यह पोस्ट जावास्क्रिप्ट में विंडो ऑब्जेक्ट के 'getComputedStyle ()' विधि के उद्देश्य, कार्य और उपयोग को कलमबद्ध करता है।
जावास्क्रिप्ट में विंडो ऑब्जेक्ट की 'GetComputedStyle ()' विधि क्या करती है?
' getComputedStyle () ' विधि 'CSSStyleDeclaration' ऑब्जेक्ट लौटाती है जिसमें CSS गुणों और उनके मानों का संग्रह होता है। यह लक्षित HTML तत्व स्टाइलिंग गुणों की गणना करता है। इसके अलावा, यह HTML तत्व के विशिष्ट भाग के स्टाइलिंग गुणों की गणना करने में भी महत्वपूर्ण भूमिका निभाता है।
वाक्य - विन्यास
खिड़की। getComputedStyle ( तत्व , छद्म तत्व )
उपरोक्त सिंटैक्स में:
- खिड़की: यह वैश्विक वस्तु है जो ब्राउज़र विंडो का प्रतिनिधित्व करती है।
- तत्व: यह विशेष HTML तत्व निर्दिष्ट करता है जिसकी शैली की गणना करने की आवश्यकता होती है।
- छद्म तत्व: यह दिए गए HTML तत्व के भाग को संदर्भित करता है जैसे, पहला अक्षर, अंतिम अक्षर इत्यादि।
निम्नलिखित खंड उदाहरणों की सहायता से 'getComputedStyle ()' पद्धति का व्यावहारिक चित्रण करता है।
एचटीएमएल कोड (सीएसएस स्टाइलिंग सहित)
सबसे पहले, निम्नलिखित HTML कोड का अवलोकन करें:
< सिर >
< शैली >
h3{
फ़ॉन्ट-आकार: 20 पीएक्स;
पृष्ठभूमि-रंग: हरापीला
}
< / शैली >
< / सिर >
< शरीर >
< एच 2 > विंडो ऑब्जेक्ट की getComputedStyle() विधि का उपयोग करें < / एच 2 >
< h3 पहचान = 'डेमो' > दिए गए HTML तत्व का फ़ॉन्ट आकार है: < / h3 >
< पी पहचान = 'नमूना' < / पी >
कोड की उपरोक्त पंक्तियों में:
- ' <शैली> 'टैग' की बताई गई शैली को लागू करता है <एच3> 'एचटीएमएल तत्व।
- में ' <शरीर> 'अनुभाग, एक उपशीर्षक' में शामिल है <एच2> ”
- अगला, “
” तत्व की एक आईडी है “ डेमो ' एक दूसरा उपशीर्षक निर्दिष्ट करता है।
- अंत में, ' 'टैग एक आईडी के साथ एक खाली पैराग्राफ को संदर्भित करता है' नमूना लक्षित तत्व के संगणित सीएसएस गुणों को प्रदर्शित करने के लिए।
टिप्पणी: इस पोस्ट के सभी उल्लिखित उदाहरणों में इस HTML कोड का पालन किया जाता है।
उदाहरण 1: HTML तत्व के फ़ॉन्ट आकार की गणना करने के लिए 'getComputedStyle ()' विधि को लागू करना
यह उदाहरण लक्ष्य HTML तत्व का फ़ॉन्ट आकार प्राप्त करने के लिए 'getComputedStyle ()' विधि लागू करता है।
जावास्क्रिप्ट कोड
बताए गए जावास्क्रिप्ट कोड पर विचार करें:
< लिखी हुई कहानी >कॉन्स्ट तत्व = दस्तावेज़। getElementById ( 'डेमो' ) ;
कॉन्स्ट obj = खिड़की। getComputedStyle ( तत्व )
