ शीर्षक शामिल करें ' पहचान 'परिणामी शामिल करने के लिए' उपभोक्ता अभिकर्ता ”।
आइए कोड के जावास्क्रिप्ट भाग को जारी रखें:
समारोह उपभोक्ता अभिकर्ता ( ) {होने देना प्राप्त = नाविक। उपभोक्ता अभिकर्ता ;
दस्तावेज़। getElementById ( 'फिर से' ) . innerHTML = 'उपयोगकर्ता-एजेंट है:' + प्राप्त ;
}
उपरोक्त जेएस कोड में, निम्न चरणों का पालन करें:
- नाम का एक समारोह घोषित करें ' उपभोक्ता अभिकर्ता() ”।
- इसकी परिभाषा में, 'लागू करें' उपभोक्ता अभिकर्ता ” संपत्ति जो ब्राउज़र के नाम, संस्करण आदि के बारे में जानकारी वापस कर देगी।
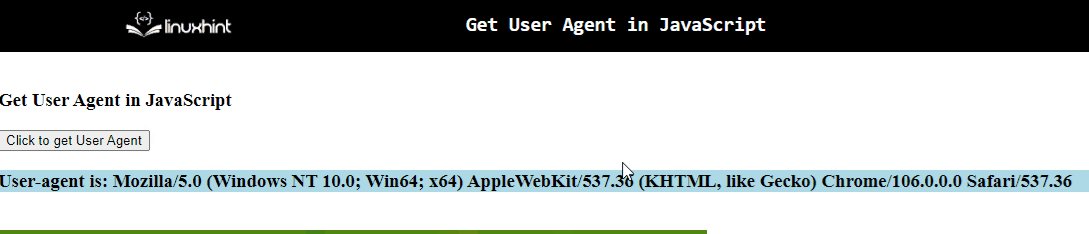
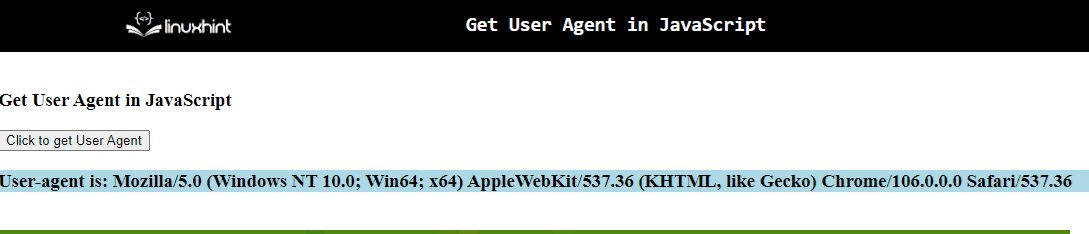
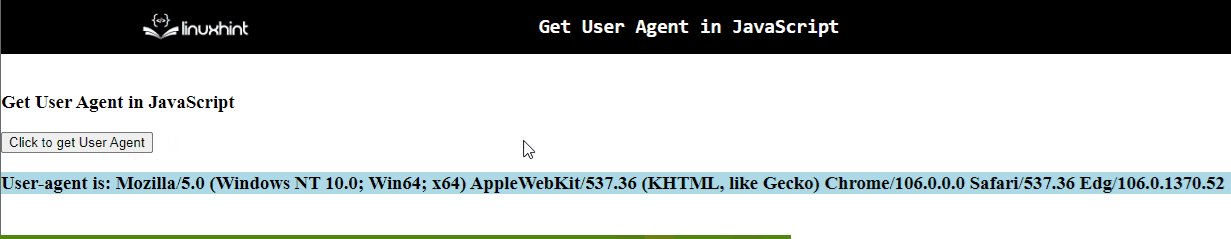
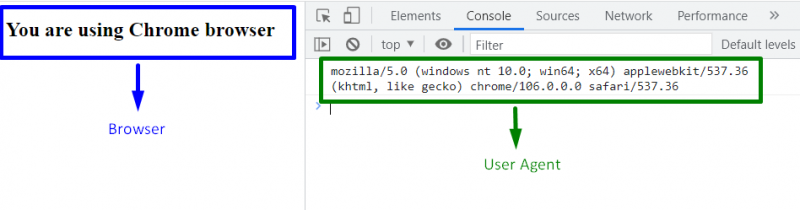
आउटपुट (क्रोम ब्राउज़र के लिए)

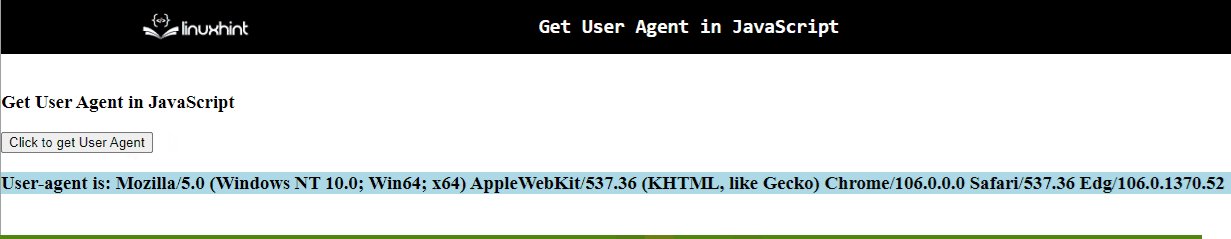
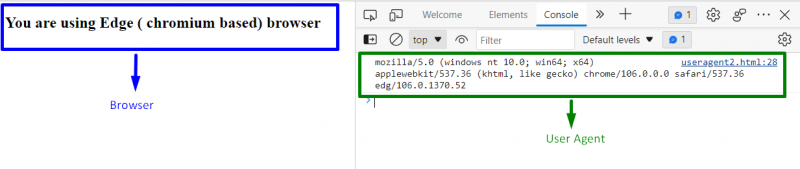
आउटपुट (माइक्रोसॉफ्ट एज ब्राउज़र के लिए)

