यह आलेख टेलविंड सीएसएस में स्थिर उपयोगिताओं का उपयोग करने की विधि समझाएगा।
टेलविंड में स्टेटिक यूटिलिटीज़ का उपयोग कैसे करें?
टेलविंड में स्थिर उपयोगिताओं का उपयोग करने के लिए, “जोड़ें” addUtilities() 'tailwind.config.js' फ़ाइल में फ़ंक्शन करें और वांछित स्थिर उपयोगिताओं को कॉन्फ़िगर करें। फिर, HTML प्रोग्राम में स्थिर उपयोगिताओं का उपयोग करें और सुनिश्चित करें कि HTML वेब पेज देखते समय स्थिर उपयोगिताएँ ठीक से काम कर रही हैं।
आइए निम्नलिखित चरणों का पता लगाएं:
चरण 1: 'tailwind.config.js' फ़ाइल में स्टेटिक यूटिलिटीज़ कॉन्फ़िगर करें
खोलें ' टेलविंड.config.js ' फ़ाइल करें और ' जोड़ें प्लग-इन ' अनुभाग। फिर, 'का उपयोग करें addUtilities() वांछित स्थैतिक उपयोगिताओं को कॉन्फ़िगर करने के लिए फ़ंक्शन। उदाहरण के लिए, हमने निम्नलिखित स्थिर उपयोगिताओं को कॉन्फ़िगर किया है:
कॉन्स्ट प्लगइन = आवश्यकता ('टेलविंडसीएसएस/प्लगइन')
मॉड्यूल.निर्यात = {
सामग्री: ['।/index.html'],
प्लगइन्स: [
प्लगइन(फ़ंक्शन({ addUtilities }) {
addUtilities({
'.सामग्री-ऑटो': {
'सामग्री-दृश्यता': 'स्वतः',
},
'.सामग्री-छिपी': {
'सामग्री-दृश्यता': 'छिपा हुआ',
},
'.बीजी-कोरल': {
पृष्ठभूमि: 'कोरल'
},
'.तिरछा-5डिग्री': {
परिवर्तन: 'तिरछा(-5डिग्री)',
},
})
})
]
};
यहाँ:
- “ addUtilities() 'फ़ंक्शन उपयोगिता वर्गों और उनकी संबंधित शैलियों वाली एक वस्तु प्रदान करके कस्टम स्थैतिक उपयोगिताओं को पंजीकृत करता है।
- “ .सामग्री-ऑटो उपयोगिता वर्ग सामग्री-दृश्यता गुण को ऑटो पर सेट करता है।
- “ .सामग्री-छिपी हुई उपयोगिता वर्ग सामग्री-दृश्यता गुण को छिपा हुआ पर सेट करता है।
- “ .बीजी-कोरल उपयोगिता वर्ग मूंगा रंग को पृष्ठभूमि पर सेट करता है।
- “ .तिरछा-5डिग्री उपयोगिता वर्ग ट्रांसफ़ॉर्म प्रॉपर्टी को skewY(-5deg) पर सेट करता है।
चरण 2: HTML प्रोग्राम में स्टेटिक यूटिलिटीज़ का उपयोग करें
अब, HTML प्रोग्राम में वांछित स्थिर उपयोगिताओं का उपयोग करें:
< डिव कक्षा = 'एच-स्क्रीन बीजी-कोरल' >
< पी कक्षा = 'सामग्री-ऑटो' >हैलो< / पी >
< पी कक्षा = 'सामग्री-छिपा हुआ' >यहां आपका स्वागत है< / पी >
< पी कक्षा = 'तिरछा-5डिग्री' > टेक्स्ट को रूपांतरित करें< / पी >
< / डिव >
< / शरीर >
चरण 3: आउटपुट सत्यापित करें
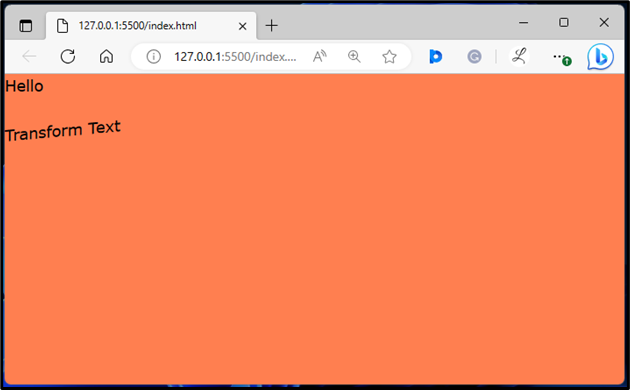
अंत में, यह सुनिश्चित करने के लिए HTML प्रोग्राम चलाएँ कि स्थैतिक उपयोगिताएँ ठीक से काम कर रही हैं:

उपरोक्त आउटपुट इंगित करता है कि स्थैतिक उपयोगिताएँ ठीक से काम कर रही हैं जिसके अनुसार उन्हें परिभाषित किया गया था।
निष्कर्ष
टेलविंड में स्थिर उपयोगिताओं का उपयोग करने के लिए, 'का उपयोग करना आवश्यक है addUtilities() 'tailwind.config.js' फ़ाइल में फ़ंक्शन करें और वांछित स्थिर उपयोगिताओं को कॉन्फ़िगर करें। 'ऐडयूटिलिटीज़()' फ़ंक्शन और उपयोगिता कक्षाएं जोड़ें जिन्हें सीधे HTML प्रोग्राम में लागू किया जा सकता है। इस आलेख में टेलविंड सीएसएस में स्थिर उपयोगिताओं का उपयोग करने की विधि बताई गई है।