आकार दें = obj. getPropertyValue ( 'फ़ॉन्ट आकार' ) ;
दस्तावेज़। getElementById ( 'नमूना' ) . innerHTML = आकार ;
लिखी हुई कहानी >
उपरोक्त कोड स्निपेट में:
- एक चर घोषित करें ' तत्व 'एक' स्थिरांक 'कीवर्ड के साथ जो' का उपयोग करता है getElementById () '' आईडी के माध्यम से '
' तत्व तक पहुँचने की विधि ' डेमो ”।
- उसके बाद, 'लागू करें getComputedStyle () प्राप्त किए गए '
' तत्व के CSS गुणों की गणना करने की विधि।
- अगला, ' आकार 'चर लागू होता है' getPropertyValue() 'विधि जो लागू सीएसएस संपत्ति का मान लौटाती है' फ़ॉन्ट आकार 'एक स्ट्रिंग के रूप में।
- अंत में, 'getElementById ()' विधि खाली पैराग्राफ तक पहुँचती है और 'का उपयोग करके परिकलित CSS गुण मान प्रदर्शित करती है' innerHTML ' संपत्ति।
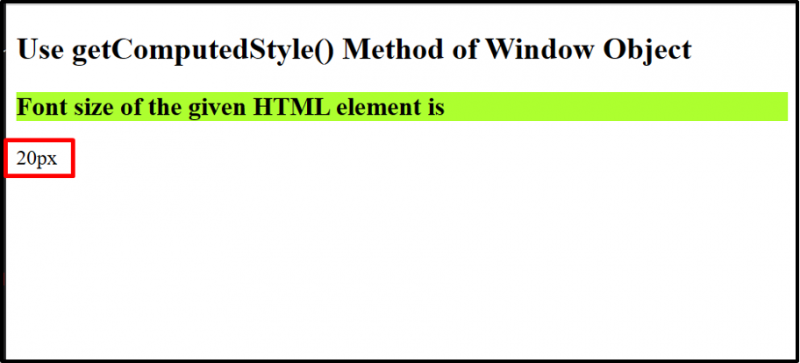
उत्पादन

जैसा कि देखा गया है, आउटपुट संबंधित HTML तत्व यानी '
' के विरुद्ध लागू फ़ॉन्ट-आकार मान प्रदर्शित करता है।
उदाहरण 2: HTML तत्व के पृष्ठभूमि रंग की गणना करने के लिए 'getComputedStyle ()' विधि को लागू करना
इस उदाहरण में, विशिष्ट HTML तत्व के पृष्ठभूमि रंग की गणना करने के लिए चर्चा की गई विधि का उपयोग किया जाता है:
< लिखी हुई कहानी >कॉन्स्ट तत्व = दस्तावेज़। getElementById ( 'डेमो' ) ;
कॉन्स्ट obj = खिड़की। getComputedStyle ( तत्व )
चलो bgcolor = obj. getPropertyValue ( 'पृष्ठभूमि का रंग' ) ;
दस्तावेज़। getElementById ( 'नमूना' ) . innerHTML = bgcolor ;
लिखी हुई कहानी >
उपरोक्त कोड ब्लॉक में, ' getComputedStyle () 'विधि' की गणना करती है पृष्ठभूमि का रंग '
' एलिमेंट का जिसकी आईडी 'डेमो' है और 'आरजीबी' के रूप में इसका मान लौटाता है ' getPropertyValue() ' तरीका।
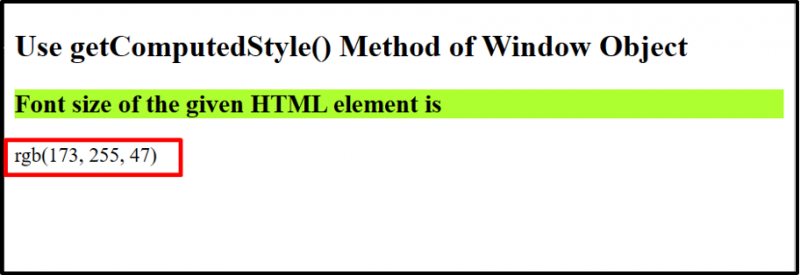
उत्पादन

आउटपुट स्पष्ट रूप से प्राप्त किए गए HTML तत्व की गणना की गई पृष्ठभूमि का रंग दिखाता है।
निष्कर्ष
जावास्क्रिप्ट प्रदान करता है ' getComputedStyle () लक्ष्य HTML तत्व के CSS स्टाइलिंग गुणों की गणना करने की विधि। इस पद्धति का परिकलित मान एक स्ट्रिंग है जिसमें CSS गुण और उनके मान शामिल हैं। किसी भी HTML तत्व के CSS गुणों को प्राप्त करने के लिए जावास्क्रिप्ट का उपयोग करके इसे विभिन्न तरीकों से लागू किया जा सकता है। इस पोस्ट ने जावास्क्रिप्ट में विंडो ऑब्जेक्ट के 'getComputedStyle ()' विधि के उद्देश्य, कार्य और उपयोग का विस्तृत दृश्य प्रदान किया।