उपरोक्त आउटपुट से, दोनों ब्राउज़रों में उपयोगकर्ता एजेंट का अंतर देखा जा सकता है।
उदाहरण 2: स्विच स्टेटमेंट का उपयोग करके जावास्क्रिप्ट में उपयोगकर्ता एजेंट प्राप्त करें
' बदलना ” कथन का उपयोग क्रियाओं पर विभिन्न शर्तों को लागू करने के लिए किया जाता है। संबंधित उपयोगकर्ता एजेंट को वापस करने के लिए विभिन्न ब्राउज़रों पर चेक लागू करने के लिए यह कथन लागू किया जा सकता है।
वाक्य - विन्यास
डोरी। के सूचकांक ( तलाशी , प्रारंभ )दिए गए सिंटैक्स में:
- ' तलाशी ” खोजे जाने वाले स्ट्रिंग को संदर्भित करता है।
- ' प्रारंभ 'प्रारंभिक स्थिति इंगित करता है।
उदाहरण
आइए निम्नलिखित उदाहरण पर चलते हैं।
निम्न उदाहरण में, निम्न चरणों का पालन करें:
- शामिल करें ' शीर्षक 'परिणामी संदेश शामिल करने के लिए।
- एक समारोह बनाएँ और 'लागू करें' बदलना 'निर्दिष्ट के साथ कथन' बूलियन ” मान इसके पैरामीटर के रूप में।
- इसकी परिभाषा में, बताए गए पर एक चेक लागू करें ' ब्राउज़रों 'के अपवाद को संभाल कर' -1 ' यानी कोई मूल्य नहीं मिला।
- साथ ही, 'लागू करें' के सूचकांक() परिणामी उपयोगकर्ता एजेंट में इसके पैरामीटर में निहित स्ट्रिंग की जांच करने की विधि। इस स्थिति के परिणामस्वरूप संबंधित ब्राउज़र को कॉन्फ़िगर किया जाएगा।
- उसके बाद, 'लागू करें उपभोक्ता अभिकर्ता 'संपत्ति के साथ' toLowerCase () ” संबंधित ब्राउज़र के उपयोगकर्ता एजेंट को प्राप्त करने और इसे लोअर केस में बदलने की विधि।
- अंत में, 'लागू करें' innerText ” गुण अपने उपयोगकर्ता एजेंट के साथ संबंधित ब्राउज़र नाम प्रदर्शित करने के लिए।
< h3 >> h3 >
तन >
- 1 :
वापसी 'एमएस एज' ;
मामला प्रतिनिधि। के सूचकांक ( 'किनारे/' ) > - 1 :
वापसी 'एज (क्रोमियम आधारित)' ;
मामला प्रतिनिधि। के सूचकांक ( 'ओपीआर' ) > - 1 && !! खिड़की। ओपीआर :
वापसी 'ओपेरा' ;
मामला प्रतिनिधि। के सूचकांक ( 'क्रोम' ) > - 1 && !! खिड़की। क्रोम :
वापसी 'क्रोम' ;
मामला प्रतिनिधि। के सूचकांक ( 'सफारी' ) > - 1 :
वापसी 'सफारी' ;
चूक : वापसी 'अन्य' ;
} } )
( खिड़की। नाविक . उपभोक्ता अभिकर्ता . toLowerCase ( ) ) ;
दस्तावेज़। querySelector ( 'एच3' ) . innerText = 'आप उपयोग कर रहे हैं ' + ब्राउज़रनाम + 'ब्राउज़र' ;
सांत्वना देना। लकड़ी का लट्ठा ( खिड़की। नाविक . उपभोक्ता अभिकर्ता . toLowerCase ( ) ) ;
लिखी हुई कहानी >
आउटपुट (क्रोम ब्राउज़र के लिए)

आउटपुट (माइक्रोसॉफ्ट एज ब्राउज़र के लिए)

उपरोक्त आउटपुट में, यह स्पष्ट है कि दोनों ब्राउज़रों को उनके उपयोगकर्ता एजेंटों के साथ पहचाना गया है।
जावास्क्रिप्ट में उपयोगकर्ता एजेंट प्राप्त करने के लिए सभी सुविधाजनक तरीकों पर चर्चा की गई है।
निष्कर्ष
' उपभोक्ता अभिकर्ता 'की मदद से विभिन्न ब्राउज़रों के लिए लाया जा सकता है' उपयोगकर्ता परिभाषित 'कार्य के साथ-साथ' बदलना 'जावास्क्रिप्ट में बयान। पूर्व उदाहरण सरल है और संबंधित ब्राउज़र के उपयोगकर्ता एजेंट को प्राप्त करने के लिए कार्यान्वित किया जा सकता है और इसे शीर्षक के रूप में वापस कर सकता है। बाद वाला दृष्टिकोण उनमें निहित स्ट्रिंग मान के आधार पर कई ब्राउज़रों को संभालता है और संबंधित ब्राउज़र के उपयोगकर्ता एजेंट को लौटाता है। यह राइट-अप बताता है कि जावास्क्रिप्ट में उपयोगकर्ता एजेंट कैसे प्राप्त करें।